
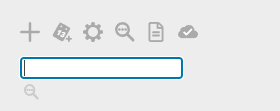
Screeshot above shows. This happens when I upgraded from 5.2.2 to 5.2.3, and I can not find where the source code that causes this is. Please help for this small issue. Thank you!

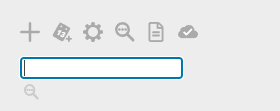
Screeshot above shows. This happens when I upgraded from 5.2.2 to 5.2.3, and I can not find where the source code that causes this is. Please help for this small issue. Thank you!
Can you achieve this by setting the sidebar layout to Fluid Story, Fixed sidebar? see Control Panel > Appearance > Theme Tweaks > SideBar layout. at the top.
Or widen the the sidebar see Control Panel > Appearance > Theme Tweaks > SideBar width. at the bottom.
It is already Fluid Story, Fixed sidebar. I tried to switch to Fixed Story, Fluid sidebar and the problem remains.
I set the SideBar Width from 100px to 1000px and it still be that way.
See if $:/core/ui/SideBarSegments/search has being overwritten, use edit/preview/diff to see the changes and if you want to reapply them, later, but delete this tidder, to restore the core tiddler.
Do you have any custom CSS applied to the Sidebar?
Firstly, the code for the search bar in the sidebar is here :
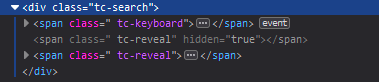
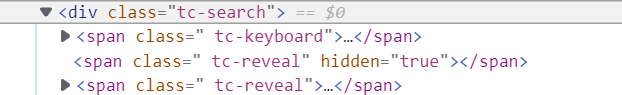
Secondly, you can inspect the element with the browser’s developers tools to see what classes/style is applied to the element : right click > inspect

The span contains each the search input and the advanced search button, and are inside an element with the class “tc-search”.
If you search for “.tc-search”, you will find the tiddler(s) that are defining this class.

I searched for this code and it looks like above. I am not familiar with HTML or CSS, but I checked for the code on tiddlywiki.com and found they are the same.
I also tried download a new empty.html and move my tiddlers to it, and after import it becomes the one we look at now.
Thank you for your help, I will keep finding out what cause this.
I am seeing this also on at least one wiki. Firefox 103.0.2, Windows 10, TW 5.2.3. I’ll let you know if I find something.
In my case, importing to a new empty v5.2.3 seems to have fixed it.