https://tiddlywiki.com/#%24%3A%2Feditions%2Ftw5.com%2Fwikitext-macros
\define flex-card(class,bordercolor:"",backgroundcolor:"",textcolor:"",imageField:"image",captionField:"caption",subtitle:"",descriptionField:"description",linkField:"link")
\whitespace trim
<$link class={{{ [<__class__>addprefix[tc-card ]] }}} to={{{ [<currentTiddler>get<__linkField__>else<currentTiddler>] }}}>
<div class="tc-card-accent" style.borderTop={{{ [<__bordercolor__>!is[blank]addprefix[5px solid ]] }}} style.background={{!!background}} style.backgroundColor=<<__backgroundcolor__>> style.color=<<__textcolor__>> style.fill=<<__textcolor__>>>
<$list filter="[<currentTiddler>has[ribbon-text]]" variable="ignore">
<div class="tc-card-ribbon-wrapper">
<div class="tc-card-ribbon" style.backgroundColor={{{ [<currentTiddler>get[ribbon-color]else[red]] }}}>
<div class="tc-card-ribbon-inner">
<$text text={{!!ribbon-text}}/>
</div>
</div>
</div>
</$list>
<$list filter="[<currentTiddler>has<__imageField__>]" variable="ignore">
<div class="tc-card-image">
<$image source={{{ [<currentTiddler>get<__imageField__>] }}}/>
</div>
</$list>
<div class="tc-card-title"><$transclude field=<<__captionField__>>><$view field="title"/></$transclude></div>
<$list filter="[<__subtitle__>!is[blank]]" variable="ignore">
<div class="tc-card-subtitle">
<$text text=<<__subtitle__>>/>
</div>
</$list>
<div class="tc-card-icon"><$transclude tiddler={{!!icon}}/></div>
<div class="tc-card-body-wrapper">
<div class="tc-card-body">
<$transclude field=<<__descriptionField__>> mode="block"/>
</div>
<div class="tc-card-body-clear">
</div>
</div>
<$list filter="[all[current]has[button-text]]" variable="ignore">
<div class="tc-card-button" style.background-color={{!!button-color}} style.border-color={{!!button-color}}>
<$text text={{!!button-text}}/> {{$:/core/images/chevron-right}}
</div>
</$list>
</div>
</$link>
\end
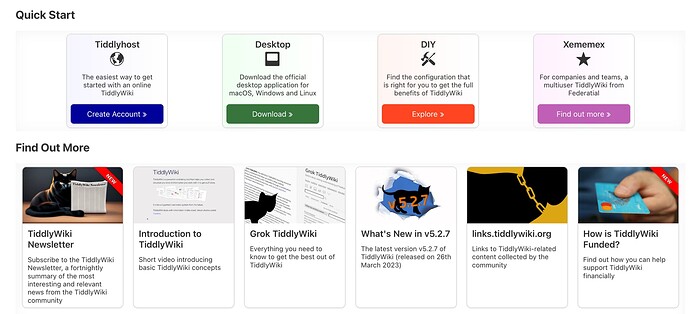
This is the flex card macro used in tiddlywiki.com to create beautiful cards like this.
How to modify this macro to open a modal window or a pop up of the linked tiddler instead of opening the tiddler in storyriver