This is the plugin I used
$__plugins_Gk0Wk_echarts.json (1.0 MB)
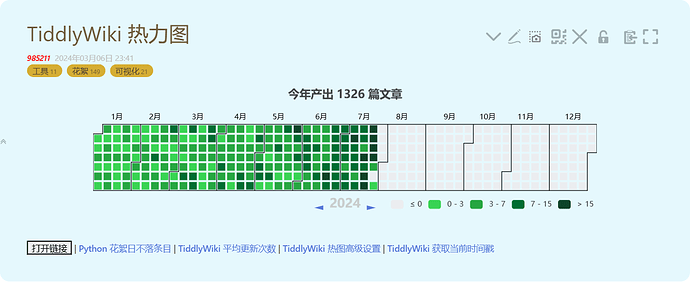
Based on this plugin, the code in “div…/div” can be displayed as a tiddlers heatmap
<div style="max-width: 800px; height: 230px; margin: 0 auto; position: relative;">
<center style="font-size:20px; position: absolute; bottom: 28px; z-index: 1000; width: 100%; left: 0; right: 0; display: flex; align-items: center; justify-content: center;">
<$button
set="$:/state/heatmap!!year"
setTo={{{ [{$:/state/heatmap!!year}subtract[1]!match[-1]] ~[<now YYYY>subtract[1]] }}}
class="tc-btn-invisible tc-tiddlylink"
>
◄
</$button> <$button
set="$:/state/heatmap!!year"
setTo={{{ [{$:/state/heatmap!!year}add[1]!match[1]] ~[<now YYYY>add[1]] }}}
class="tc-btn-invisible tc-tiddlylink"
>
►
</$button>
</center>
<$echarts $tiddler="$:/plugins/Gk0Wk/echarts/addons/GitHubHeatMap.js" $width="100%" $height="100%" year={{$:/state/heatmap!!year}} subfilter="[all[tiddlers]!is[shadow]!is[system]!field:calendarEntry[yes]]" />
</div>
Locate to $:/plugins/GK0Wk/echarts/addons/GitHubHeatMap.js
$__plugins_Gk0Wk_echarts_addons_GitHubHeatMap.js.json (4.3 KB)
dayLabel:{show:!1,nameMap:s?'ZH':'EN'},
Modify it to
dayLabel:{show:!0,nameMap:s?'ZH':'EN'},
Save and reload my tiddlywiki. The heatmap did not load ‘Sunday, Monday, Tuesday, Wednesday, Thursday, Friday, Saturday’
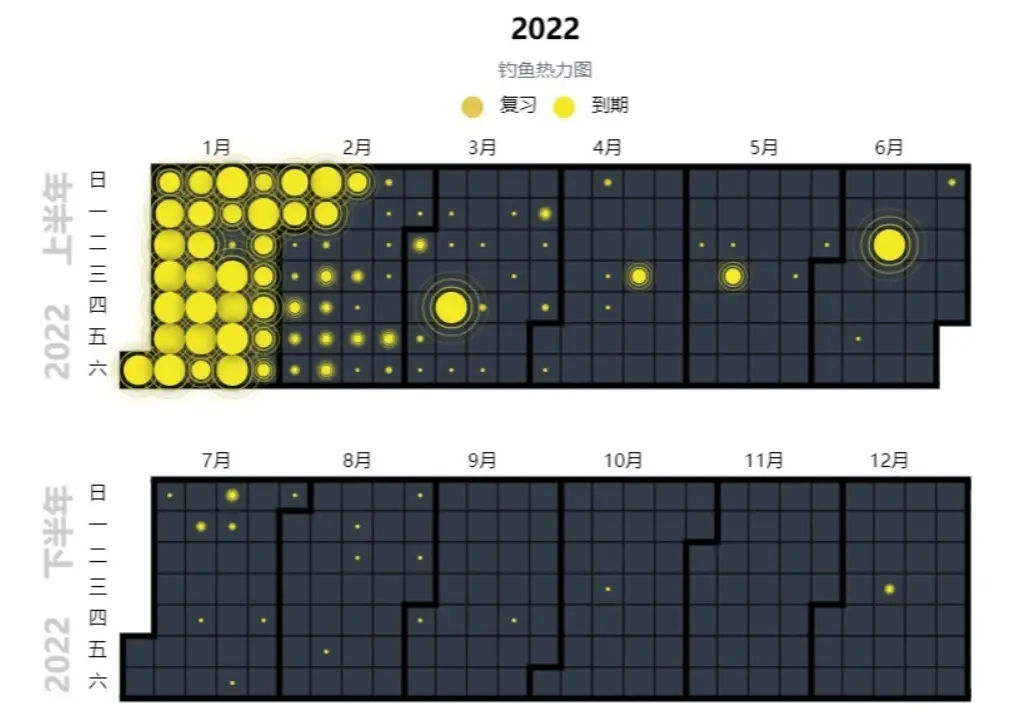
The correct appearance is
Start searching for ‘Wednesday’ and locate $:/plugins/Gk0Wk/echarts/echarts.min.js, where the corresponding variable is the name of each day of the week
$__plugins_Gk0Wk_echarts_echarts.min.js.json (950.3 KB)
dayOfWeek:['Sunday','Monday','Tuesday','Wednesday','Thursday','Friday','Saturday'],dayOfWeekAbbr:['Sun','Mon','Tue','Wed','Thu','Fri','Sat']},
there any quick solution
Thank you in advance!