https://tiddlywiki.com/static/Table-of-Contents%20Macros%20(Examples).html
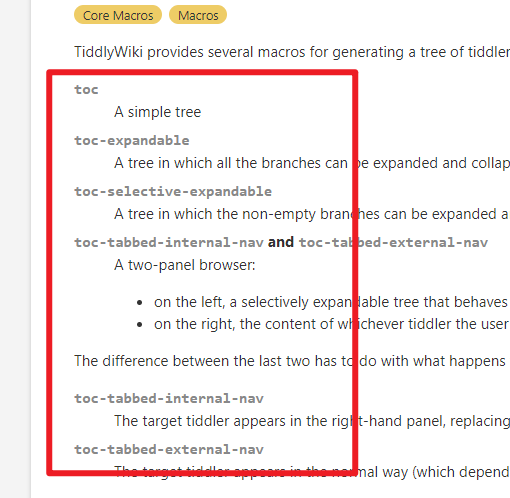
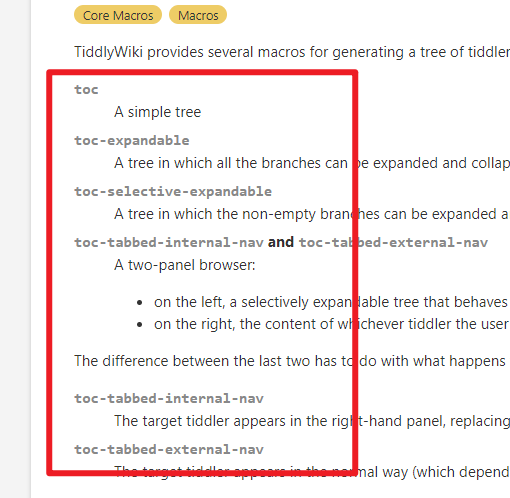
In this site, you can see the toc

I like this style, but how to make it?
None of these can make it:

https://tiddlywiki.com/static/Table-of-Contents%20Macros%20(Examples).html
In this site, you can see the toc

I like this style, but how to make it?
None of these can make it:

Open the tiddler and have a look at the code. You will see, that’s just an example. It’s not intended to build a toc with tag pills.
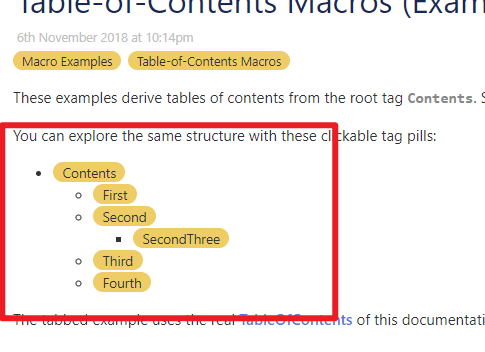
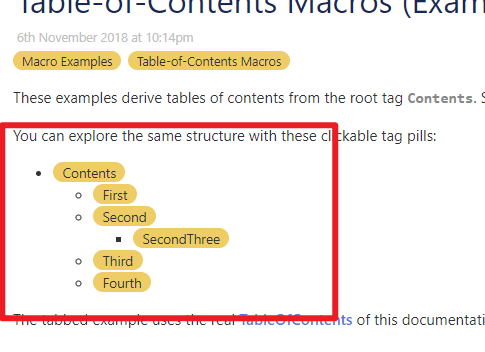
The example list looks like this
You can explore the same structure with these clickable tag pills:
* {{Contents||$:/core/ui/TagTemplate}}
** {{First||$:/core/ui/TagTemplate}}
** {{Second||$:/core/ui/TagTemplate}}
*** {{SecondThree||$:/core/ui/TagTemplate}}
** {{Third||$:/core/ui/TagTemplate}}
** {{Fourth||$:/core/ui/TagTemplate}}
See the message top right, you are looking at a static tiddler, see the address bar, it reads
https://tiddlywiki.com/static/Table-of-Contents%20Macros%20(Examples).html
Instead go to tiddlywiki.com and search for the tiddler title, in this case
Table-of-Contents Macros (Examples)
Then you can open the full tiddler in the Wiki.

Try the toc macro as documented on Tiddlywiki.com
<div class="tc-table-of-contents">
<<toc "Contents">>
</div>
Defined in $:/core/macros/toc
\define toc(tag,sort:"",itemClassFilter:"")
<$macrocall $name="toc-body" tag=<<__tag__>> sort=<<__sort__>> itemClassFilter=<<__itemClassFilter__>> />
\end
it calls another macro toc-body
\define toc-body(tag,sort:"",itemClassFilter,exclude,path)
<ol class="tc-toc">
<$list filter="""[all[shadows+tiddlers]tag<__tag__>!has[draft.of]$sort$] -[<__tag__>] -[enlist<__exclude__>]""">
<$vars item=<<currentTiddler>> path={{{ [<__path__>addsuffix[/]addsuffix<__tag__>] }}}>
<$set name="excluded" filter="""[enlist<__exclude__>] [<__tag__>]""">
<$set name="toc-item-class" filter=<<__itemClassFilter__>> emptyValue="toc-item-selected" value="toc-item">
<li class=<<toc-item-class>>>
<$list filter="[all[current]toc-link[no]]" emptyMessage="<$link to={{{ [<currentTiddler>get[target]else<currentTiddler>] }}}><$view field='caption'><$view field='title'/></$view></$link>">
<<toc-caption>>
</$list>
<$macrocall $name="toc-body" tag=<<item>> sort=<<__sort__>> itemClassFilter=<<__itemClassFilter__>> exclude=<<excluded>> path=<<path>>/>
</li>
</$set>
</$set>
</$vars>
</$list>
</ol>
\end
Then at its deepest it calls toc-caption
\define toc-caption()
<$set name="tv-wikilinks" value="no">
<$transclude field="caption">
<$view field="title"/>
</$transclude>
</$set>
\end
So With the above we can do this in a tiddler, copy two of the existing macros place them in a tiddler and modify them to use the tag macro rather than display title links.
\define toc-caption()
<$set name="tv-wikilinks" value="no">
<<tag>><br>
</$set>
\end
\define toc-body(tag,sort:"",itemClassFilter,exclude,path)
<ol class="tc-toc">
<$list filter="""[all[shadows+tiddlers]tag<__tag__>!has[draft.of]$sort$] -[<__tag__>] -[enlist<__exclude__>]""">
<$vars item=<<currentTiddler>> path={{{ [<__path__>addsuffix[/]addsuffix<__tag__>] }}}>
<$set name="excluded" filter="""[enlist<__exclude__>] [<__tag__>]""">
<$set name="toc-item-class" filter=<<__itemClassFilter__>> emptyValue="toc-item-selected" value="toc-item">
<li class=<<toc-item-class>>>
<<toc-caption>>
<$macrocall $name="toc-body" tag=<<item>> sort=<<__sort__>> itemClassFilter=<<__itemClassFilter__>> exclude=<<excluded>> path=<<path>>/>
</li>
</$set>
</$set>
</$vars>
</$list>
</ol>
\end
<div class="tc-table-of-contents">
<<toc "Contents">>
</div>
My result is close to your request;