Hi everyone 
I like to write my note in TW as if I’m writing on a book. I use refnotes plugin from our friend Mohammad. It works well but I’m curious how to make the footnote to have a horizontal line just half of the tiddler width so it will look like we are reading a page of a book. I’m afraid this is a silly question but I have search the forum and can not find one answer, not even close.
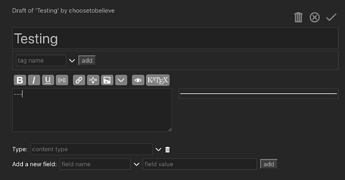
Alternatively, I just use ‘’- - -’’ to make a horizontal line but it covers all the tiddler width from left to right. It feels strange or unfamiliar to see the footnote below the full horizontal line.
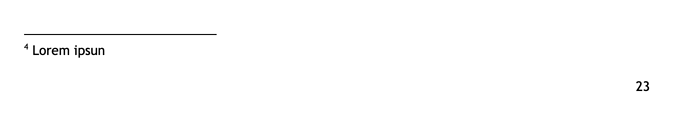
Below is the screenshot that I want
If there is someone who can help on this question, I will appreciate very much. And perhaps it will be a great addition to the already great plugin refnote.
Best Regards
Fendy








 .
.

