If I have some quote material like this:
> ik belde
> jij belde
> hij belde
> zij (she) belde
I expect it to look like this (from Obsidian) :

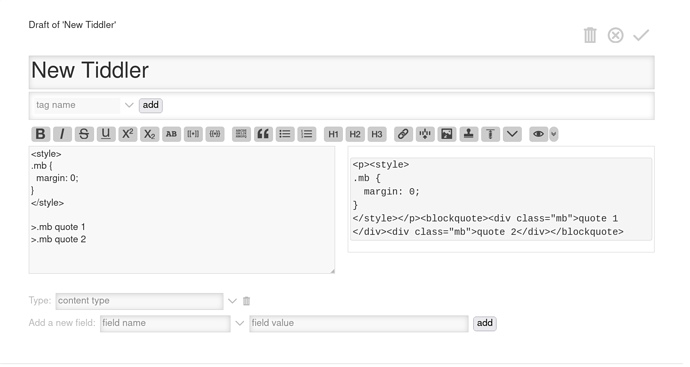
Instead, in TW I get:

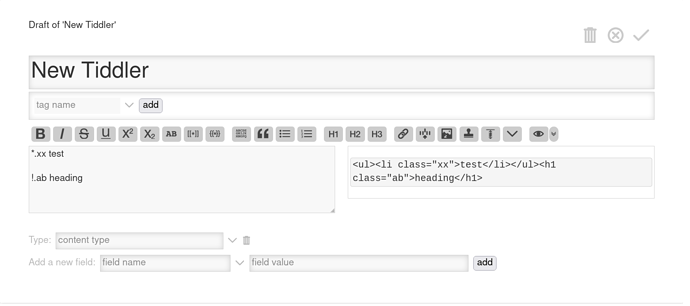
This is quoted material – I expect the spacing to be retained. I can make it look normal by using a single > and then putting a line break <br/> between each entree. But this is really awkward to type and read in the raw text:
> ik belde<br/>jij belde <br/> hij belde<br/> zij (she) belde
How can I use quoted texts easily and have them render sanely?
Thanks!