Hello Experts,
I have a Tiddler named “Guideline” and found out that there is an icon existing “$:/core/images/help”.
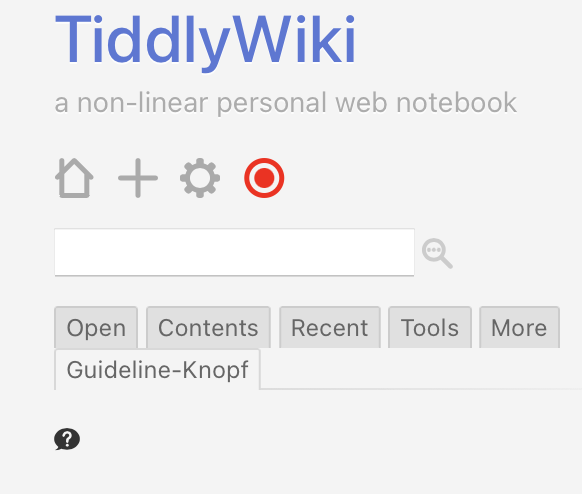
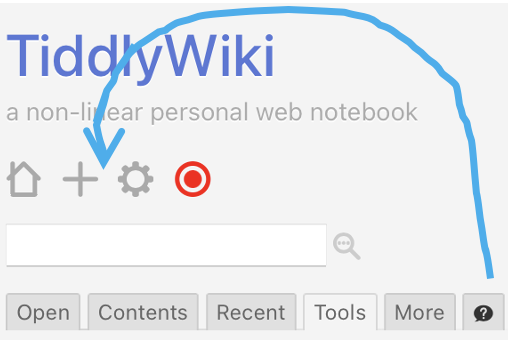
What I have to do to combine them and make the icon visible in the sidebar like the “+” for “New Tiddlers” and how to bring it into the right position?
If there is a guideline for I was to stupid to find them 
Thx in advance
Stefan