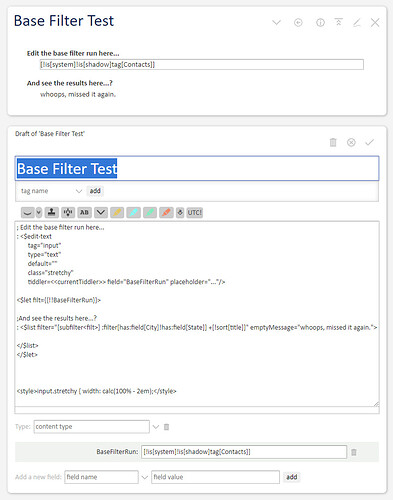
I would like to re-use a small bit of a filter expression as a starting point for other, longer filter expressions. This filter string would sit in a field. Here’s what I’m looking at…
Base Filter Run = [!is[system]!is[shadow]tag[Contacts]]
I would like this to go inside a larger expression, such as…
[!is[system]!is[shadow]tag[Contacts]] :filter[has:field[City]!has:field[State]] +[!sort[title]]
This works just fine in a normal list:
<$list filter="[!is[system]!is[shadow]tag[Contacts]] :filter[has:field[City]!has:field[State]] +[!sort[title]]"/>
…but no matter how I try to slice it, I cannot figure out how to make the first Filter Run customizable. I always end up with the Base Filter Run being inserted as a single tiddler title. Field transclusions, macros, $Set/$Let variables…nope. 


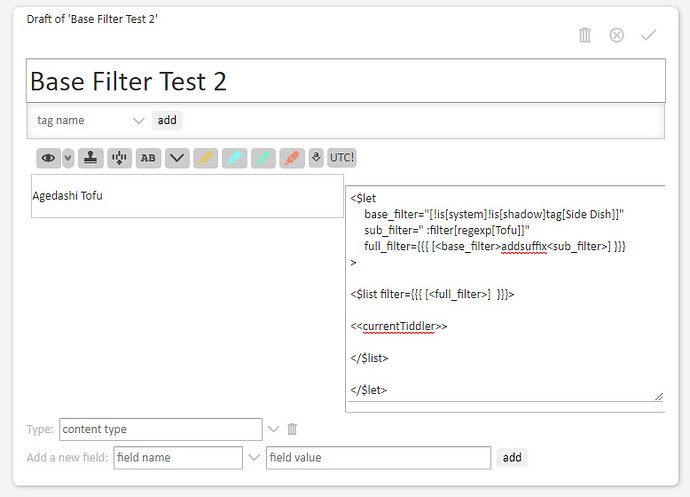
 , but Eric’s code is much more familiar-feeling to me, so I would like to get that working also. Two solutions are better than one.
, but Eric’s code is much more familiar-feeling to me, so I would like to get that working also. Two solutions are better than one.