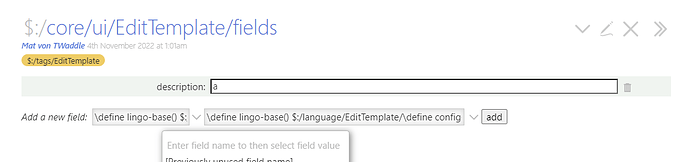
The thingy is separately located below the other stuff because it is a an edittemplate in order to not modify any core tiddlers. I.e the arrow can be placed where you describe it but that would mean overwriting the core template named $:/core/ui/EditTemplate/fields This might never become a problem but if a future update of TW has an update to that tiddler then the update modifications will not kick in, as you have the tiddler is overwritten.
Anyway, if you still want to insert the arrow there, this would probably work:
In $:/core/ui/EditTemplate/fields, locate the exact location where you want the button. (To do this, I throw in a lot of “aaa”, “bbb”, … etc in different places to see where they appear in viewmode, so to zoom in on the exact area). Once located, insert this macro call there:
<<new-field-value-dropdown>>
…and save that tiddler.
Now open the Fieldvalueselector tiddler and edit:
- delete the macrocall seen close to bottom of the tiddler
- delete the whole style block
- change the tag from
$:/tags/EditTemplate into $:/tags/Macro
That is basically it. It may be that the button is not styled correctly, I don’t know. If you need help with that then @twMat me here