@pmario @TW_Tones Here is an oversimplified example of why I want to be able to use slots at arbitrary depths without having to worry about the $depth attribute. I don’t yet know how to format the json so that it can be dragged onto a TiddlyWiki to be imported, but this should at least be able to be downloaded and the contents copied and pasted into the $:/Import tiddler. Thanks @Scott_Sauyet
Oversimplified version (1).json (1.6 KB)
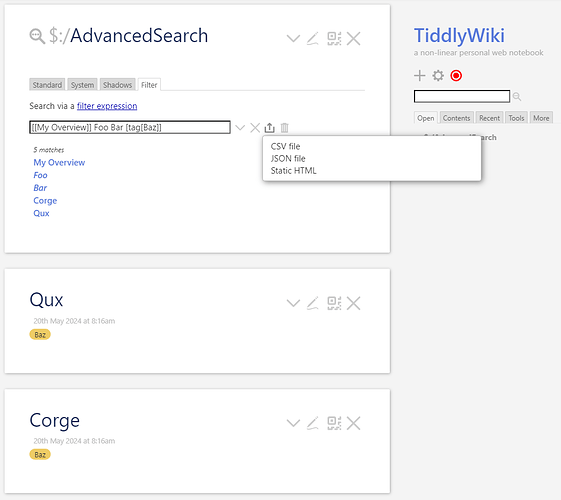
I have created an <$error.context> custom widget that does nothing but display its ts-raw slot. I have also created a <$safe.button> widget that is a wrapper for the <$button> widget, except that it wikifies the slot of the error context widget into a widget tree and detects the presence of any <$error> widgets within the <$error.context> widget, and disables the button if there are any errors present.
As a demonstration of how this could be used, I have created a couple of input fields, and some logic to produce <$error> widgets if there are any incorrect inputs. This acts as “validations” that also result in the button being disabled.
The limitation I want to overcome is that the <$safe.button> widget needs to know the relative depth it’s being used inside the <$error.context> widget in order to get the correct slot and check for the <$error> widgets. I have simply hardcoded it as 2, but because of this, I have to use the <$safe.button> as a direct child of the <$error.context> and can’t make tiddlers containing the buttons etc. (or else would have to use $fillignore everywhere along the chain to the <$safe.button> widget).
Even if I don’t make the tool public, I myself don’t want to have to deal with the $depth attribute. That’s why I wanted to be able to simply compute it.
I originally tried doing the wikification of the slot in the <$error.context> widget itself, thus creating a variable that the <$safe.button> widget can access. The issue with that is that any time the widget tree for the slot changes (such as if an error message appears or disappears), any contained <$edit-text> widget will lose focus.
I am currently looking at making the <$safe.button> widget send a custom message that contains enough information to simulate what would happen if all the same attributes were given to a <$button> widget, and adding a <$messagecatcher> to the <$error.context> widget that catches the custom message. When it catches the actions, it would wikify the ts-raw slot (into the widget tree) in order to check for <$error> widgets, and if there aren’t any errors, it would run the actions that simulate what would’ve happened with a normal <$button> widget (using the information in the custom message to do so).
I’m also considering avoiding slots altogether and using some kind of template in place of a custom <$error.context> widget. That doesn’t seem as nice to use, though.


 (Please be assured that I take no offense.)
(Please be assured that I take no offense.)