Hej,
I googled a lot and tried a lot of the found css-solutions (overflow-options, wrap-options,…) … Maybe I only did not find the right ones or I tried them in the wrong combination or maybe I missed something or … I don’t know… Also looked & tried long time in the explore inspector- also with no success.
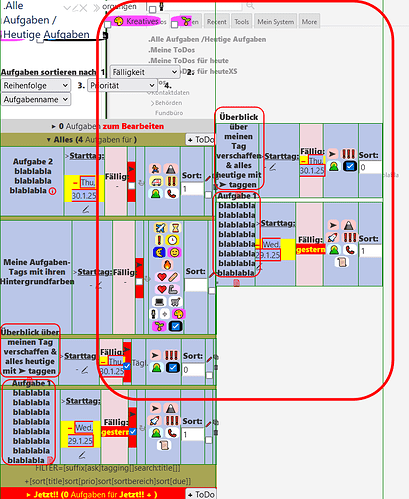
So, when I use my mobile layout (on my tablet) (My mobile Stylesheet), which I switch by the “<m”-button on the top right side, then the whole table overflows to the right. But also the titles of the tasks inside the title-cells overflow to the top. Like the things in the red circles in the picture:
The link for trying: https://meinetodos.tiddlyhost.com/#.Alle Aufgaben /Heutige Aufgaben
What I would like to achieve is: The height of the rows depends on the title-cell, which has a defined width. So, when the title of the task is long, then the height of the row should grow as much as the title needs.
I do not want, that anything is hidden or clipped or to scroll.
How to achieve that? Please help…