I want to make my tiddlywiki more interesting,Please forgive me for being stupid
Spider web effects.json (2.8 KB)(In fact, it’s an html file)
I want to make my tiddlywiki more interesting,Please forgive me for being stupid
Spider web effects.json (2.8 KB)(In fact, it’s an html file)
This is not tiddlywiki JSON file of tiddlers, it is a complete html file and should have the html file extension.
We need to edit it and convert its JavaScript into a suitable form to work in tiddlywiki.
The platform doesn’t seem to allow you to upload *.html files, so I had to change the *.html file I want to upload to *.json.I haven’t mastered the logic to run the javascript language on tiddlywiki.,How to do it,Thank you.。 One way to do this is to copy the tags directly to the end of the source code of the original HTML file of TiddlyWiki to achieve the above effect, but how to embed this JavaScript into a single TID by adding what system tags and what TID types to make the JavaScript code run correctly in the background of TiddlyWiki is very much appreciated
hmm,
I think the effect is OK but for me personally it starts to get distracting after 5 seconds. Except if the whole wiki is about “dynamic art” – But then it should be on a “per tiddler basis” in the tiddler body, so I can close it.
If I would like to have a background on my wikis, I would have a static background image, that is dynamically created, when the wiki is started, or may be when the story river gets completely empty. …
The script in your HTML is active all the time. It will cause additional battery drain on mobile platforms, when ever the page is visited. To make the effect more subtle, for me it has to stay out of the tiddler body text area, which increases the script complexity.
While viewing the html on my laptop, after a while it started to spin up the fans. If that happens on a real web-page, where I expect to read content. The next button I click is the “close tab” button.
Sorry for the rants, but that’s the way I see it.
BTW: My backgrounds would be dynamically created “Compositions” - Mondrian style
I’m curious whether you find the background effect distracting at Quick demo — showcasing… filtered-list-of-fields — it’s very subtle, but the background gradient shifts gradually, almost imperceptibly, with a css effect.
Since I spend considerable time at the site I can say it’s not distracting to me. But I’m also curious whether such effects waste too much energy. My sense was that a single animated gradient wouldn’t be much of a computational burden, but I’m not sure (beyond confirming my fan isn’t revving up) how to check for such things!
I, for one, don’t find it at all distracting. It took me a number of seconds to recognize that it actually was happening. Of course, then it’s hypnotic. But I don’t have the patience to allow a long session of staring.
I don’t have the knowledge to answer definitively, but I would guess the energy code is minimal. It’s not nil, of course; there is work going on, but I doubt it’s substantial.
This looks like it’s the same thing by bypassing the traditional TiddlyWiki setup directly through code
I’m an Aries, and I find that I do like to tinker with some elements of art through technical means in addition to taking a lot of notes on Tiddlywiki, which seems to foreshadow some kind of coincidence
spiderweb.json (2.7 KB)
I guess this is not “embedding” it into the wiki, but you can:
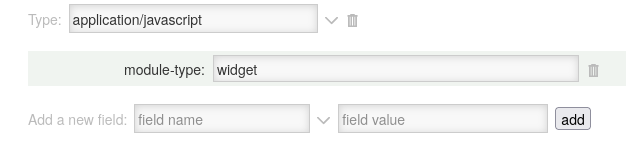
Put the js between the script tags goes into a tiddler.
Then make the tiddler a js tiddler:

I think it’s OK. The only problem I see, is that it changes background colour in the right sidebar. From time to time the contrast between foreground and background get’s worse. – But that’s a main problem for all TW colour palettes atm.
Edit: I just saw, that I cannot change the palette, to get rid of the animated background. → That’s not good. On my second screen it causes flickering in the sidebar, which actually is distracting. – But I consider every animation on a page, that is not a transition between states, as a distraction.
I feel like I prefer to take the geek route when I don’t take tiddlywiki notes, whether it’s some interesting art effects or various magic changes to tiddlers, and I feel a sense of satisfaction when I write down geek notes in my tiddlywiki with my own understanding, which doesn’t make me addicted to the technology itself, but greatly boosts my enthusiasm for note-taking
Thanks for the feedback!
I do wish I could put a gradient into a palette easily — since gradients help a page feel more organic, less sterile to me. So far I haven’t found a way to do that.
As for the flickering, that’s an important possibility that you’re reporting — one that has never shown up for me. I wonder if there’s some way I can test for whether I can sufficiently resolving that risk even with subtle animation (beyond asking folks here to spend time visiting the page!).
I don’t attribute it to my being Aries (though in fact I am!) — but I also find it refreshing to alternate between the substance of my work and making design tweaks that make my TiddlyWiki reflect my aesthetic and cognitive sensibilities.
In fact, obsidian is the front-end bootcamp, with a total of 1,415 extensions and themes (when I looked at it earlier this year) which is 2.5 times that of tiddlywiki, which is a desperate number. Your question may be based on obsidian’s third-party community library, the theme is also written in css, the extension is js, I naively thought that I could directly drag and drop the Christmas note theme in obsidian directly into my tiddlywiki, in fact, it can’t be so, there are a lot of private variables in the two that allow me to implement this feature in the future and postpone it indefinitely, because there is something else
The code works fine, but it affects a normal editing tiddler function
Might there be a better way to do this?