Also not a direct answer but possibly helpful:
I have a number of wikis (mostly behind corporate walls) which I and a few other editors need to be able to regularly edit, but which should not be editable by most users. I’ve settled on a fairly useful approach, starting with two tiddlers borrowed from Reader Mode in Mohammed’s TW-Utility plugin, and with other changes I’ve added.
The idea is that the editors are technically sophisticated, and will run Node locally, committing the Node code back to a shared git repository, where it’s built into a single-file wiki and published.
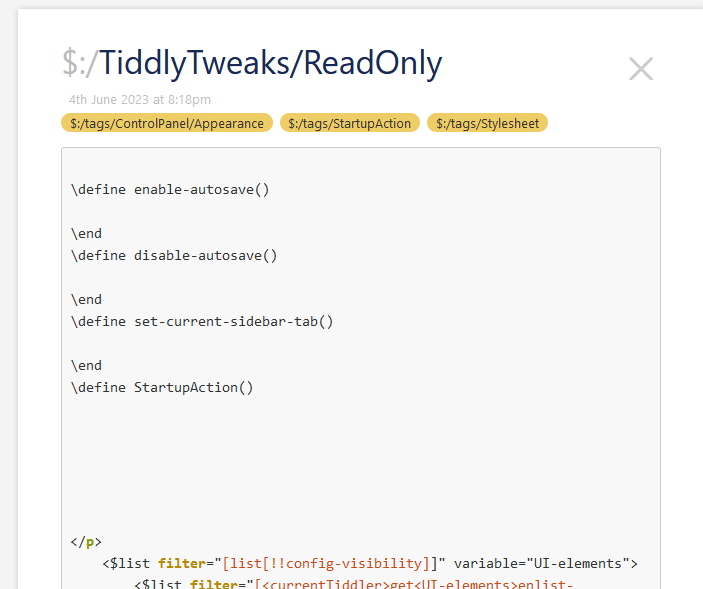
The code is the same in Node or in single-file, but a startup action checks for the existence of a Node-only plugin. If it’s not present we hide various editing UI components.:
<$list filter="[[$:/plugins/tiddlywiki/tiddlyweb]is[missing]]">
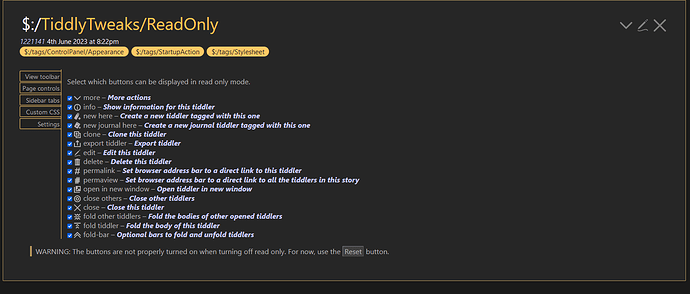
<!-- a number of actions to hide edit mode -->
</$list>
But a key combination will toggle edit mode: CTL-SHIFT-/. This allows users in the know to save copies with suggested changes to submit to the editors.
You can see this in action on TW-TidDox. This is a wiki I’m not really ready to talk about yet, but it’s the only place I have this behavior that’s not behind corporate walls. The relevant tiddlers should show pretty well how it works, with most of the credit going to @Mohammad.