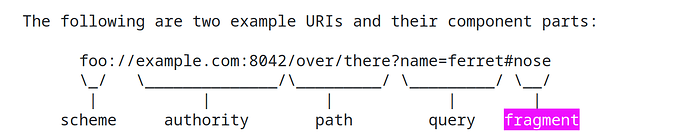
An URI consists of different elements. A scheme, authority, path, query and fragment as shown in the image below.
You refer to the fragment identifier, which is defined by the spec as:
“The fragment identifier component of a URI allows indirect identification of a secondary resource by reference to a primary resource and additional identifying information.”
Our primary resource is tiddlywiki.com and the secondary resource are our tiddlers. So we can use the URI-fragment to directly access specific tiddlers within a wiki. For a single tiddler we call this mechanism Permalink. For a set of tiddlers we call it Permaview. That’s perfectly fine. Nothing is prohibited.
Further down in the spec it says:
As with any URI, use of a fragment identifier component does not
imply that a retrieval action will take place. A URI with a fragment
identifier may be used to refer to the secondary resource without any
implication that the primary resource is accessible or will ever be
accessed.
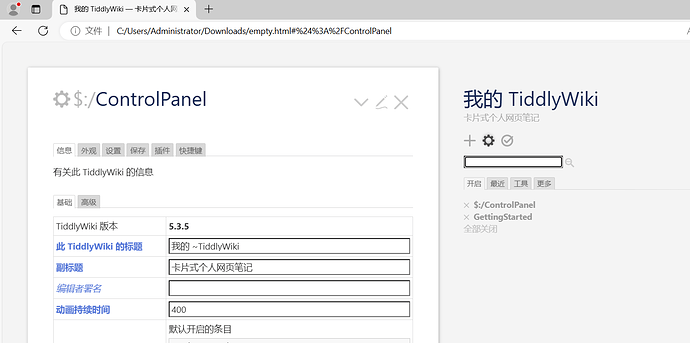
This means, that if you manually change the fragment identifier and hit enter - nothing happens, since the browser does not trigger any action, that the app could listen to.
So if you manually change the fragment you have to reload the page. That’s the only way to “parse” the fragment. … as defined in the spec.
TW does not support the “query” string atm.
hope that helps
-mario