Hi all,
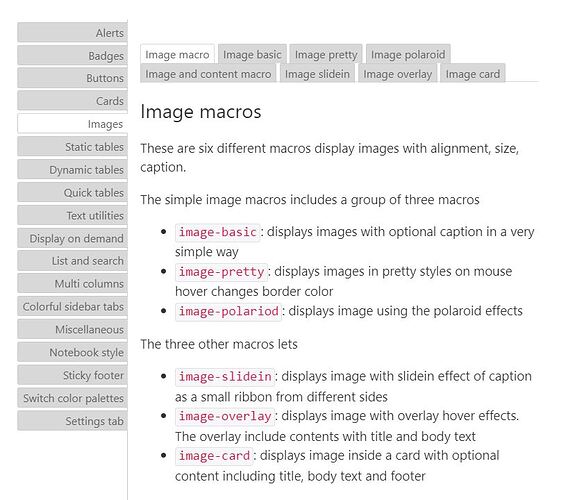
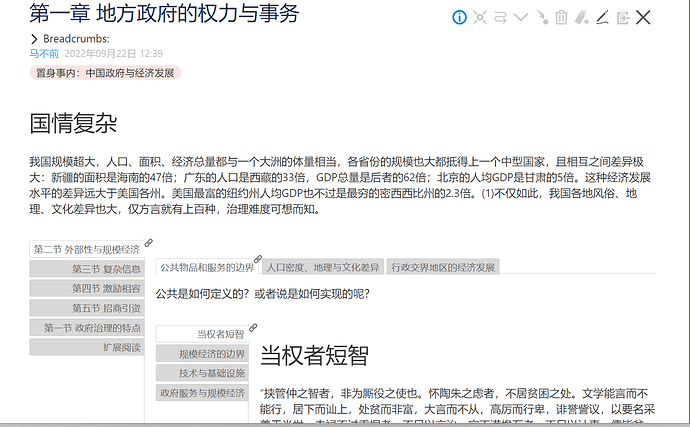
I was looking through the shiraz tutorial and found this presentation style really useful for me to organize tiddlers (see pictures attached).
I did some research and think this might be called nested tabs? Wonder if anyone could point me to the resource codes to set up it? I’d greatly appreciate it!
Basically, say if I have 4 tiddlers, A1, A2, B1, B2
-
How do I put them as A and B tabs on the vertical bar, and A1 & A2 on the horizontal bar when I click on the A tab?
-
How do I order A1 & A2 (…) so that I can make them appear in the order following my specific list (not numerical order, say if I want A4 first, followed by A8 etc.)?
-
Can I reference a particular section of a tiddler (or a “details label” in a Shiraz entry) instead of the entire tiddler to put in A1?
I initially thought this might require works through sidebars and my attempts so far have failed, not sure if that’s the way to explore. Thanks a lot!