Hi, @svs —
I do this a lot in my TiddlyWikis, and while there may be a newer, more streamlined way to go about it, I’ll share my method using my own “new quote” button as an example.
I’ve thought about updating this to use the <$action-createtiddler> widget, but that will only create the new tiddler. The method below will create it and open it in edit view so you’re ready to start filling it in with your own input.
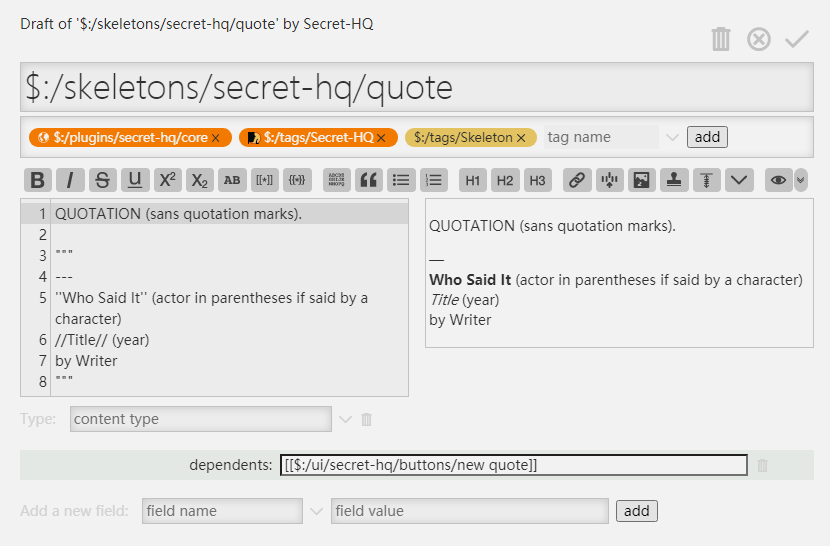
If you’re going to have some starter text to remind you to format the body of all your quotations tiddlers the same way, create a “skeleton” tiddler to use as a template. This may not apply in your case, as it looks like you’re going to be using fields to keep track of the same information I put in the body of the tiddler. But if you’re curious, mine looks like this:
The tags and naming conventions are just ways I keep track of my system tiddlers. The dependents field is there to remind me where I use this skeleton (in a button).
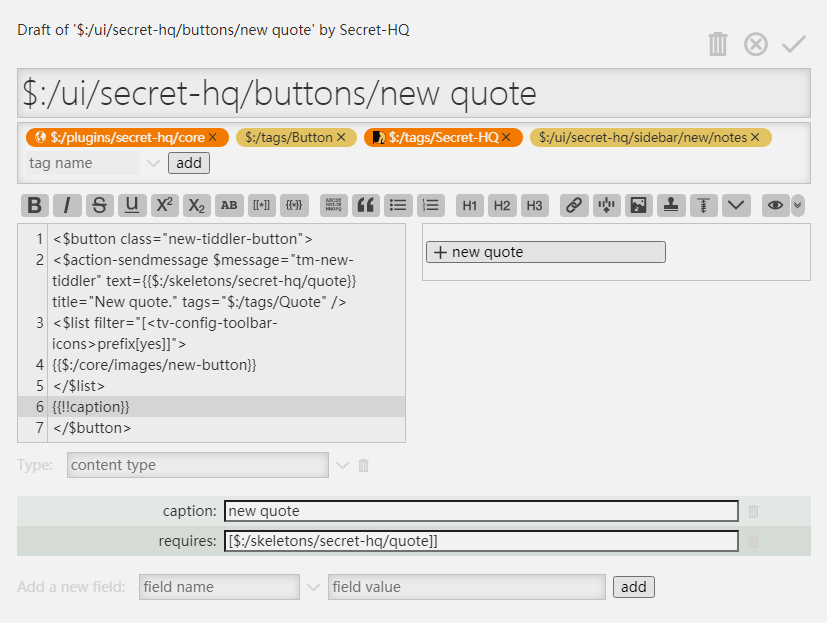
… and here’s what the tiddler for that button looks like:
Again, the tags and naming conventions are just ways I keep track of tiddlers, especially ones I reuse in multiple wikis.
If you want to have your custom fields available to fill out when you first create the new tiddler, just edit this bit in $:/ui/secret-hq/buttons/new quote:
<$action-sendmessage $message="tm-new-tiddler" text={{$:/skeletons/secret-hq/quote}} title="New quote." tags="$:/tags/Quote" />
… to include your fields with empty values, e.g.:
<$action-sendmessage $message="tm-new-tiddler" text={{$:/skeletons/secret-hq/quote}} title="New quote." tags="$:/tags/Quote" book-title="" book-reference="" quote-author="" />
Of course, you may also want to ditch that bit about text={{$:/skeletons/secret-hq/quote}} if you aren’t going to use a skeleton tiddler, and you’ll probably want to edit or delete tags to suit your use case.
You can also ditch class="new-tiddler-button" from the initial <$button> element. That’s a custom style I use to keep all my buttons of this type the same width because I keep them in a sidebar tab to give me easy access for creating different types of tiddlers on the fly — “+ new quote,” “+ new stylesheet,” “+ new skeleton,” etc.
Here are .TIDs of those two tiddlers from my collection if you’d like to play around with 'em:
$__skeletons_secret-hq_quote.tid (383 Bytes)
$__ui_secret-hq_buttons_new quote.tid (580 Bytes)