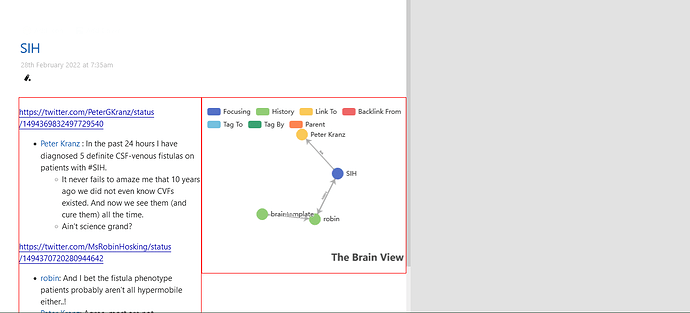
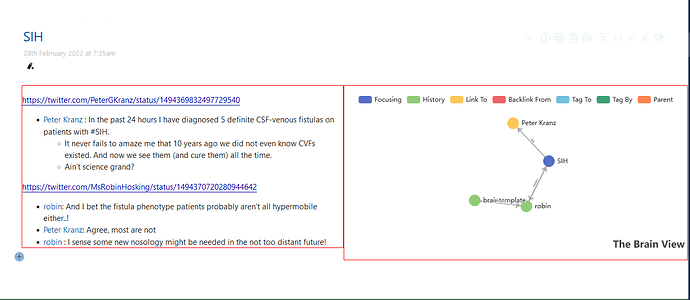
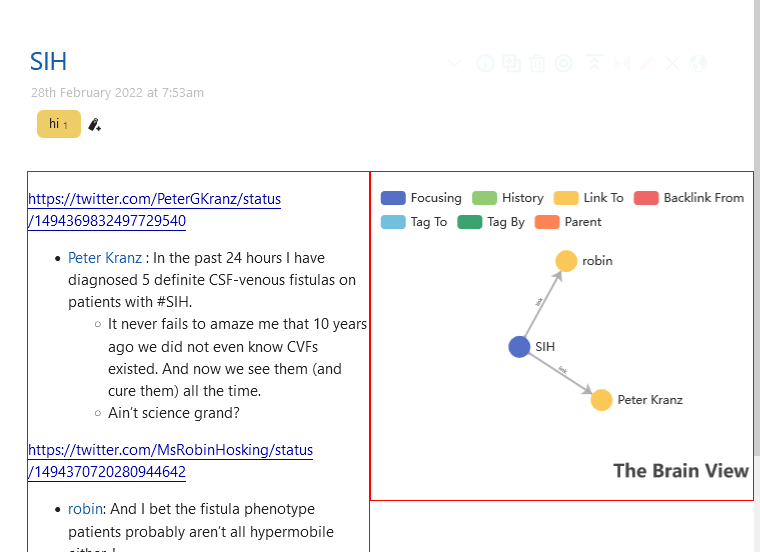
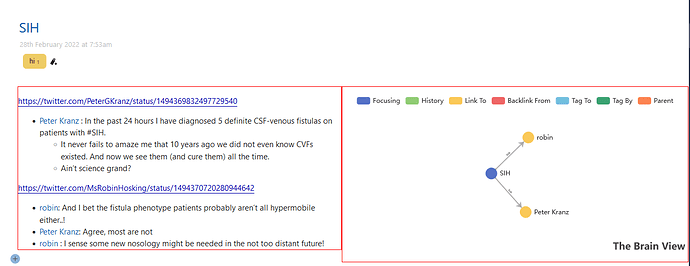
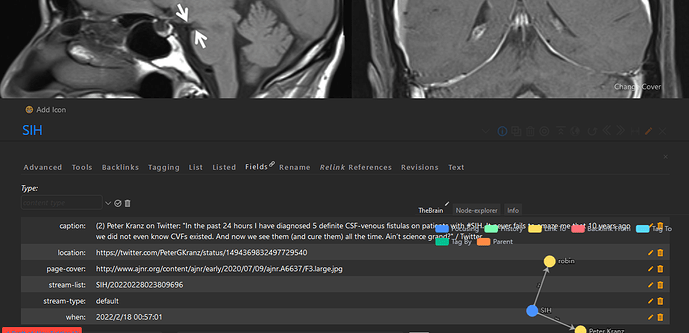
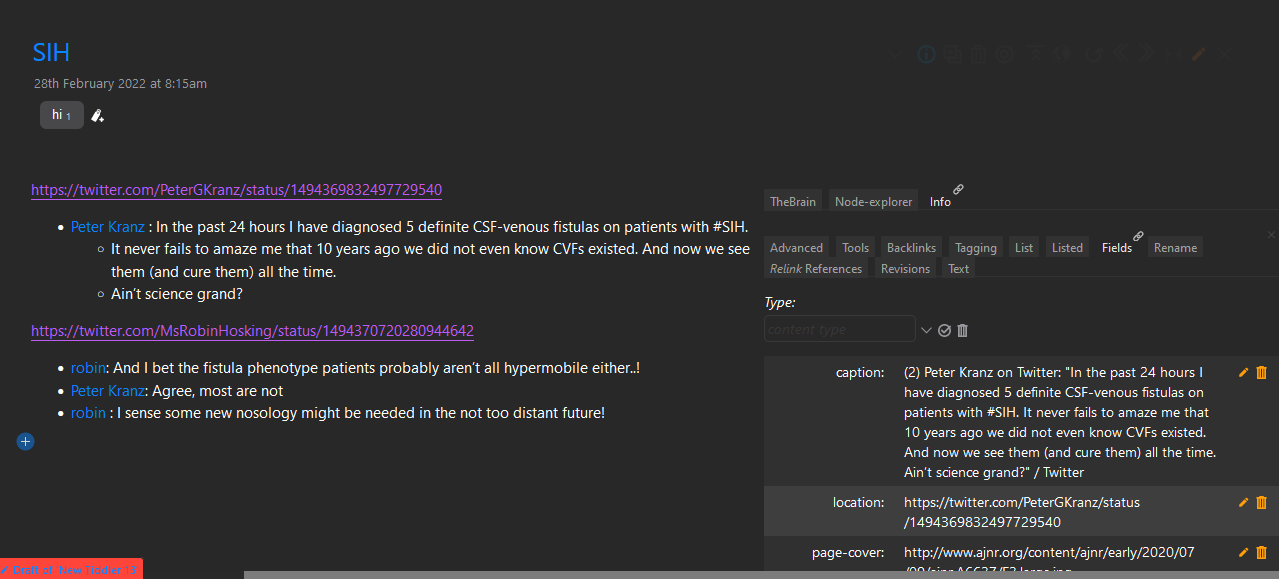
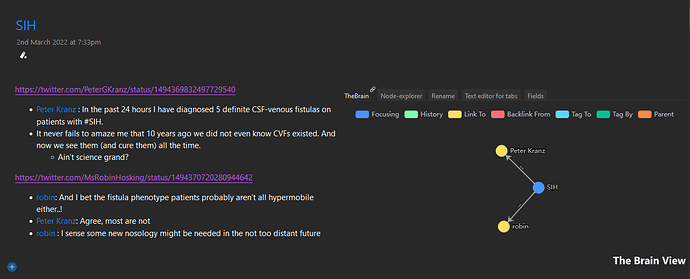
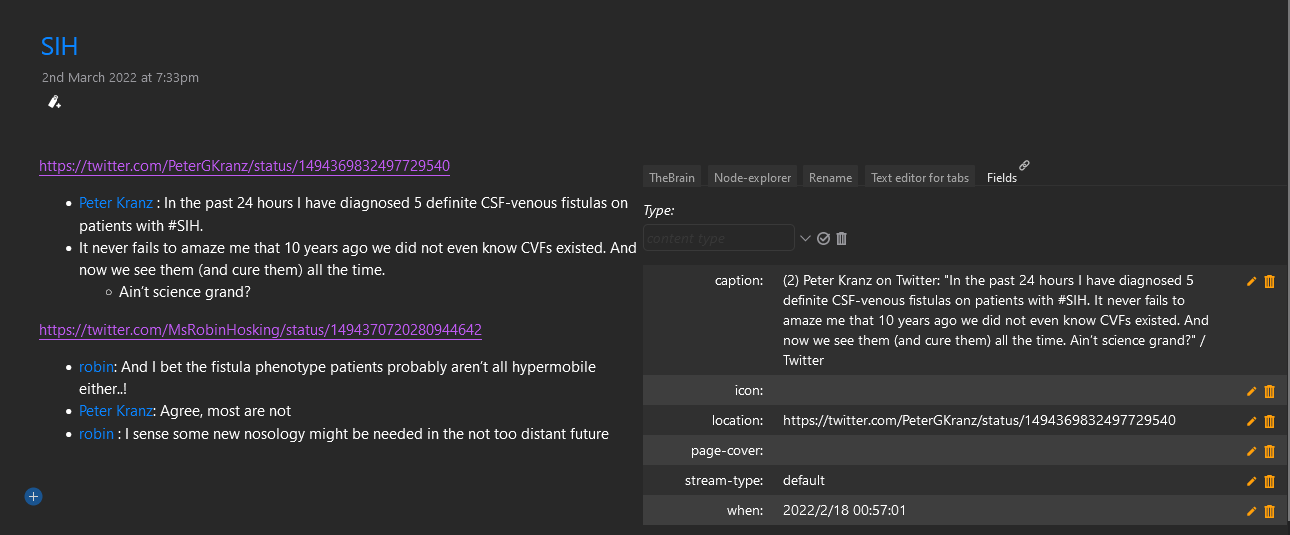
This is my current setup.
This the braintemplate used currently
<$list filter="[all[current]!is[system]!is[shadow]!tag[$:/tags/SideBar]!tag[Journal]!tag[$:/tags/ViewTemplate]!tag[$:/tags/Stylesheet]!tag[tweaks]!TheBrain[no]!has[page-cover]]">
<div class="rightside">
{{||Bottom Tabs for viewtemplate - without folding}}
</div>
<style>
[data-tiddler-title='{{!!title}}'] .tc-tiddler-body {
border:1px solid transparent;
width:50%;
}
[data-tiddler-title='{{!!title}}'] .rightside {
border:1px solid transparent;
width:50%;
position: absolute;
right:0;
margin-top: 146px;
}
</style>
</$list>
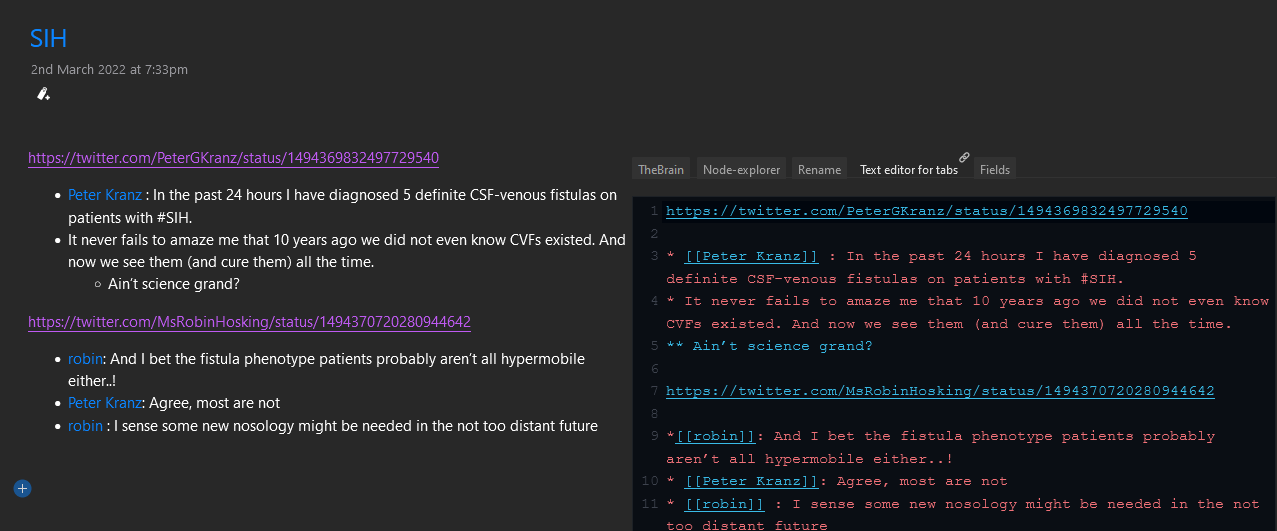
Bottom Tabs for viewtemplate - without folding is the tab macro used.
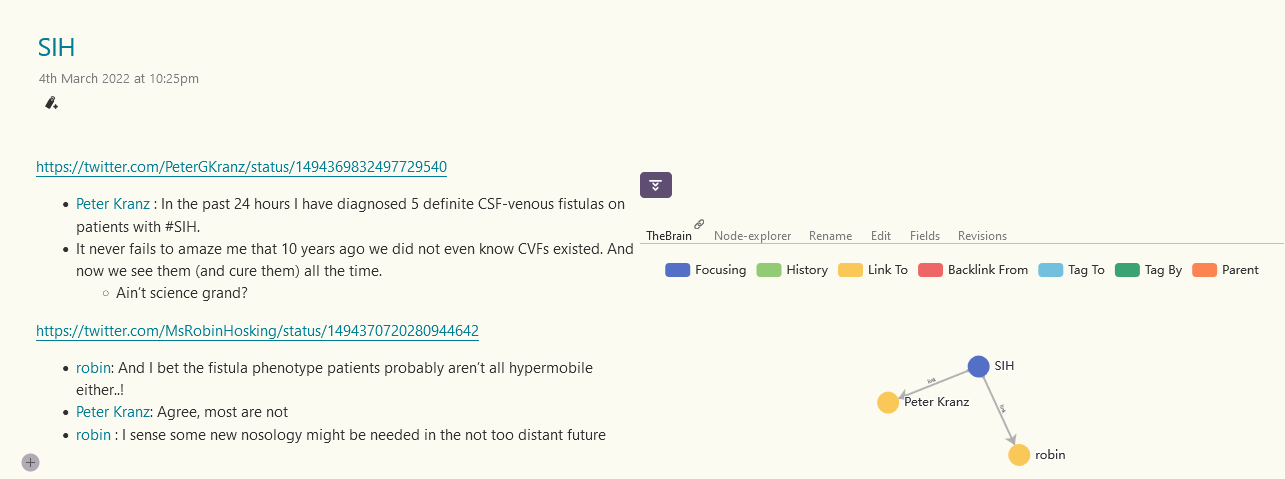
<<tabs "[[TheBrain]] [[Node-explorer]] [[$:/sq/ui/ViewTemplate/rename-tiddler]][[Text editor for tabs]] [[$:/core/ui/TiddlerInfo/Fields]] [[$:/plugins/jd/plainrevs/TiddlerInfo/Revisions]]" "default:[[TheBrain]] ">>
Contents of the tab macro include a text editor tab, field tab and revisions tab also.
I cloned the core text editor tiddler and removed the editor toolbar buttons to create Text editor for tabs. Is it ok to do so?
Field tab was taken from Saq’s UI experiments wiki.
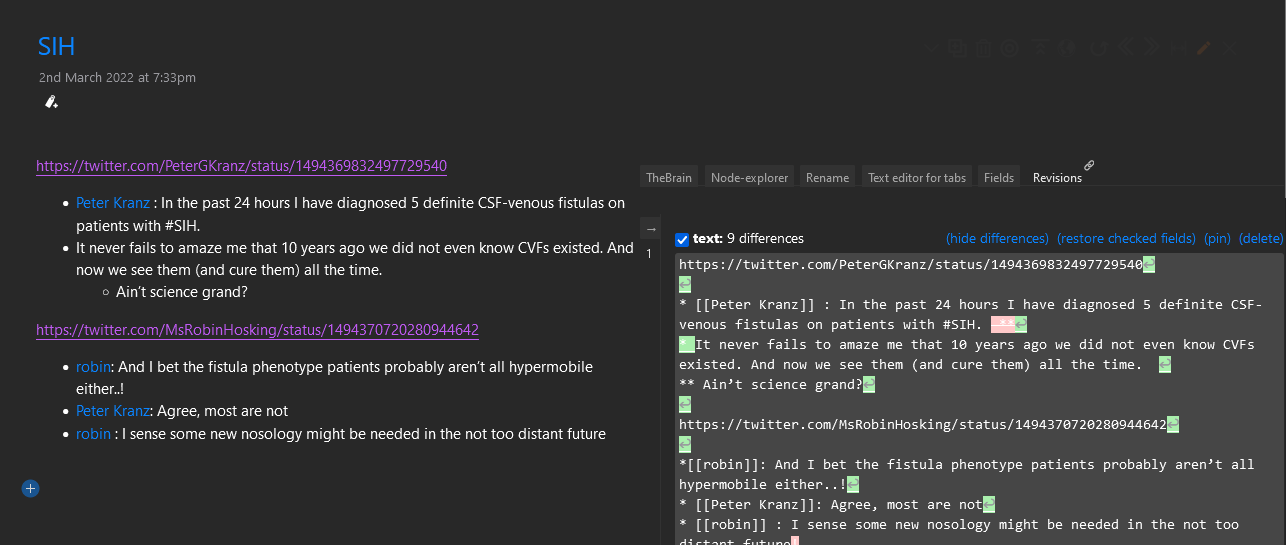
Revisions tab is taken from JD’s revisions plug in.
These are just some experiments I am doing. Not my main wiki.
I have some questions
-
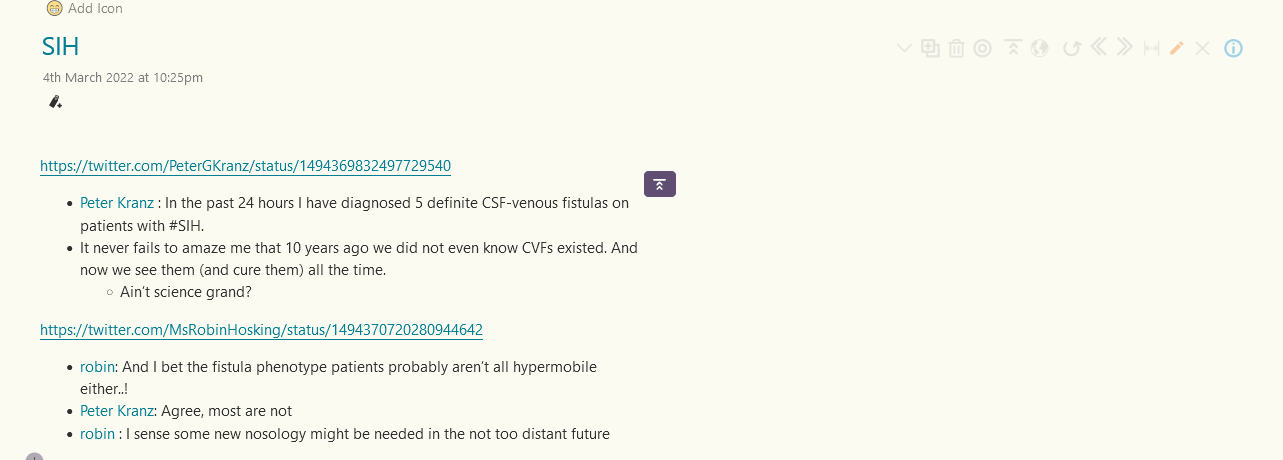
Is it possible to hide the .rightside using some button so that it seen only when the button is pressed. The .tc-tiddler-body shall occupy the entire width of the screen when the .rightside is hidden. Is it possible ? Not an urgent thing. Was just exploring some UI ideas which came to my mind.
-
Is it possible to hide the .rightside when the wiki is opened in mobile phone. Or is it possible to bring the .rightside to the bottom of the tiddler by using another viewtemplate when the wiki is opened in mobile phone.
-
z-index thing didn’t worked. I will check later once more.