It sure is!
Do you think a sidebar like yours would be a good idea for a beginner edition?
@Birthe -
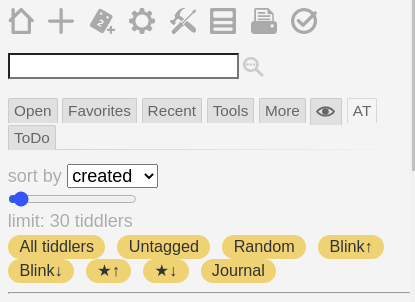
Hej - Maybe! I took a screen shot.

[ Then here under the line all my tags are listed as tag pills - not shown ]
The selector is for order by date created vs order by date modified
Slider determines max number of tiddlers on the story river - useful for when on mobile phone
Next display according to criteria - All, Untagged, Random and also options to order by rank as follows…
- Order by number of backlinks - ascending descending - backlinks taken as one measure of importance.
- Order by rating star ( I am using a plugin to assign a star rating to tiddlers )
- Show Journal entries only - Journals do not show in any of the other options.
After the horizontal line all my tag pill buttons appear - if I click on a tag pill I populate the story river with tiddlers having that tag.
I am very interested in aspects of rating tiddlers but it’s all still very fluid - I actually have a third system in use that is not shown in the picture - the other two being Backlinks (Blink) and star * ratings. I suspect I will never find a single unique method and will continue with all three. My wiki is huge and so a major part of my work is continually finding ways to see the bigger picture - in a way the random feature is an antidote to the side-effects of the ratings features - ratings are designed to help us get to the “good stuff” quickly but the downside is we miss out on stuff that is good but the potential has not yet been recognised - the potential is often a function of linking things up with discoveries made since the tiddler was first written - no-one said our brains worked in a simple fashion - some people think of creativity as chaos - I think fluidity in the light of ongoing (re)investigation (re)assessment and (re)integration is another aspect of this.
I would also like at some point to investigate an enhancement to the tags list feature that is not shown but sits under the horizontal line - I find myself wanting to populate the story river sometimes with tidders that have “tag1 AND tag2” - my current option is simply “that have tag1” - of course I can search for multiple terms in the search box as a last resort but find clicking on tag pills much more convenient.
The option to display Untagged tiddlers is a remedial measure as I generally wish all tiddlers to have at least one useful tag.
*hej - my wife is Danish and her mother shares your name 
Can you share the link to that discussion.
Recap: See screen shot further up this thread.
Hi Arunnbabu81, Sorry for the delay in replying. I have been trying to find the original forum posting ( it was before this current forum ). I think the best thing I can do is send you the code as it is now. I am sure experts on the forum will spot things that should be improved - the current situation is a combination of original help supplied by others and my own additions.
As far as I can remember you only need to create a tiddler as specified and you will have the functionality with the exception that if you want the random feature, blink feature or star rating feature then you will need two short plugins written by tobibeer and also the Blink back links plugin. Be prepared to either remove the associated buttons ( Random, Blink↑, Blink↓, ★↑ and ★↓ ) or ensure that you have these plugins installed.
You might want to carefully delete some parts to remove functionality you do not want.
- The title for my Tiddler is AT - this will appear as the title of a tab called AT in the sidebar - you would give your tiddler a title according to your preferences.
- I have buttons to show tiddlers ranked by number of backlinks (Blink) and also by star rating - I am using the rating plugin by tobibeer
- I have a random button to show N random tiddlers - you would need the random plugin by tobibeer to make this work.
- The example includes my way of filtering out tiddlers I do not ordinarily wish to see by assigning them the tag “z hidden” - I have to explicitly click on the tag pill ‘z hidden’ to see these - it is probably fine to leave this in place and simply choose to use the same system or simply choose not to use a tag “z hidden”.
- In most cases Journal entries are not displayed unless I specifically click on the “Journal” button.
- The selector labelled “sort by” ( created or modified ) does not change the story river until you perform an action that will populate the story river, so as an example you might select “created” and then click on say “All tiddlers” so see tiddlers sorted by date of creation. I think a nice enhancement here would be that the date that is actually displayed in the tiddler would reflect which setting had been chosen.
When you have created a tiddler to hold the following content you will need to assign it the tag
$:/tags/SideBar
In addition I have a field called
‘sorttype’ with value ‘modified’
I cannot see where this field (sorttype) is used in the code, it is perhaps a relic of an experiment or earlier version but I suggest at least to begin with you also add this field to your version - you can always delete it later - its simply one field in this single tiddler.
I hope I have not forgotten anything - please let me know if not although I am sure there are much more capable people on this forum who will also help.
\define sub() [backlinks[]count[]]
<$vars limit={{{ [[$:/state/limit]is[tiddler]then{$:/state/limit}else[10]] }}} stype={{{ [[$:/state/stype]is[tiddler]then{$:/state/stype}else['created']] }}}>
<label>sort by</label>
<$select tiddler="$:/state/stype" default='created'>
<option value='created'>created</option>
<option value='modified'>modified</option>
</$select>
<$range tiddler="$:/state/limit" min="10" max="400" default="10" increment="5"/><br>
limit: <$text text=<<limit>>/> tiddlers
<div class="tc-tags-wrapper">
<!-- Note that !sort reverses order of sorting this gives us most recent first -->
<!-- Changed All Tiddlers to sort on modified not created to give recently updated tiddlers a chance of being seen -->
<$macrocall $name="tag-pill" tag="All tiddlers" element-tag="$button" actions="""<$wikify name="filteredList" text="<$list filter='[!is[system]!tag[z hidden]!sort<stype>limit<limit>]'><$text text='[['/><$text text={{!!title}}/><$text text=']] '/></$list>"><$action-setfield $tiddler="$:/StoryList" list=<<filteredList>>/></$wikify>"""/>
<$macrocall $name="tag-pill" tag="Untagged" element-tag="$button" actions="""<$wikify name="filteredList" text="<$list filter='[!is[system]!tag[z hidden]!is[image]untagged[]!sort<stype>limit<limit>]'><$text text='[['/><$text text={{!!title}}/><$text text=']] '/></$list>"><$action-setfield $tiddler="$:/StoryList" list=<<filteredList>>/></$wikify>"""/>
<$macrocall $name="tag-pill" tag="Random" element-tag="$button" actions="""<$wikify name="filteredList" text="<$list filter='[!is[system]!tag[z hidden]random<limit>limit<limit>]'><$text text='[['/><$text text={{!!title}}/><$text text=']] '/></$list>"><$action-setfield $tiddler="$:/StoryList" list=<<filteredList>>/></$wikify>"""/>
<$macrocall $name="tag-pill" tag="Blink↑" element-tag="$button" actions="""<$wikify name="filteredList" text="<$list filter='[!is[system]!tag[z hidden]!tag[Journal]!sortsub:integer<sub>limit<limit>]'><$text text='[['/><$text text={{!!title}}/><$text text=']] '/></$list>"><$action-setfield $tiddler="$:/StoryList" list=<<filteredList>>/></$wikify>"""/>
<$macrocall $name="tag-pill" tag="Blink↓" element-tag="$button" actions="""<$wikify name="filteredList" text="<$list filter='[!is[system]!tag[z hidden]!tag[Journal]sortsub:integer<sub>limit<limit>]'><$text text='[['/><$text text={{!!title}}/><$text text=']] '/></$list>"><$action-setfield $tiddler="$:/StoryList" list=<<filteredList>>/></$wikify>"""/>
<$macrocall $name="tag-pill" tag="★↑" element-tag="$button" actions="""<$wikify name="filteredList" text="<$list filter='[!is[system]!tag[z hidden]has[rating]!sort[rating]limit<limit>]'><$text text='[['/><$text text={{!!title}}/><$text text=']] '/></$list>"><$action-setfield $tiddler="$:/StoryList" list=<<filteredList>>/></$wikify>"""/>
<$macrocall $name="tag-pill" tag="★↓" element-tag="$button" actions="""<$wikify name="filteredList" text="<$list filter='[!is[system]!tag[z hidden]has[rating]sort[rating]limit<limit>]'><$text text='[['/><$text text={{!!title}}/><$text text=']] '/></$list>"><$action-setfield $tiddler="$:/StoryList" list=<<filteredList>>/></$wikify>"""/>
<$macrocall $name="tag-pill" tag="Journal" element-tag="$button" actions="""<$wikify name="filteredList" text="<$list filter='[!is[system]!sort[created]tag[Journal]limit<limit>]'><$text text='[['/><$text text={{!!title}}/><$text text=']] '/></$list>"><$action-setfield $tiddler="$:/StoryList" list=<<filteredList>>/></$wikify>"""/>
<hr>
<$list filter="[tags[]!is[system]sort[title]] -Journal" variable="tagItem">
<$macrocall $name="tag-pill" tag=<<tagItem>> element-tag="$button" actions="""<$wikify name="filteredList" text="<$list filter='[!is[system]!sort[modified]tag<tagItem>limit<limit>]'><$text text='[['/><$text text={{!!title}}/><$text text=']] '/></$list>"><$action-setfield $tiddler="$:/StoryList" list=<<filteredList>>/></$wikify>"""/>
</$list>
</div>
</$vars>
@jonnie45 I tried the code given and its working. Now I will have to make some modifications to meet my needs.What do you mean by Blink backlinks plug in? Is it the backlinks plug in of Stroll?
Hi that’s great. Yes it’s the backlinks feature from stroll - once installed you should see a tab with the eye icon in the sidebar - it is shown in the picture I included higher up on this thread. Please keep me updated with how you get on and also if you think up any enhancements which might be of interest to me and others. 
PS: If you decided not to install Stroll backlinks then if you wish to remove all associated stuff from the above code then remove the macro at the very start ‘sub’ and also the two pill buttons with Blink in the name although I am sure you already figured that.
Ammendment to my explanatory text for my side bar code.
I use the tag “z hidden” to mask tiddlers I do not usually wish to see - for instance when I import an image I only wish to see it when it is in use in an “article” tiddler - I don’t wish to see the “container tiddler” for the image - the one created when the image is first imported. A similar situation exists when you want to change the pill background colour for a tag - a new “container tiddler” is created to record the new colour - or another example my custom css tiddler - again I don’t want to see these tiddlers on the story line. As far as use of the sidebar goes I do not see “z hidden” tiddlers on the story river unless I explicitly click on the “z hidden” tag or perform a search that picks them up which is very rare.
Examination the sidebar code above will show most filters screen out “z hidden” tiddlers.
The reason I call the tag “z hidden” is that I want it to appear last in the alphabetically ordered list of tag pills on the sidebar (not shown but indicated by text in the image I supplied ) - less distracting if this specific tag pill ( “z hidden” in my case ) is always at the end, on reflection I should probably have chosen “zz hidden” to be safe.
Here is a trick setting the order of things without using the title alphabetically if a tag is in use;
- Manualy reorder - open the tag pill and drag and drop tiddlers into the order you want
- semi-automatic
- use the list-before or list-after field on the tiddler with a named tiddler in the value
- list-after which is empty will put tiddlers towards the end
- list-before which is empty will put tiddlers towards the beginning
@TW_Tones - thanks for that, hadn’t seen this before - useful to know
( In my description I am referring to the display of tags as tag pill buttons in the side bar tab. This cluster of alphabetically ordered tag pill buttons although not shown in image above appears below the horizontal line and is indicated by text in brackets immediately below the image. )
I am not sure your suggestion (although useful ) is what is required here though, the objective described in my last post above is to order the tag pill buttons that are displayed on the side bar tab - ie the output generated by the following code…
<$list filter="[tags[]!is[system]sort[title]] -Journal" variable="tagItem">
<$macrocall $name="tag-pill" tag=<<tagItem>> element-tag="$button" actions="""<$wikify name="filteredList" text="<$list filter='[!is[system]!sort[modified]tag<tagItem>limit<limit>]'><$text text='[['/><$text text={{!!title}}/><$text text=']] '/></$list>"><$action-setfield $tiddler="$:/StoryList" list=<<filteredList>>/></$wikify>"""/>
</$list>
…ordered so that this “special” tag ends up being the last tag pill button displayed, so I call it ‘z hidden’ - although as mentioned the name “zz hidden” would be a safer bet.
I have edited my previous post as it was not very clear in this respect
An error in code documentation (not functionality) and clarifications on ordering of tiddlers on the story river…
The code I pasted contained a relic comment - it predates the pulldown option that allows you to decide if tiddlers should be displayed in order of date modified or date created. Just prior to making this an option I had hard coded the macro for the pill button to display “All tiddlers” to order on date modified, I was experimenting prior to adding the pull down to choose between date modified and date created. I quickly realised I did not want a hard coded choice but a flexible one hence the pulldown.
The comment is now incorrect - I will leave the comment in the code above but you might wish to remove it in your version Arunnbabu81 as it is now inaccurate.
This is the comment…
`<!-- Changed All Tiddlers to sort on modified not created to give recently updated tiddlers a chance of being seen -->`
In addition note that the pull down does not affect all ordering, for instance if the user selects Journal to see Journal Tiddlers only then the order is currently hard coded to display by date created due to the nature of Journals.
Similarly the options to display tiddlers ranked according to the number of backlinks or the number of star ratings ignore the pull down settings simply because I wanted to keep it simple and took the view that if one is ordering on some measure of importance then sub-ordering on date whether it be date created or date modified is probably not a primary concern.
Finally the output from a click on one of the tag pill buttons that appear below the horizontal line is currently hard coded to order by date modified, I am thinking of changing this to reacting to the vlaye given by the pulldown by the step of changing the filter. In use I have found it less critical here than elsewhere due to the smaller number of tiddlers included when filtering by a particular tag.
For anyone interested in the code but who needs a clue
The following incantation used in several places orders according to the value currently used in the selector.
!sort<stype>
And the following incantation
!sort[created]
sorts on a hard coded choice - in this example the date the tiddler was created.
Note that !sort reverses order of sorting this gives us most recent first, the default is most ancient first.
Hi @jonnie45,
This is a nice add on you have shared. I just used it for a while. Here are some of my observations.
- I removed the
all tiddlertag pill - because it was causing slight slowing of my wiki and I might not use it much. - I am using node explorer of Shiraz plug in for backlinks instead of the backlinks plug in from Stroll. Still I was getting the desired result on pressing the
Blinktag pill. -
Ratingplug in seem to be buggy in TW 5.2.3 pre release in which I was testing. The star rating always remain at 5 stars visually even if the the field value is changed on clicking the other stars. - How to change the number of random tiddlers being shown.
- Is it possible to sub filter the Journal tiddlers based on the month (after selecting the Journal tag pill)
I think I found the initial google group discussion regarding this topic.
https://groups.google.com/g/tiddlywiki/c/iN47XpqVBTc/m/nCuu9pCABwAJ
There I saw a post by JD regarding sub filtering by tags
Is something similar possible to sub filter Journals ?
Thanks
Arun
If I click twice on the same number star, it does work. But if we close and reopen the tiddler again, it will show 5 stars only untill I click twice on a star again.
Sub sorting also might be good option for rating tag pill
Hi - I can answer two points quickly - others later.
-
The macro sub() counts the number of backlinks for a particular tiddler as registered by Tiddlywiki core functionality. As I understand it both backlinks plugins are taking the filter output from backlinks[] and making it accessible on the story river - in the case of the one I am using as a automatic “footnote” at the end of each tiddler. See https://tiddlywiki.com/static/backlinks%20Operator%20(Examples).html so both plugins compatible indeed it would “work” if neither plugin was installed but it would not be very useful because you would not see any visual confirmation of why tiddler A was ranked higher than tiddler B.
-
The number of random tiddlers should be reacting to the slider along with the others.
I am interested in 1. but time limited right now so later on, it might be worth clarifying “when” your wiki slowed down - I would hope only when you clicked on the “All” pill button? Sorting is well known in the computer science community as a bit of a bottle neck performance-wise hence the number of different algorithms developed over the years.
Performance And Sorting
Out of interest does anyone know much about the performance aspects of sorting ( tiddlers with respect to date modified or date created ? ) in the Tiddlywiki internals?
Since sorting is generally quite an overhead with long lists.
I have been looking at the code for my “All tiddlers” pill button that has code as follows…
<$macrocall $name="tag-pill" tag="All tiddlers" element-tag="$button" actions="""<$wikify name="filteredList" text="<$list filter='[!is[system]!tag[z hidden]!sort<stype>limit<limit>]'><$text text='[['/><$text text={{!!title}}/><$text text=']] '/></$list>"><$action-setfield $tiddler="$:/StoryList" list=<<filteredList>>/></$wikify>"""/>
So for the “All tiddlers” tag pill button I screen out system tiddlers and tiddlers with tag z hidden but after that I am forced to order the entire list ( which in my case is considerably over one thousand tiddlers ) but then once ordered I will display only a small number - say 30 tiddkers according to the value currently set by the slider which is used specifically to limit the number of tiddlers displayed to avoid the user being overwhelmed by sheer volume - so one of those unfortunate situations where your interest is only 30 items but you have to work hard on ALL items to decide which 30 items should appear.
So in typical use the above button broadly equates to “Show the the most recently modified 30 tiddlers” or “Show me the least recently modified 30 tiddlers” but to do that it is of course necessary to sort a very large number of tiddlers.
I find myself wondering if anyone had looked into performance here? If there are currently no special measures and if sorting performance was found to be significant I find myself wondering whether a background task might periodically order all non-system tiddlers and cache the result in some manner. The cache might serve as a quick look up?
When a tiddler was created, deleted or modified the cache would require notifying - in most cases the cache could be updated much more efficiently than it might be recalculated from scratch.
The cache might remember the previous sort call it was created to serve - for instance if the previous call was !sort[title] then the cache would remember title and the ! indicating a reverse search.
Since the sort call to create the cache would be exhaustive ( for all non-system tiddlers ) it would serve for any subsequent call that called sort with the same sort parameters – in this case sort by title - actually it would serve both reverse and non-reversed sorts so really it hinges only on the parameter ( title, modified, created etc ).
The benefit would only be for consecutive sorts that had the same argument - for instance consecutive sorts on ‘date modified’ or consecutive sorts on ‘title’ - the cache would need to be destroyed and recalculated if the next sort was of a different type.
I think this is why the tag pill “ALL” stands out as a performance bottle neck for @arunnbabu81 because similar tag pills like Random or Untagged have additional filters that will usually greatly reduce the length of the list that makes it through to the sort operator.
Anyway probably complete and utter rubbish blue sky thinking as far as application in Tiddlywiki goes I am just thinking speculatively - this kind of thinking harks back to my days writing software for solid modelling CADCAM systems where the overhead of complex geometric algorithms was considerable - we ended up with quite a lot of caching code to claw performance gains where we could.
Hi folks,
I think the topic got “hijacked” drifted away qite a bit starting from post: New user struggling with the philosophy of tiddlers - #26 …
It changed topic from “New user struggling with the philosophy of tiddlers” to something like “Creating a sidebar, which shows back-linked lists”
I would like to move all posts starting from #26 to now #36 into a new thread.
@jollygoose & others … What do you think about that?
Edit: I changed “hijacked” to “drifted” …
I think that is fair enough although if you read the progression it was not a sudden side step but a gradual leakage due to various topics being raised which is somewhat inevitable given the very wide ranging possible responses due to such a wide initial topic. 
I think the divergence occurred way earlier - at #19 and response from Birthe - if you cut at #26 I think you risk losing important parts of the evolution of that thread.
I think I would call it drift not hijack  - since it occurred in small increments starting with #19 when I mentioned the random button and used the analogy of stirring up the mud and others started to get interested - hijack suggests to me intention - drift suggests a gradual “lane wandering”. But anyway guilty as charged.
- since it occurred in small increments starting with #19 when I mentioned the random button and used the analogy of stirring up the mud and others started to get interested - hijack suggests to me intention - drift suggests a gradual “lane wandering”. But anyway guilty as charged.
I did create a new thread, starting from post 19 … but did only take the direct linked replies. So the thread should have the right structure
All your thinking about caching in the post is right. We do a lot of caching in TW already. …
If you have a performance problem, then it’s from the <$wikify widget you use in your actions, because it’s passed as a string parameter is can’t be cached and has to be re-evaluated every time.
See: https://tiddlywiki.com/#WikifyWidget … If you can get rid of that construction it will be faster.
Thanks for the info Mario, maybe it’s time for me to take another look at the performance.