Here, I am trying to create a filter builder to open those tiddlers in the storyriver (similar to this implementation by @jonnie45 )
<$vars tid-limit={{{ [[$:/state/limit]is[tiddler]then{$:/state/limit}else[10]] }}} stype={{{ [[$:/state/stype]is[tiddler]then{$:/state/stype}else['created']] }}}>
<$set name=filter-step-1 filter="[<currentTiddler>{!!filter-step-value-1}]">
<$set name=filter-step-2 filter="[<currentTiddler>{!!filter-step-value-2}]">
<$set name=filter-step-3 filter="[<currentTiddler>{!!filter-step-value-3}]">
<$set name=filter-steps-combined filter="[all[tiddlers]note<filter-step-1>sub-rad<filter-step-2>limit<tid-limit>]">
This code is working. But I want to modify it for more general usage.
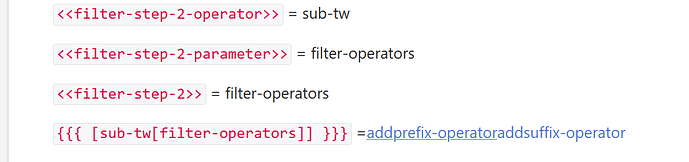
Currently in the filter for filter-steps-combined set widget, sub-rad is hard-coded. I want sub-rad to be replaced by something like sub-<filter-step-1> because it depends on the value of <filter-step-1>
When value of <filter-step-1> is rad, my code works. But if value of <filter-step-1> is tw, I have to change it to sub-tw.
How to to this ?