TiddlyWiki has a macro called list-links-draggable. It allows to render the ListField (or any user defined field) of a tiddler as a list of links that can be reordered via drag and drop. See
- https://tiddlywiki.com/#list-links-draggable%20Macro
- https://tiddlywiki.com/#list-links-draggable%20Macro%20(Examples)
CSS
You can use CSS to shape it in other ways. One use case is to create a horizontal draggable list of links, to do so create a stylesheet tiddler as below
title: your title like style/horizontal-draggable-list
tag: $:/tags/Stylesheet
text:
.horizontal-list {
list-style-type: none; /* Remove bullets */
padding: 0; /* Remove padding */
margin: 0; /* Remove margins */
display: flex; /* Display items in a row */
}
.horizontal-list li {
margin-right: 10px; /* Add some space between items */
}
That’s all. Now you can use this class with the TidlyWiki list-links-draggable macro as below:
Example
Lets to reproduce the example in official TW documentation (https://tiddlywiki.com/#list-links-draggable%20Macro%20(Examples)
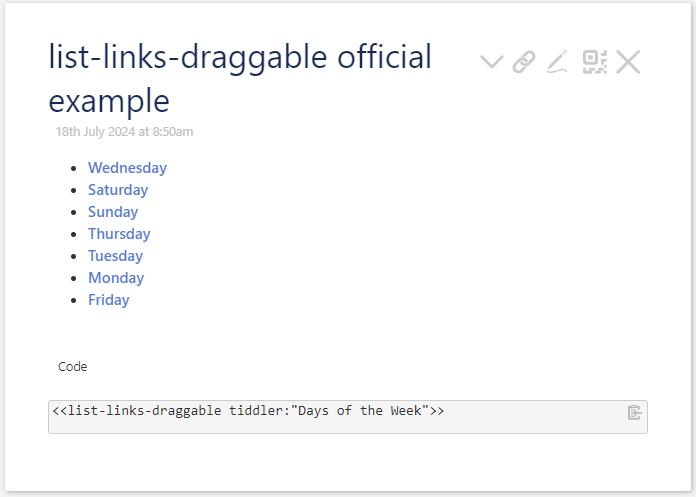
Official example (vertical list)
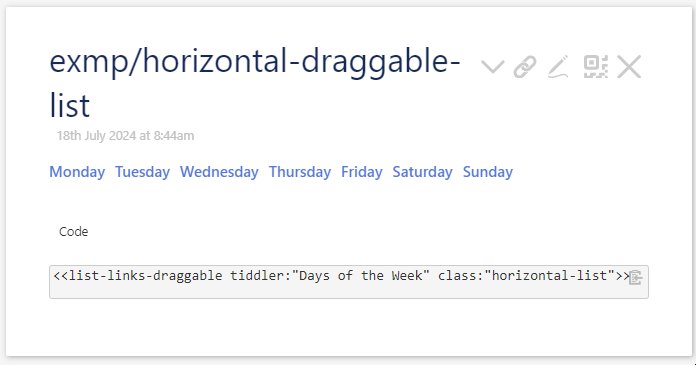
New horizontal list example (see how the new class is passed to list-links-draggable macro.
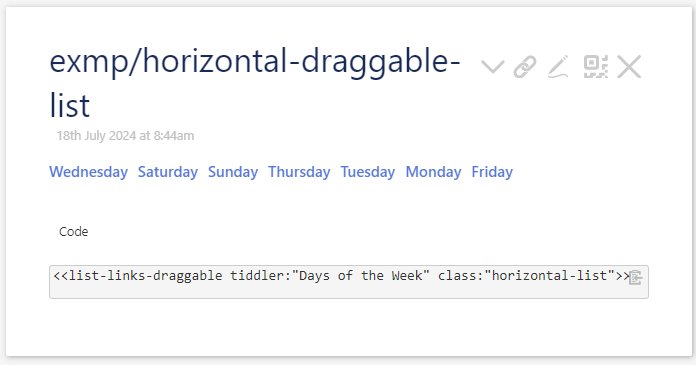
<<list-links-draggable tiddler:"Days of the Week" class:"horizontal-list">>
This produces

Code and Demo
To give a try
- download horizontal-list-links-draggable.json (835 Bytes)
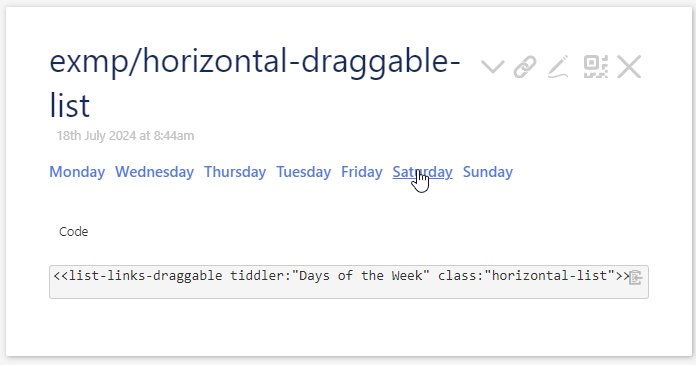
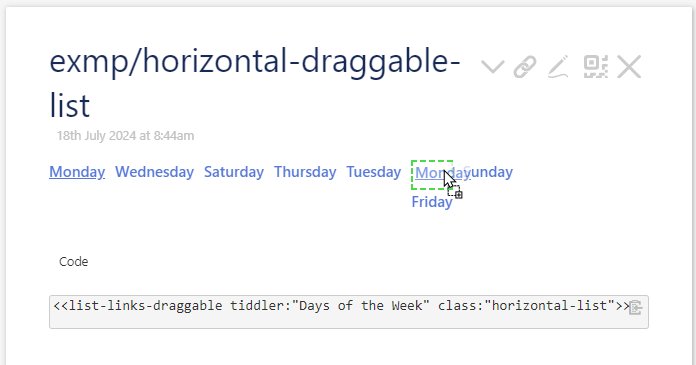
then drag and drop into https://tiddlywiki.com/ - open exmp/horizontal-draggable-list and play with it
- compare it with list-links-draggable official example
Remark: To create a horizontal draggable list of links, what you need is a small stylesheet. You can search in the net and find beautiful horizontal ordered/unordered list and use them here on TiddlyWiki.