Is it possible to create a button which copies a fieldname and its fieldvalue as a filter [fieldname[fieldvalue]] and paste it in the filter tab of advanced search and navigate to the advanced search tiddler. I want this button to be placed next to the delete button of that particular field. Is this possible?
yes, it is possible, although it required:
- editing the tiddler that generates the list of fields to edit
- adding a new column to the table used for editing each field
- building a macro to generate the desired filter text
- a bunch of actions for
- setting the search field to the desired value
- triggering the refresh of the search results using that value
- choosing the filter tab in that window
- navigating to the adv. search tiddler
please try the attached file, it will override a core tiddler, $:/core/ui/EditTemplate/fields
$__core_ui_EditTemplate_fields.json (8.2 KB)
@jerojasro Thank you so much for this solution which was really quick. I think I can avoid editing the core editemplate by using this code in the tiddlerinfo fields. I will try to do it when I am back on my desktop. Press the tiddlerinfo button in the viewtoolbar of this tiddler to see what I am implying - Muuri StoryView — a gridded layout for TiddlyWiki5
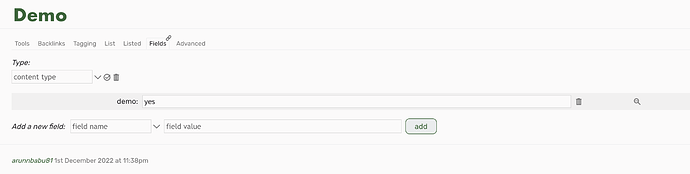
I have added your code into my custom Tiddler Info field’s code (which was inspired by Saq’s similar implementation). Press the tiddler info button of this tiddler to see it. It looks like this
Any way to reduce the gap between the delete and search button
@jerojasro Thank you once again for helping. This saves a lot of my time.