I was trying to create a navigation mechanism between sequential tiddlers and to avoid having to use too many tags I was going to use another “twin” field of the tags field. I then realized that a better idea could be to use only the tags field but to hide the tags that I didn’t want to “pollute” the view. (How to make a tag “twin”)
To do this I’m making changes to $:/core/ui/EditTemplate/tags (I freely took inspiration from this other topic).
Here I modified this part:
\define tag-body-inner1(colour,fallbackTarget,colourA,colourB,icon,tagField:"tags")
\whitespace trim
<$vars foregroundColor=<<contrastcolour target:"""$colour$""" fallbackTarget:"""$fallbackTarget$""" colourA:"""$colourA$""" colourB:"""$colourB$""">> backgroundColor="""$colour$""">
<span style=<<tag-styles>> class="tc-tag-label tc-tag-list-item tc-small-gap-right"><$button class="tc-btn-invisible" style=<<tag-styles>>><$action-listops $tiddler=<<saveTiddler>> $field=".tags2" $subfilter="+[{!!title}]"/>{{$:/img.freccia-giù}}</$button>
<$transclude tiddler="""$icon$"""/><$view field="title" format="text" />
<$button class="tc-btn-invisible tc-remove-tag-button" style=<<tag-styles>>><$action-listops $tiddler=<<saveTiddler>> $field=<<__tagField__>> $subfilter="-[{!!title}]"/>{{$:/core/images/close-button}}</$button>
</span>
</$vars>
\end
And I added in the tag pill a button that should “move” the tag from the main tags to the secondary tags (or to put it better this button should add the name of the tag to the field “.tags2” without removing it from the field “tags”. It then is not displayed alongside the other tags not because it is not there anymore but because the filter* that chooses witch tag to display excludes the tags whose names appears in the “.tags2” field.)
*The filter is: [list[!!$tagField$]sort[title]] :except[<currentTiddler>get[.tags2]enlist-input[]]
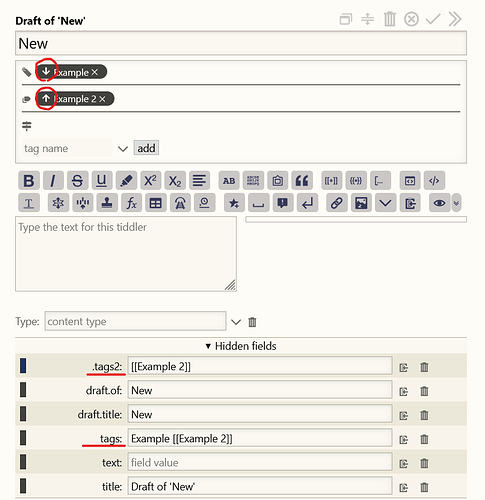
To better illustrate the situation:
- How can I make these arrow buttons add to and remove from the “.tags2” field values, without changing the “tags” field?
The interested part of the code is this one:
<$button class="tc-btn-invisible" style=<<tag-styles>>>
<$action-listops $tiddler=<<saveTiddler>> $field=".tags2" $subfilter="+[{!!title}]"/>
{{$:/img.freccia-giù}}
</$button>
I think it should use $action-listops, but I’m not quite sure how

 )
)