Perhaps this post fits the category “Fun with 5.2.0”
How can you copy almost anything to the clipboard with a simple macro?
Copy the following to a tiddler tagged $:/tags/Macro
\define copy-input(input label class:"tc-btn-invisible" style:"")
<$wikify name=wikified-input text="""$input$""">
<$set name=label value="$label$" emptyValue=<<wikified-input>> >
<$button tooltip="Copy result of $input$ to clipboard" message="tm-copy-to-clipboard" param=<<wikified-input>> class="$class$" style="$style$"><<label>> {{$:/core/images/copy-clipboard}}</$button>
</$set>
</$wikify>
\end
Then use the macro copy-input to use the new
" More Flexible Parsing of Macros"
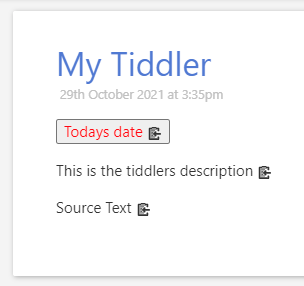
<<copy-input "<<now YYYY-0MM-0DD>>" "Todays date" class:" " style:"color: red;">>
<<copy-input "{{!!description}}">>
<<copy-input "<$text text={{!!text}}/>" "Source Text">>

In the macro definition you can see if you provide a label parameter it replaces the result, if you use a class or style to can change the result. Try class=" " (space) for a standard button.
How far can you extend this?
Like if you think its cool, I do!
