The core provides an easy way to style tiddlers based on their tags. What you are trying to achieve is very similar.
Note that the core tiddler $:/core/ui/ViewTemplate adds a property data-tags={{!!tags}} to the <div> element displaying the tiddler. This allows to apply a custom style based on the tags, as in the example linked above.
You can edit $:/core/ui/ViewTemplate and add a property data-type={{!!type}} to this div, it should look like this:
... <div data-tiddler-title=<<currentTiddler>> data-tags={{!!tags}} data-type={{!!type}} class={{{ ...
Then you can style tiddlers with type text/markdown by placing the CSS below in a tiddler tagged with $:/tags/Stylesheet:
[data-type="text/markdown"] {
background: <<colour code-background>>;
}
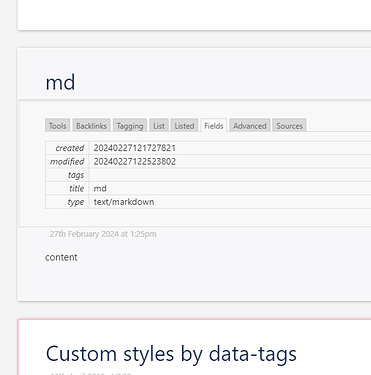
Result on tw-com:
Side notes:
- It’s best to use a color from the palette (e.g.
<<colour code-background>>) instead of hard coding it in the CSS (e.g. #fafafa). If you ever change the palette, especially to a dark one, the color won’t be totally out of place.
- It’s best not to overwrite core tiddlers, like I did with
$:/core/ui/ViewTemplate, it may cause issues when updating TW or troubleshooting.
- There should be a way of achieving what you want without overwriting core tiddlers by tapping into the same mechanism by which some tiddlers (e.g. stylesheet) are displayed in a certain different way – View Tempalte Body Cascade. It seemed a bit too complicated for me to utilize it properly, but hopefully someone else can explain it.
- I realize this might not be the most elegant and efficient solution, I’m eager to hear other answers.