Hello,
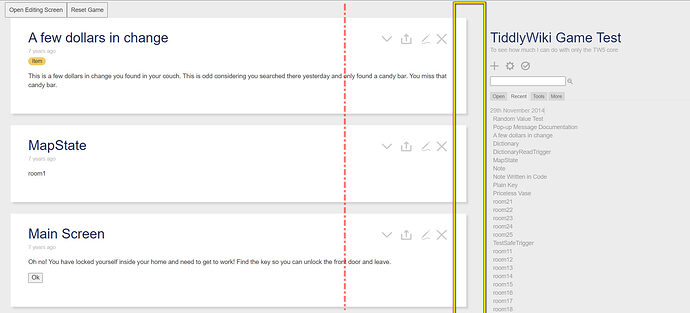
I saw example p
age where the left Wiki content take 75% from the screen width, the menu/overview on the right has 25%.
I think default is 50=50
I search in google (maybe bad keywords used), how can I change this appearance ?
Can I edit this directly in the wiki-html file (with a real text-editor of course!), and (if yes) what is the magic keyword (variable name) I have to change?