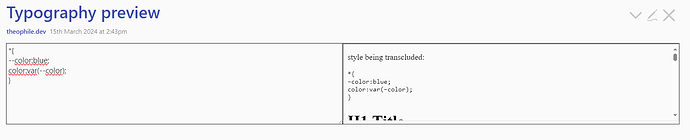
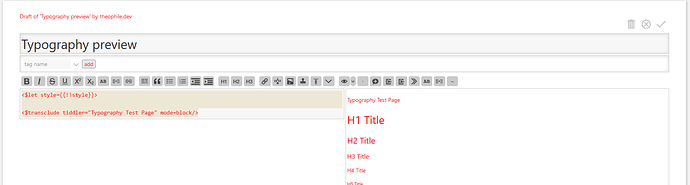
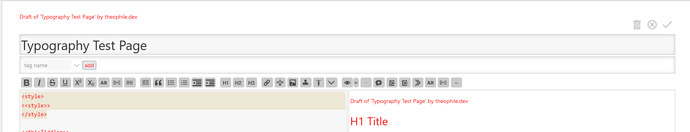
I’m trying to create a style preview by using the wikify widget, like this:
<style>
.typography-editor{
display:grid;
grid-template-columns:1fr 1fr;
&>*{
outline:solid 1px;
}
&>.editor .tc-edit-texteditor{
height:100%!important;
margin:0;
}
}
</style>
<p class="typography-editor">
<span class="editor">
<$edit-text field="style" tag="textarea" class="tc-edit-texteditor"/>
</span>
<span>
$$$text/vnd.tiddlywiki
\rules except dash list horizrule
<$wikify name="preview" text={{Typography Test Page}} type="text/vnd.tiddlywiki" output="html" mode="block">
<<preview>>
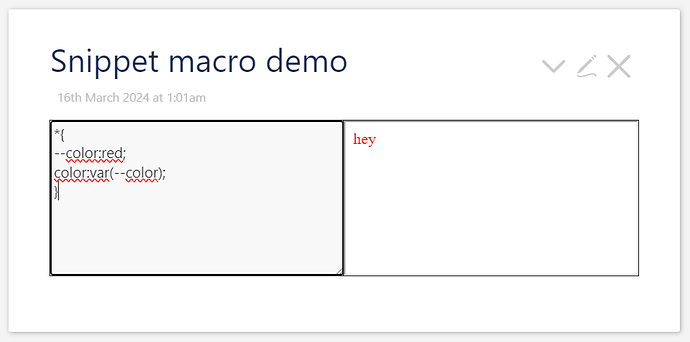
However I run into issues when I try to disable the wikitext parsing to avoid turning -- into – , therefore I can’t use CSS variable. I tried to set the rule in “Typography Test Page” but no dice, wikify seems to use the default wikitext parser rules. What am I missing here ?