I found the possibility of applying personalized styles to tiddlers very interesting. Apply custom styles
I recently discovered how to use the “class” field and have also defined many personal styles based on tags. But I was wondering, is it possible to do the same with a field?
I would like to distinguish the appearance of the tiddlers based on their “type” field using css.
I’d want to have all tiddlers with type: application/x-tiddler-dictionary appear in a certain way.
Like if application/x-tiddler-dictionary was a tag I could simply do it like this:
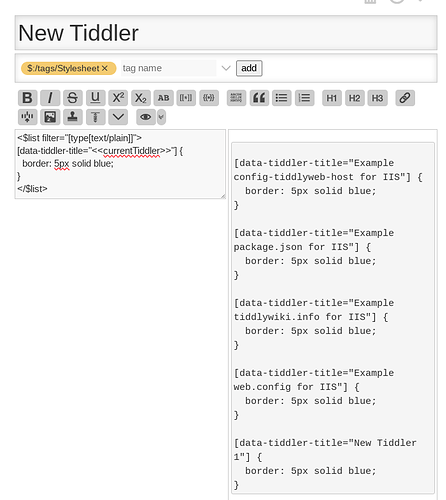
[data-tags*="application/x-tiddler-dictionary"] {
border: 3px solid #ffff66;
}
Is there a simple way to do this?
P.S.
I’ve seen this possible solution: Custom Styles Based of a Field of Tiddler - #2 by Mohammad
But if possible I would like not to have a very big styles tiddler. So I was wondering if other methods have been developed in the meantime to do this.