How can I add the option to import a webp as an external image to my wiki? There are options for other image types, but when I try a .webp it doesnt show it. I am trying to use the option described under “Manually Creating External Images” here: https://tiddlywiki.com/#ExternalImages on node.js, tiddlywiki version 5.3.2
If nothing else you can revert to plain html


Or
just use _canonical_uri = https://www.gstatic.com/webp/gallery/1.webp and manually set the type to image/webp
So, I suppose the natural follow-up question is:
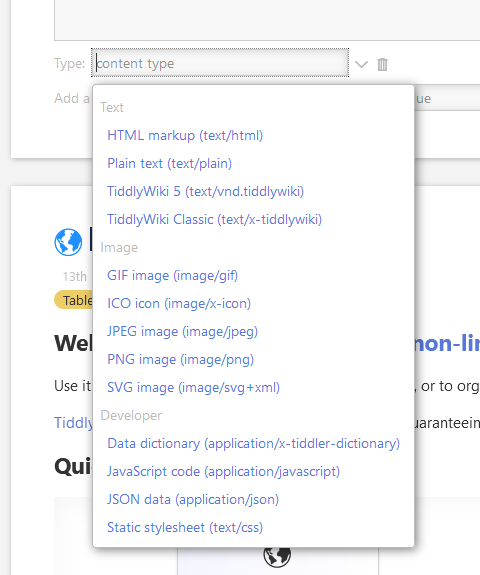
Where can we add something to the drop-down menu for the type field?
(For my part, I’d like to add application/pdf as well, and always end up typing it manually.)
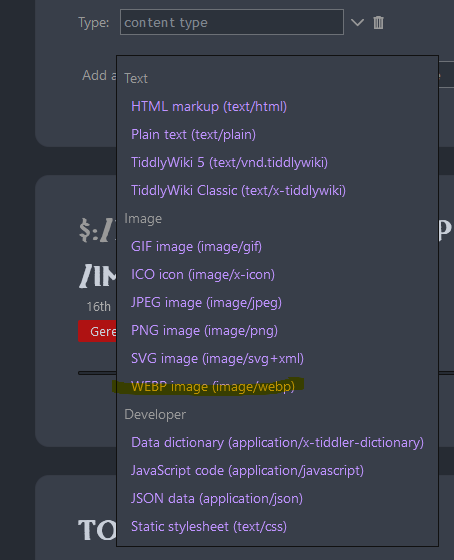
Also, the webp image type should probably be added here at https://tiddlywiki.com/#ContentType
(pdf is already listed there, even though it’s not in the drop-down default set of options.)
Thanks! It turned out I just placed the .webp version of the image in the wrong folder. Apologees for the simple question.
Hi,
The types popup is populated with this list:
<$list filter='[all[shadows+tiddlers]prefix[$:/language/Docs/Types/]each[group]sort[group-sort]]'>
excerpt from $:/core/ui/EditTemplate/type
Fred
I found this post and following the instructions worked for me. Instead of group:2 I did group: Image and it showed up with the images.
For TW to auto-detect certain file extinsions like .webp they have to be registered internally at bootup.
.webp is already registered, but there is no type-selector tiddler because it would be too many. But it’s easy to create them.
eg: jpeg looks like this.
title: $:/language/Docs/Types/image/jpeg
description: JPEG image
name: image/jpeg
group: Image
group-sort: 1
So if you create a tiddler where the last element of the title is webp and there is a proper description, group and group-sort field you are good to go.
The only ting that has to be defined is the name. It must be a file type registered at IANA mime-types.
Which is image/webp for webp.
So if you create a tiddler as follows you should be good to go. It seems group-sort does not matter, which for me is no problem.
title: $:/language/Docs/Types/image/webp
description: WEBP image
name: image/webp
group: Image
group-sort: 1
@Springer application/pdf is also registered at startup. So it should be easy to create an element for the type-dropdown using the same mechanism