I wrote up a bit of my workflow for my notes / personal CRM from @Mohammad’s prompt:
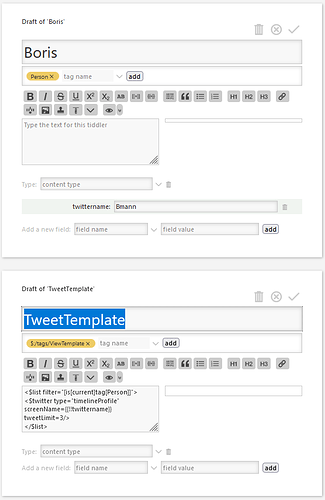
My question is, I fill out Tiddlers representing people by tagging with “Person” and then optionally including a Twitter field that includes a full link https://twitter.com/bmann.
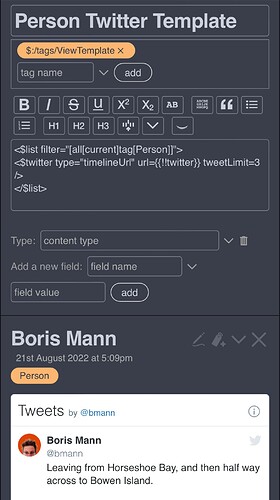
How would I then have a custom view template for “Person” tiddlers, where after the body, a Twitter macro is included that automatically shows the last 3 tweets if the twitter field is filled out?