(Cont from I have a JSON url, how do I make the tm-http-request?)
I have a tiddler containing JSON and I want to “split” (import?) that into individual real tiddlers. I want to do this silently, i.e the UX is to do the JSON import from the external source, and the thereafter the “splitting” is done automatically/silently.
@saqimtiaz kindly gave some pointers:
I’m guessing that this is what the example WidgetMessage: tm-http-request Example - Zotero does, but that is a very complex tiddler and I can’t decipher what are the crucial parts - and there’s the uncertainty that just maybe it lacks or contains some component that is a show stopper for my use case.
Reflection: To “interface” TW with a JSON page seems like a very fundamental use case, so I’m wondering why it is not part of the core? Or is this not an issue for everyone wanting their TW to communicate with other services (…I’m assuming several services feature a JSON interface, right?) If not built into core, we should at least document how to do it. Maybe I’ll be able to make at least a draft after this.
…
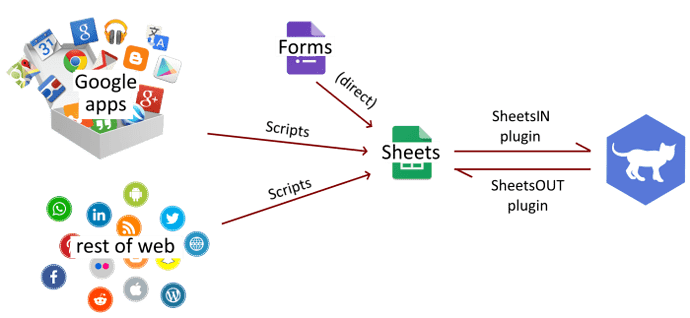
Related: As some know, fellow @Mark_S and I worked on the TiddlyGoo project. It was all fun until big Broogle changed the API (or whatever it was they changed). Here’s the introductory illustration from that site that summarizes why having a “link” between Google Sheets and TW would be super useful, and it has become even more useful since the AI revolution: