With the 5.3.0 features, I don’t understand how to concatenate strings.
How should I modify this to make mytid contain the string hey there?
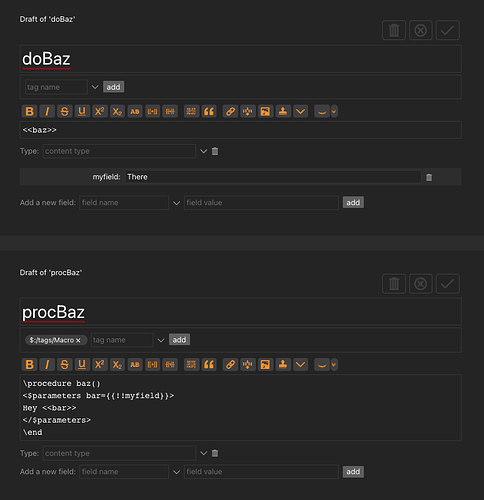
\procedure foo() hey <<bar>> $(bar)$
<$button>
<$let bar=there >
<$action-setfield $tiddler="mytid" myfield=<<foo>> />
</$let>
set
</$button>
Thanx.
P.S I just discovered that to avoid the arbitrary code coloration here in the forum, you can skip the codeblock backticks and instead indent the code (with a tab character) to get a colorless code block.