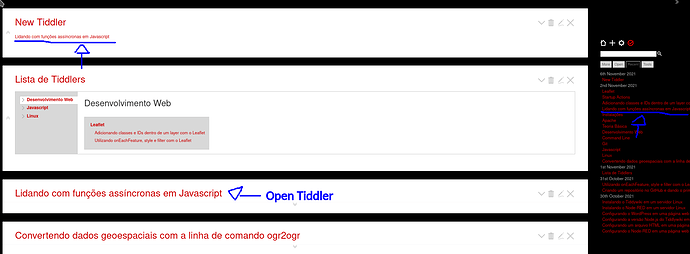
In the TW I use for taking notes, I modified the link clicking behavior. In my case I wanted the clicked tiddler to always be at the top of the story river. IOW, if the tiddler is already open and a link to that tiddler is clicked, then it should move to the top.
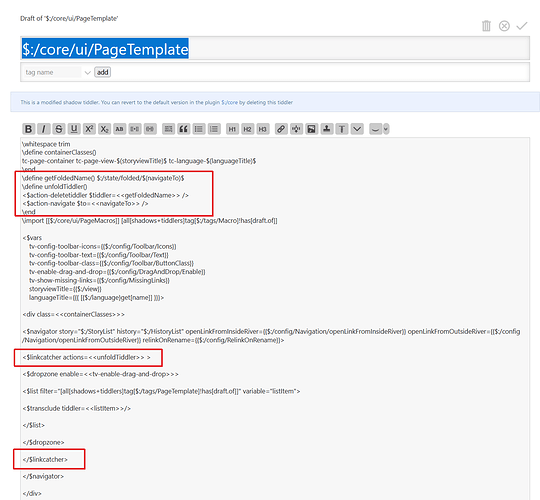
The core tiddler you are looking for is $:/core/ui/PageTemplate. However, modfying the core tiddler is not the only option and not the one I chose. A recent version of Tiddlywiki introduced the ability to create alternate page layouts.
So I created a copy of the $:/core/ui/PageTemplate tiddler and made my link changes therein. Then I added the $:/tags/Layout tag and use ctrl-shift-L to switch to this layout. Be sure to also change the description field in your copy so you can distinguish between your and the original layout in the layout selector.
My change involved adding a link catcher widget and that should also work for you.
Below are the changes I made. Instead of using action-listops like I did, you might be able to use action-deletetiddler with $filter = [title<navigateTo>addprefix[$:/state/folded/]]
@@ -22,13 +22,17 @@ tc-page-container tc-page-view-$(storyviewTitle)$ tc-language-$(languageTitle)$
<$navigator story="$:/StoryList" history="$:/HistoryList" openLinkFromInsideRiver={{$:/config/Navigation/openLinkFromInsideRiver}} openLinkFromOutsideRiver={{$:/config/Navigation/openLinkFromOutsideRiver}} relinkOnRename={{$:/config/RelinkOnRename}}>
<$dropzone enable=<<tv-enable-drag-and-drop>>>
-
+<$linkcatcher message="tm-navigate" actions="""
+<$action-listops $tiddler="$:/StoryList" $subfilter="[<navigateTo>] +[putfirst[]limit[15]]"/>
+""">
<$list filter="[all[shadows+tiddlers]tag[$:/tags/PageTemplate]!has[draft.of]]" variable="listItem">
<$transclude tiddler=<<listItem>>/>
</$list>
+</$linkcatcher>
+
</$dropzone>
</$navigator>
@@ -36,3 +40,4 @@ tc-page-container tc-page-view-$(storyviewTitle)$ tc-language-$(languageTitle)$
</div>
</$vars>
I’m not sure if there is a better way, but this approach works for me.