Oops, just noticed a wee bug. Back in a bit.
That last post was a TID and not a JSON. The fix is in an export that is a JSON instead:
Students in Groups.json (1.7 KB)
The fixed code, needed to add an “=” in there. See if you can spot Waldo:
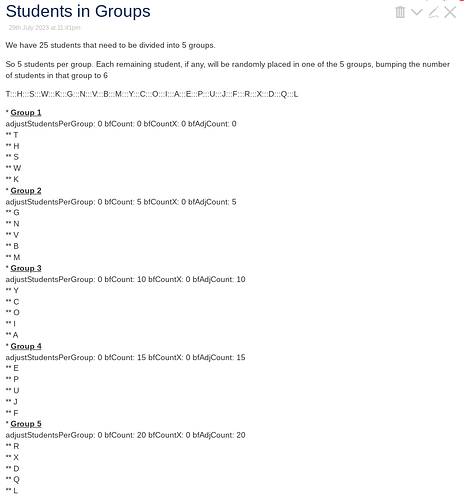
\define Students() A B C D E F G H I J
\define Groupings() 5
<$let studentCount={{{ [enlist<Students>count[]] }}}
studentsPerGroup={{{ [<studentCount>divide<Groupings>floor[]] }}}
remaining={{{ [<studentCount>remainder<Groupings>] }}}
studentsPerGroupPlus1={{{ [<studentCount>divide<Groupings>floor[]add[1]] }}}>
We have <<studentCount>> students that need to be divided into <<Groupings>> groups.
So <<studentsPerGroup>> students per group. Each remaining student, if any, will be randomly placed in one of the <<Groupings>> groups, bumping the number of students in that group to <<studentsPerGroupPlus1>>
<$vars shuffledStudents={{{ [enlist<Students>] +[shuffle[]] +[join[:::]] }}}>
<<shuffledStudents>>
<$list variable="thisGroup" filter="[range[1],<Groupings>]" counter="ind">
* __''Group <<thisGroup>>''__<br>
<$let bfCount={{{ [<thisGroup>!match[1]subtract[1]multiply<studentsPerGroup>] +[else[0]] }}}
bfCountX={{{ [<ind>compare:number:lteq<remaining>then<ind>subtract[1]] +[else<remaining>] }}}
bfAdjCount= {{{ [<bfCount>] =[<thisGroup>!match[1]then<bfCountX>] +[sum[]] }}}
adjustSPG={{{ [<ind>compare:number:lteq<remaining>then[1]else[0]] }}}
adjStudentsPerGroup={{{ [<studentsPerGroup>add<adjustSPG>] }}}>
adjustStudentsPerGroup: <<adjustSPG>> bfCount: <<bfCount>> bfCountX: <<bfCountX>> bfAdjCount: <<bfAdjCount>> <br>
<$list variable="thisStudent" filter="[<shuffledStudents>split[:::]butfirst<bfAdjCount>first<adjStudentsPerGroup>]">
** <<thisStudent>><br>
</$list>
</$let>
</$list>
</$vars>
</$let>
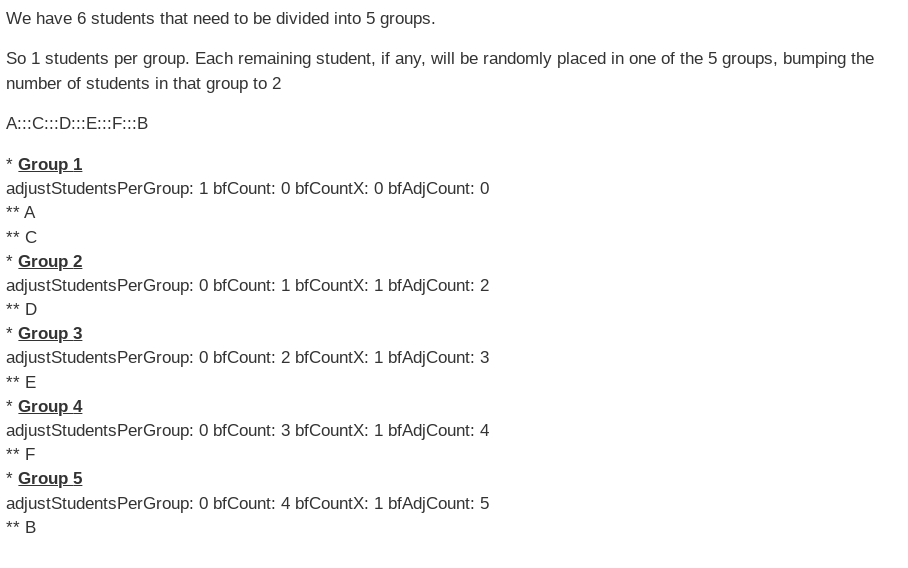
Sanity test for 6 “students”:
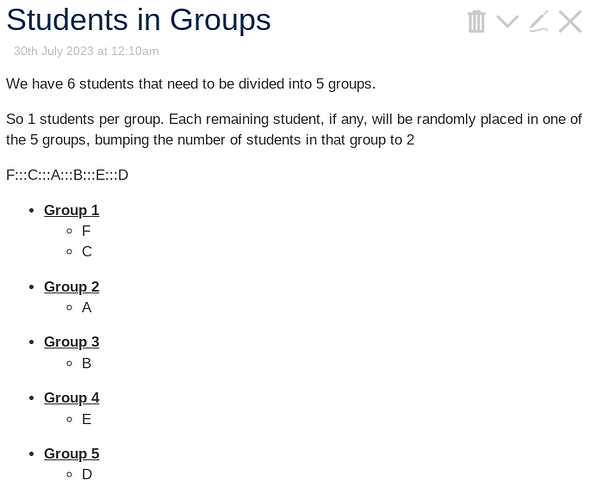
(I’ve left the display of internal variables there to check on what the code is doing. The bullets, I did not bother trying to make them pretty. If you’d like the “pretty” version: Students in Groups _pretty.json (1.6 KB) )
Pretty version screenshot:
Now, pardon me. I have to go and ask the guy in the mirror: “Who’s your Daddy?”