Hi, I would like to create a drag and drop that works similar to the one that exists in $:/core/ui/SideBar/Open (in fact part of the code you will read below is taken from that very shadow tiddler.)
The thing is, I added a button between the “close” one and the open tiddler link. And drag and drop stopped working. Unfortunately I haven’t found a solution, does anyone know how to do it?
\define lingo-base() $:/language/CloseAll/
\define drop-actions()
<$action-listops $tiddler=<<tv-story-list>> $subfilter="+[insertbefore<actionTiddler>,<currentTiddler>]"/>
\end
\define placeholder()
<div class="tc-droppable-placeholder"/>
\end
\define droppable-item(button)
\whitespace trim
<$droppable actions=<<drop-actions>> enable=<<tv-allow-drag-and-drop>> tag="div">
<<placeholder>>
<div>
$button$
</div>
</$droppable>
\end
<hr>
-Info of: "{{Open Info!!Tiddler-Info}}"
<$tiddler tiddler={{Open Info!!Tiddler-Info}}>
{{||$:/core/ui/TiddlerInfo}}
</$tiddler>
<hr>
<$checkbox tiddler="Open Info" field="CloseTiddlersAbility" checked="on" unchecked="off">
<$list filter="[{Open Info!!CloseTiddlersAbility}match:[on]]" emptyMessage="""En""">Dis</$list>able "close tiddlers"</$checkbox>
>
<div class="tc-sidebar-tab-open">
<$list filter="[list<tv-story-list>]" history=<<tv-history-list>> storyview="pop">
<div class="tc-sidebar-tab-open-item">
<$list filter="[[Open Info]get[CloseTiddlersAbility]] +[match[on]]" variable="ignore">
<$macrocall $name="droppable-item" button="<$button message='tm-close-tiddler' tooltip={{$:/language/Buttons/Close/Hint}} aria-label={{$:/language/Buttons/Close/Caption}} class='tc-btn-invisible tc-btn-icon'>{{$:/core/images/close-button}}</$button></$list>
<$button tooltip={{$:/language/Buttons/Info/Hint}}aria-label={{$:/language/Buttons/Info/Caption}} class='tc-btn-invisible tc-btn-icon'>
<$action-setfield $tiddler="Open Info" $field="Tiddler-Info" $value={{!!title}}/>
{{$:/core/images/info-button}}</$button>
<$link to={{!!title}}> <$view field='title'/></$link>"/>
</div>
</$list>
<$tiddler tiddler="">
<div>
<$list filter="[[Open Info]get[CloseTiddlersAbility]] +[match[on]]" variable="ignore">
<$macrocall $name="droppable-item" button="<$button message='tm-close-all-tiddlers' class='tc-btn-invisible tc-btn-mini'><<lingo Button>></$button>"/>
</$list>
</div>
</$tiddler>
</div>
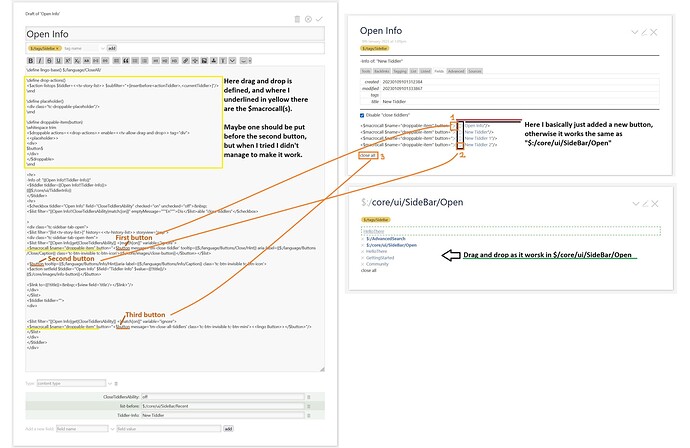
Here an image that visualizes the situation and the code: