I’ve been trying to to this for a while, but I guess I need some guidance:
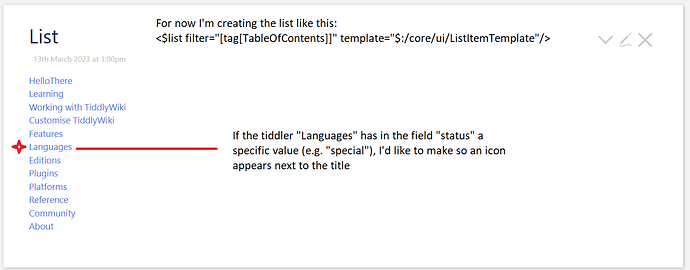
I would like to create a list of tiddlers like this:
Basically just a list of titles of tiddlers found by a filter (like <$list filter="[tag[TableOfContents]]" template="$:/core/ui/ListItemTemplate"/>) but with the addition, next to the title of something (like an icon) that varies according to the value of a particular field.
I just need some pointers/tips. I think and hope that I can manage, but I don’t know where to start. Any ideas?
-Sam