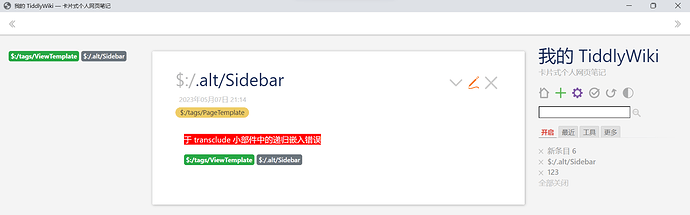
Right now I have an entry that shows what is in the current entry, tags, links, etc. But I don’t want to put it under each entry. I want to put it on the left side of the sidebar. But I found that no matter how I try, it always reports an error to dynamically embed an entry in the sidebar, and I can’t achieve the effect I want, why?
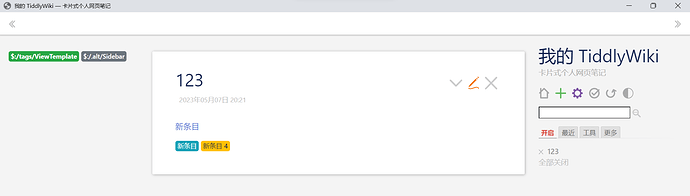
What I’m trying to achieve is the content below the third image entry on the left sidebar.
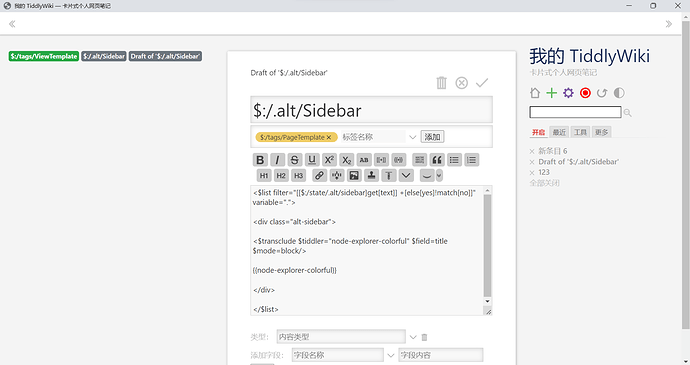
<$list filter="[[$:/state/.alt/sidebar]get[text]] +[else[yes]!match[no]]" variable=".">
<div class="alt-sidebar">
<$transclude $tiddler="node-explorer-colorful" $field=title $mode=block/>
{{node-explorer-colorful}}
</div>
node-explorer and node-explorer-colorful come to count kookma’s plugin, thanks.