Stephan,
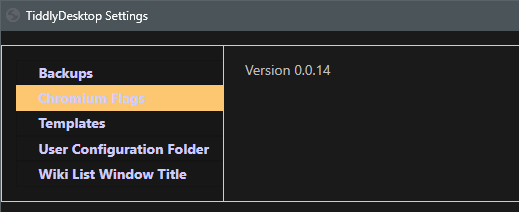
You are referring to TiddlyDesktop’s window for selecting and launching wikis in TiddlyDesktop, and after selecting the Settings Button at the top?
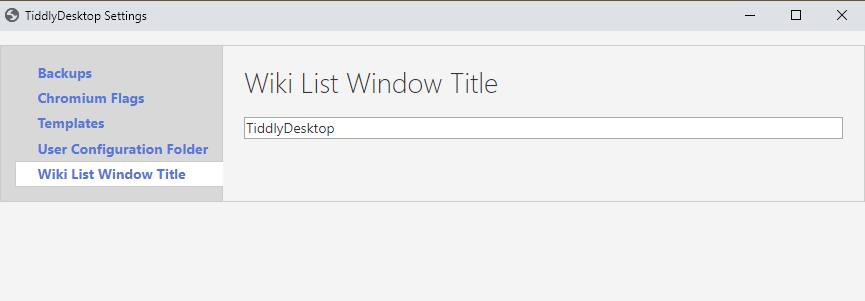
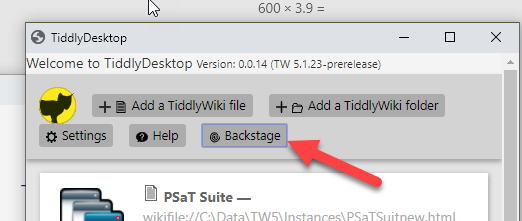
Mine looks like this;
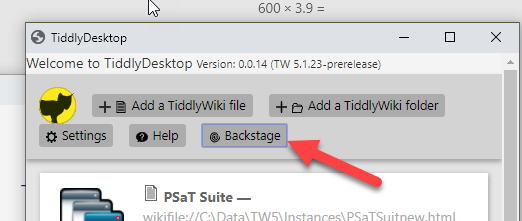
You can see this is a custom tiddlywiki. It can be accessed via the backstage button.

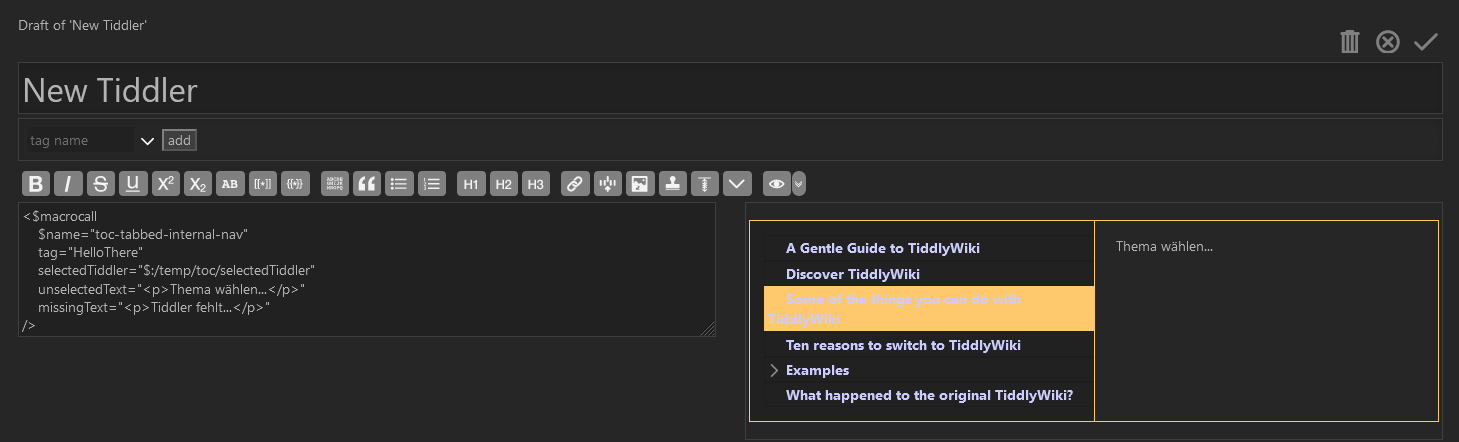
In there I found $:/TiddlyDesktop/Settings and it uses
<$macrocall $name="toc-tabbed-internal-nav"...
As I do not see any special styles or classes in use, It does appear it is drawn from the twilight theme. You could use the backstage wiki control Panel > appearance tab, to change themes or the pallet settings, see the bottom pallets for the show editor button, and look for the color you are observing.