I have a similar need to: Hide Tiddler Body except that I need to conditionally hide/unhide the:
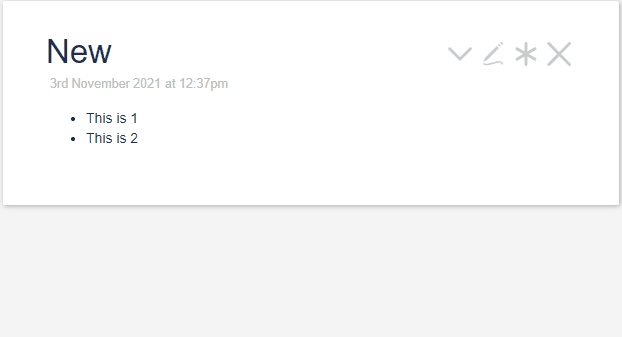
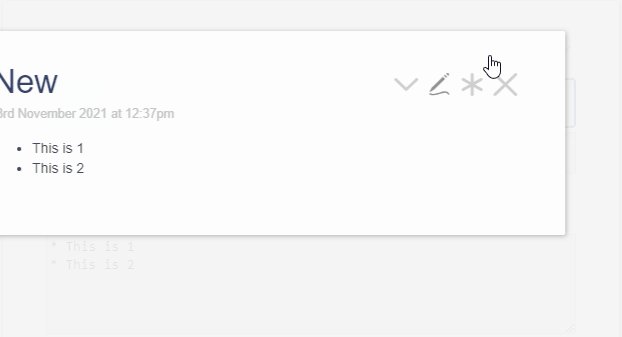
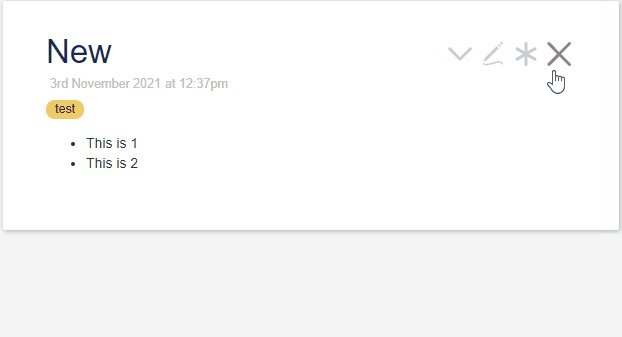
toolbar buttons on the ViewTemplate
I could remove ALL of them by .tc-tiddler-controls {display:none] but I need to ADD two of my own buttons. Essentially I’m trying to have a fake edit-mode where a normal toolbar button hides the body (using the hide-body field) but then I want to hide all the regular view buttons and only show 2 of my own to mimic the edit-mode toolbar.
This is for a plugin I’m working on, so I’m similarly trying to avoid changing core template tiddlers. The “obvious” answer is to change the filter in $:/core/ui/ViewTemplate/title for example.
It seems like the official documentation (https://tiddlywiki.com/#Q%3A%20How%20can%20I%20use%20a%20custom%20field%20to%20style%20a%20tiddler%3F) says I should use this as a foundation (copy-pasted right from docs)
<$list filter="[rank[species]]">
[data-tiddler-title^="<$view field=title/>"] .tc-tiddler-body {
column-count: 2;
}
</$list>
but I think this is what @pmario says we should NOT do for performance reasons. There are multiple ways of getting to it, but for example one way I’d want to do this is to make it conditionally dependent on the existing .
Interested in anyone’s thoughts in this area - thanks.