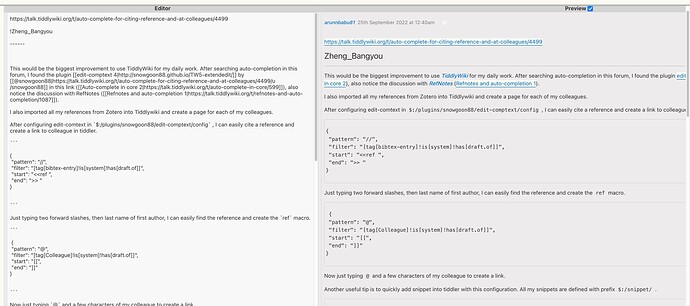
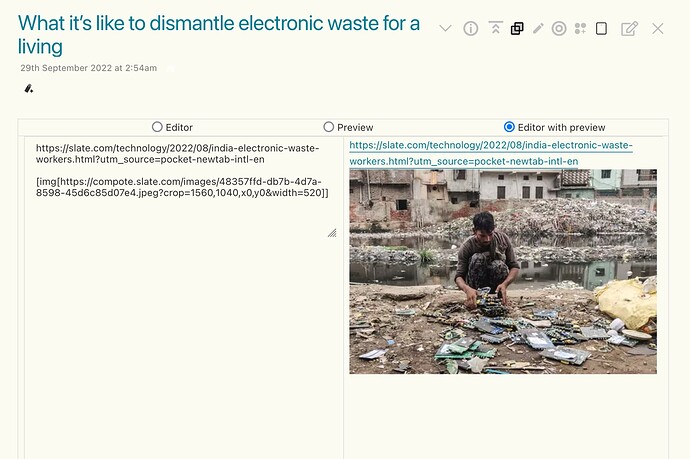
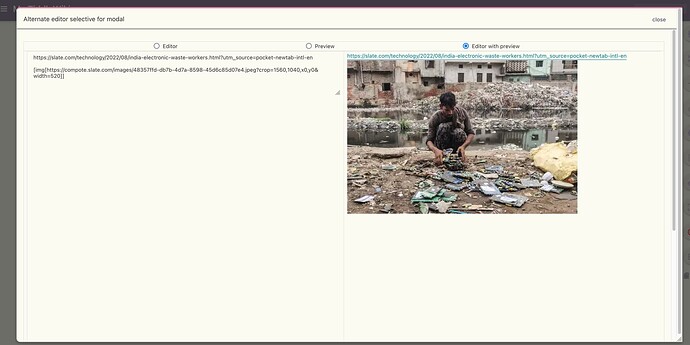
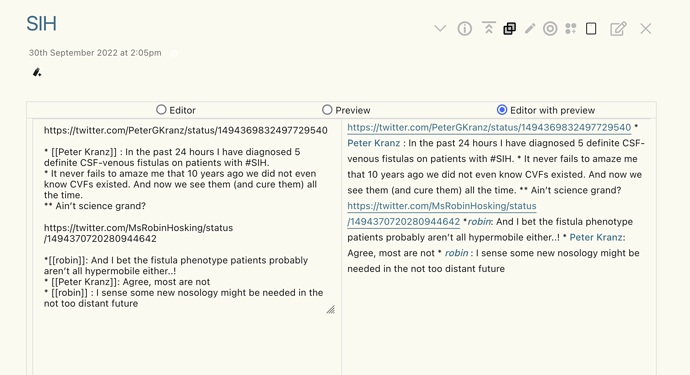
@Mohammad I was looking at how you are hiding the core/ViewTemplate/Body and display the sections viewtemplate. I want to similarly display a table with editor in one column and preview in the other column like shown below.
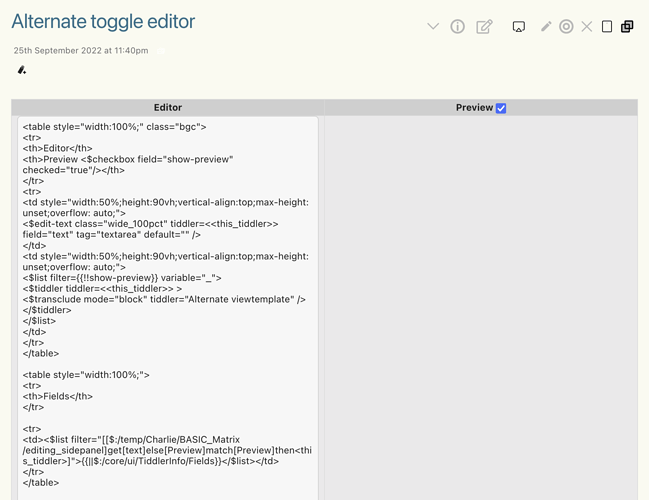
This table is in a tiddler called Alternate editor
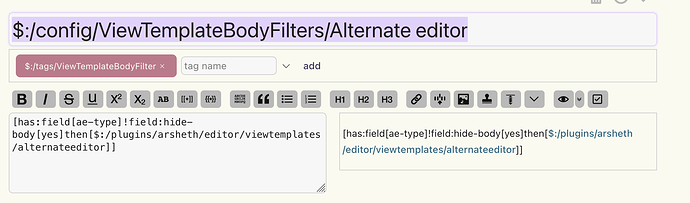
I created a config tiddler called $:/config/ViewTemplateBodyFilters/Alternate editor with tag $:/tags/ViewTemplateBodyFilter and its content as
[has:field[ae-type]!field:hide-body[yes]then[$:/plugins/arsheth/editor/viewtemplates/alternate editor]]
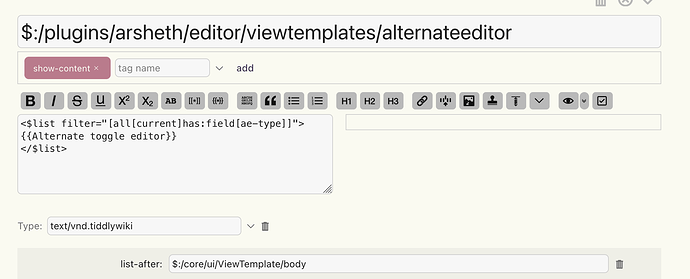
Now I created a tiddler called $:/plugins/arsheth/editor/viewtemplates/alternate editor
How should I modify your code in the the tiddler $:/plugins/kookma/section/viewtemplates/sections so that my table in the tiddler Alternate editor is shown in tiddler with field ae-type instead of the tiddler body.
\import $:/plugins/kookma/section/macros/main
\define filterpattern() ^\[.*\]$
<$list filter="[all[current]has:field[se-type]]">
<$reveal tag="div" class="se-tc-tiddler-body" type="nomatch" stateTitle=<<folded-state>> text="hide" retain="yes" animate="yes">
<$list filter="[all[current]] :filter[<currentTiddler>get[se-type]regexp<filterpattern>]" variable=patchworkTid
emptyMessage="""<$macrocall $name=sectionizeSingleTiddler sourceTiddler=<<currentTiddler>> /> """ >
<$macrocall $name=sectionizePatchworkTiddler sourceTiddler=<<patchworkTid>> />
</$list>
</$reveal>
</$list>
<!-- generate sections only by heading levels (h1, h2, h3, ...)
Note: this view template works with cascade new filter operator and uses $:/config/ViewTemplateBodyFilters/Sections
-->
I tried adding a list filter and transclude the Alternate editor tiddler with table in it , but that was not working. Any suggestions ?
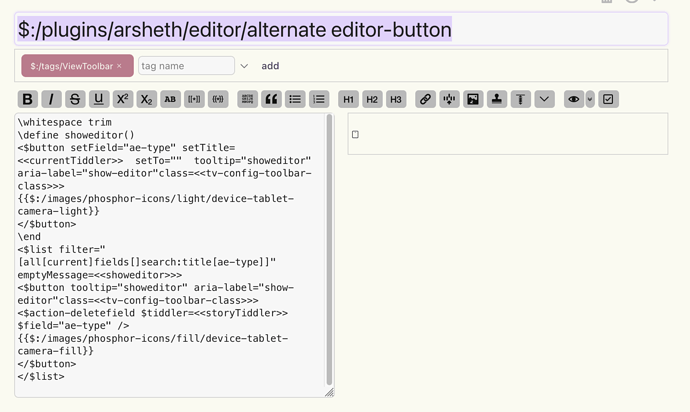
I plan to create a button to add the field ae-type to tiddlers as I need (Similar to the JanJo section editor viewtoolbar button)