Will try my best to describe my question.
I want to display a list of latest publications in my TW. The data are injected by external script and stored in an application/json tiddler with json array (e.g. $:/bangyou/latest/json $__bangyou_latest_json.json with following example).
[
{
"date": "20241201",
"eid": "2-s2.0-85185527695",
"title": "Hymenopteran parasitoid complex and fall armyworm: a case study in eastern India",
"publicationname": "Scientific Reports",
"colleagues": "[[Alison Laing]]",
"link": "https://www.scopus.com/record/display.uri?eid=2-s2.0-85185527695&origin=resultslist"
},
{
"date": "20241201",
"eid": "2-s2.0-85185920924",
"title": "Quantifying mangrove carbon assimilation rates using UAV imagery",
"publicationname": "Scientific Reports",
"colleagues": "[[Matthew McCabe]]",
"link": "https://www.scopus.com/record/display.uri?eid=2-s2.0-85185920924&origin=resultslist"
}
]
Now I manage to write wikitext (latest-literature.json) to
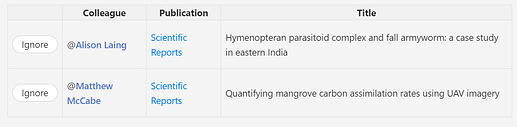
- render it as a table
- a button
Ignoreto update fieldeid-ignorein tiddler$:/bangyou/latest/jsonas a list ofeidwhich can be externally used.
The final feature I would like is
- to hide the item/row when I click
Ignorebutton. - to hide/ignore items if
eidof items in the fieldeid-ignore
Not sure how to implement it with wiki text. Thanks for any advices.