I am looking for a simple combo search macro to be able
- Get a filter from user and list the results based on that filter
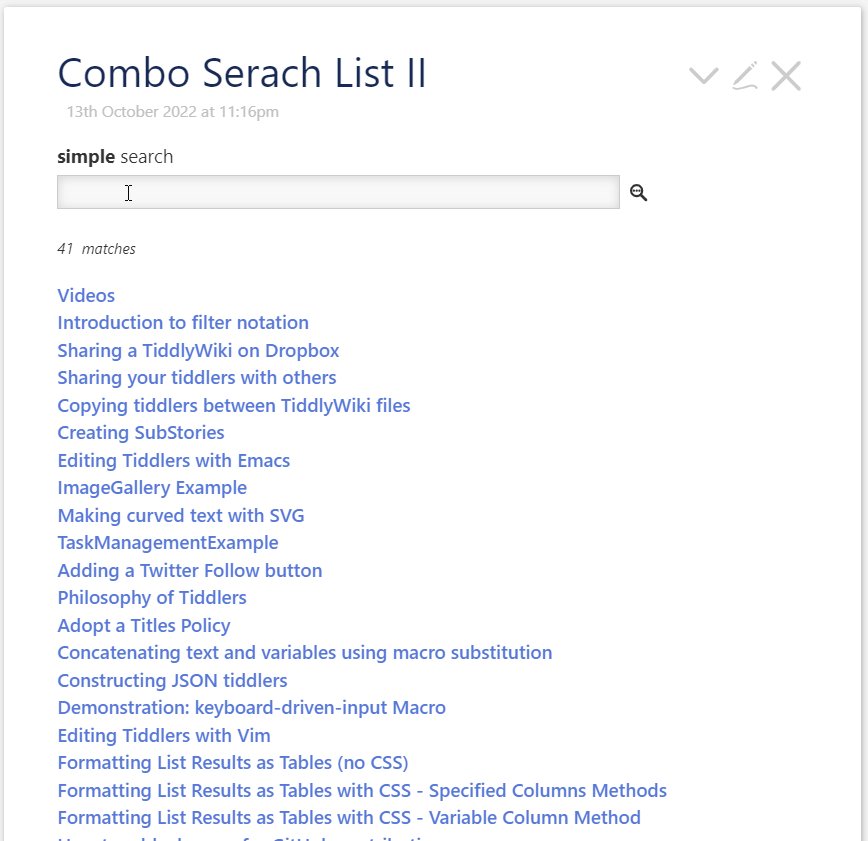
- Have a search box to further filter or search in the result of first step
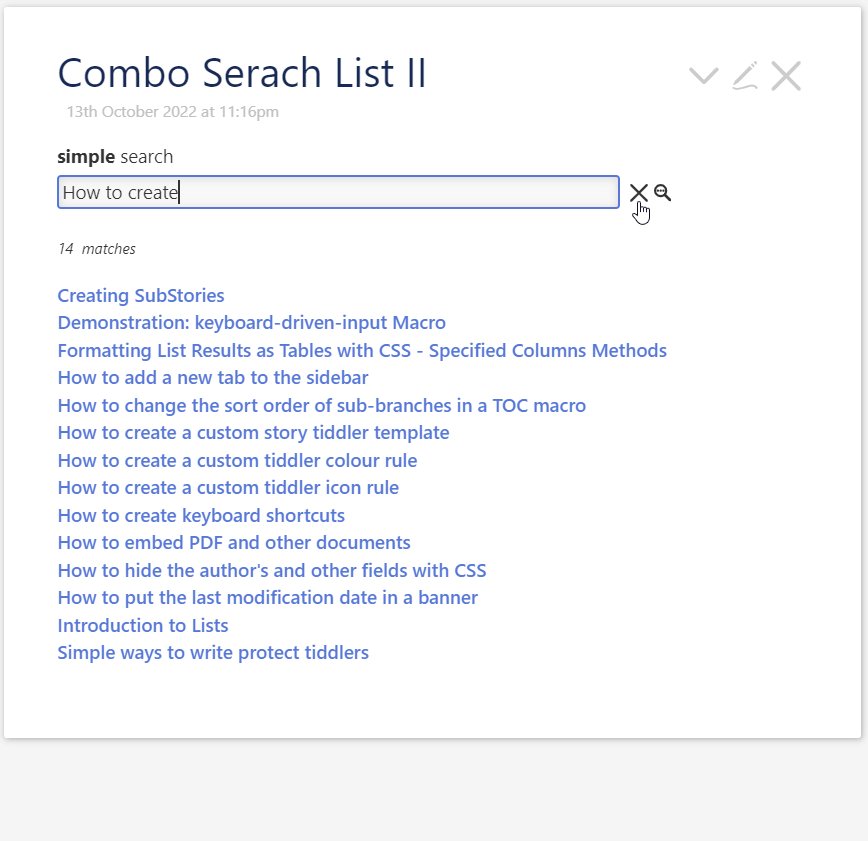
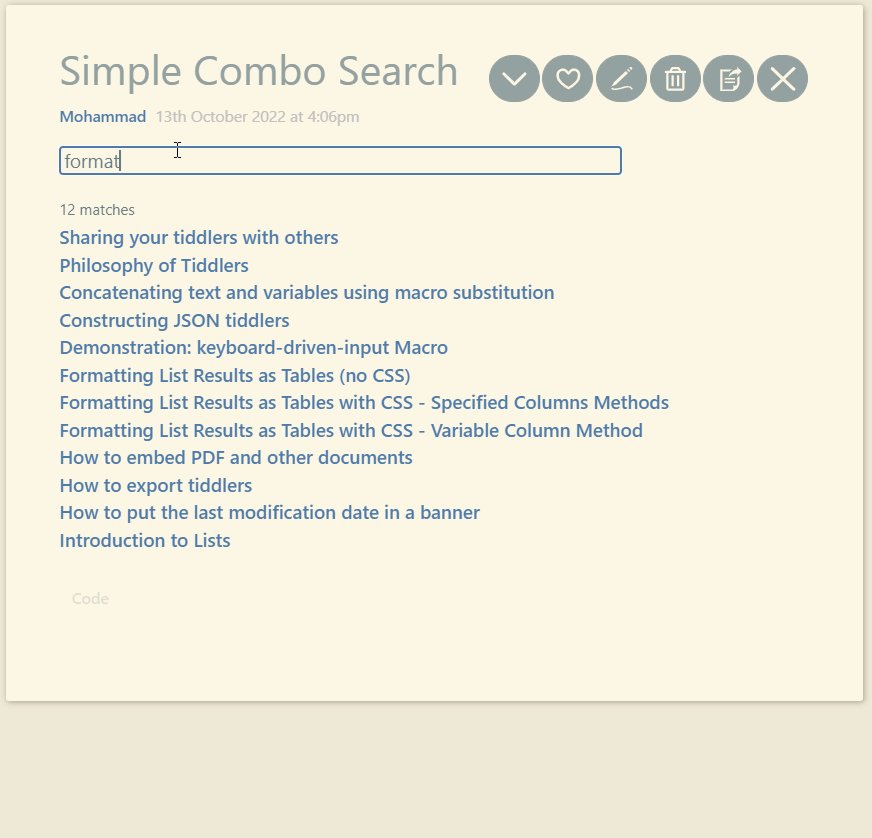
2.1. if enter keywords, it searches like TW standard search box
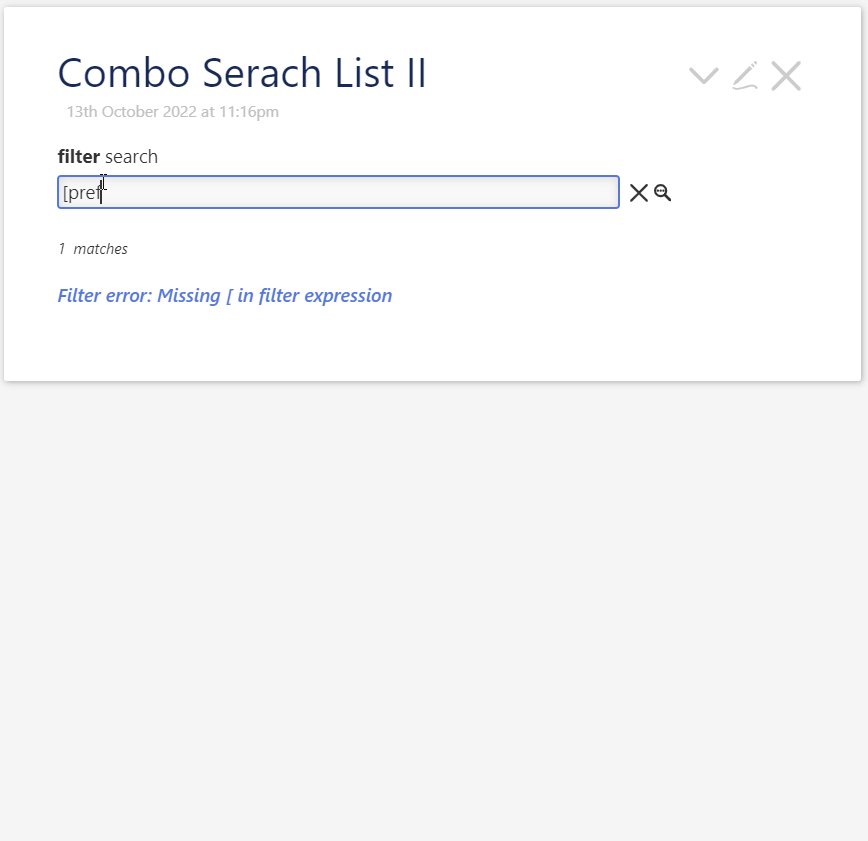
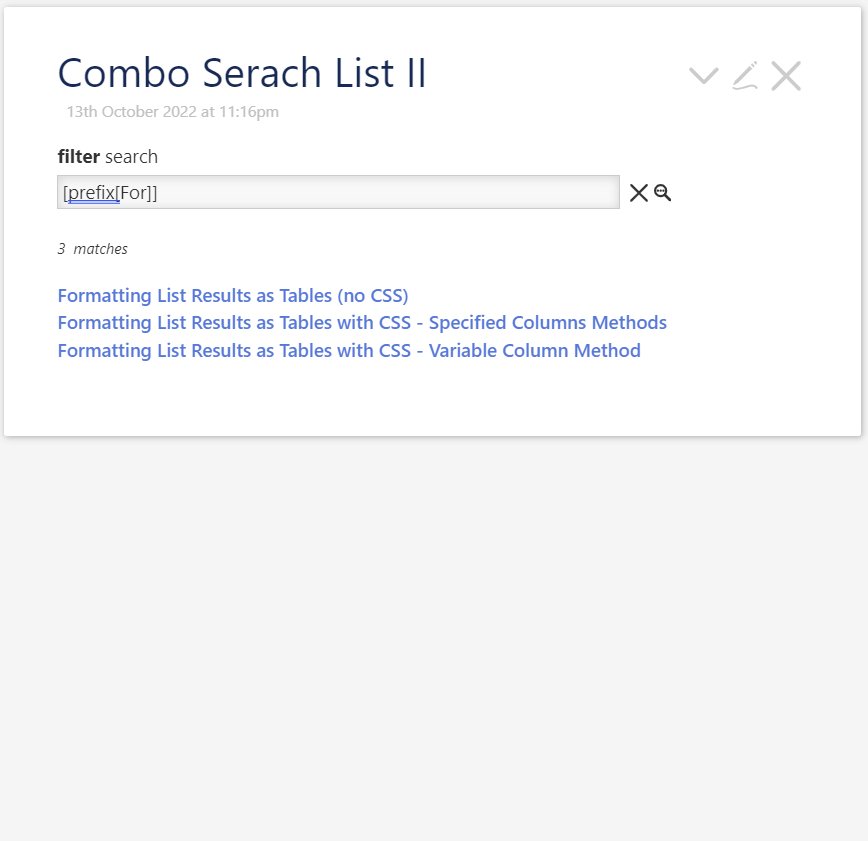
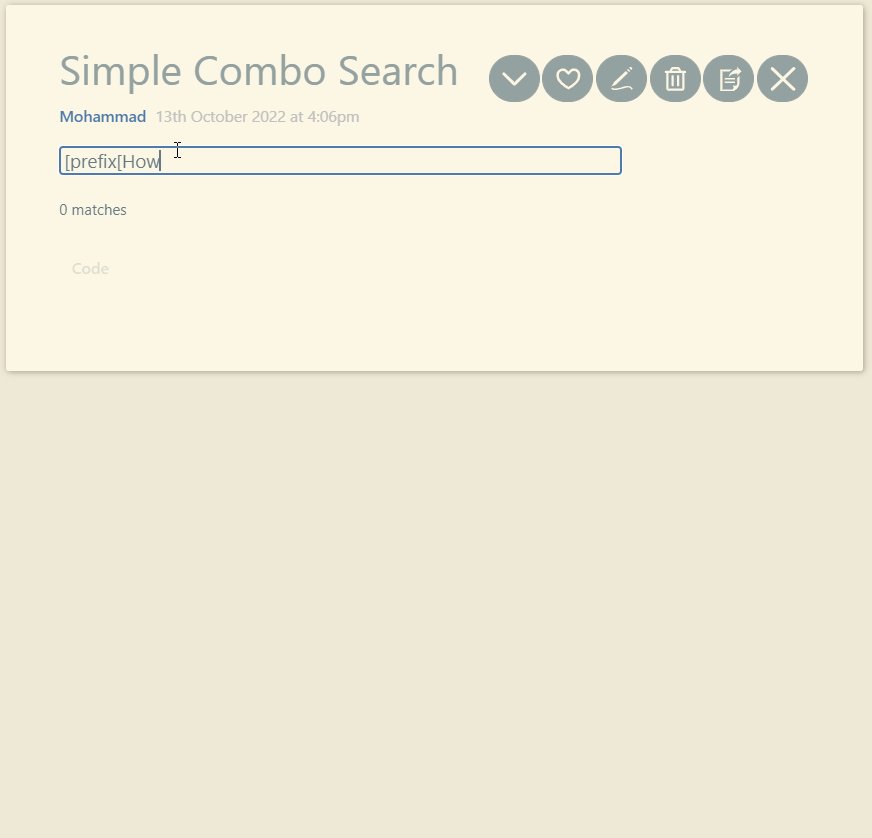
2.2. If enter a search filter like ([prefix[Car]]it searches like $:/AdvancedSearch filter search box
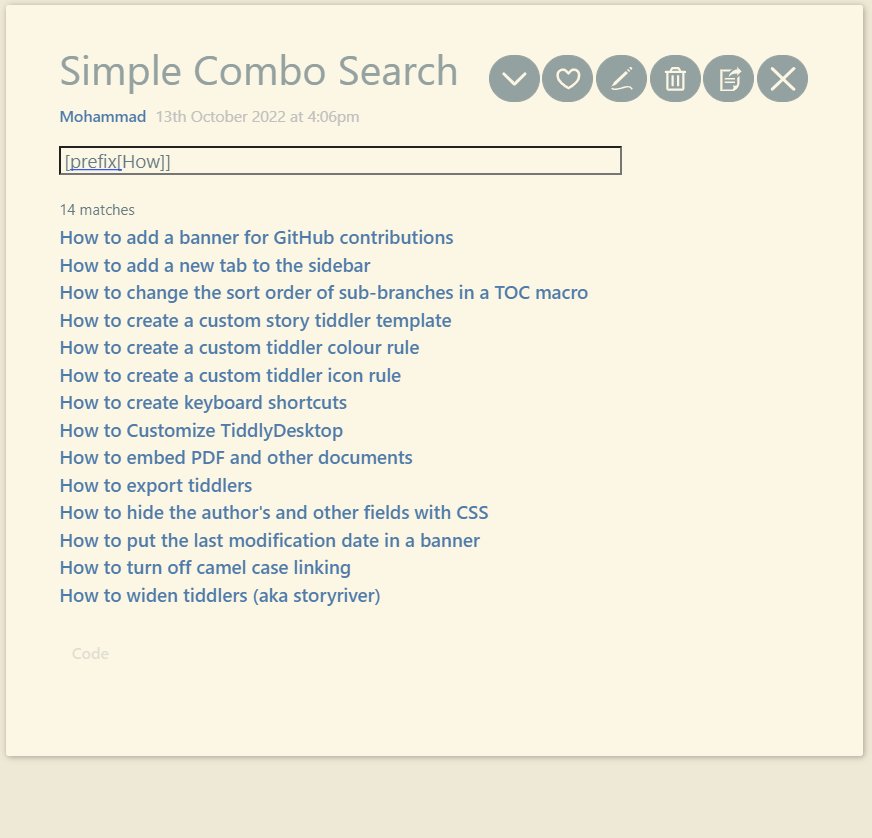
My initial solution is as below
Macro code
\define temp-tiddler() xx$:/temp/combo-search$(qualify)$
\define simple-search() :and[search[$(search-input)$]]
\define filter-search() :and$(search-input)$
\define combo-filter() $(__filter__)$$(search-terms)$ :filter[!is[missing]]
\define combo-search-list(filter, template:"$:/core/ui/ListItemTemplate")
<$edit-text tiddler=<<temp-tiddler>> tag=input default="" placeholder="enter search term or filter" class="w-75"/>
<$let lb="["
search-input = {{{ [<temp-tiddler>get[text]] }}}
search-terms = {{{ [<search-input>prefix<lb>then<filter-search>else<simple-search>]}}}
>
<small><$count filter=<<combo-filter>> /> matches</small>
<$list filter=<<combo-filter>> template=<<__template__>> />
</$let>
\end
Example
<<combo-search-list "[tag[Learning]]">>
Demo
- Download kookma-Simple Combo Search.json (965 Bytes)
- Drag and drop into https://tiddlywiki.com
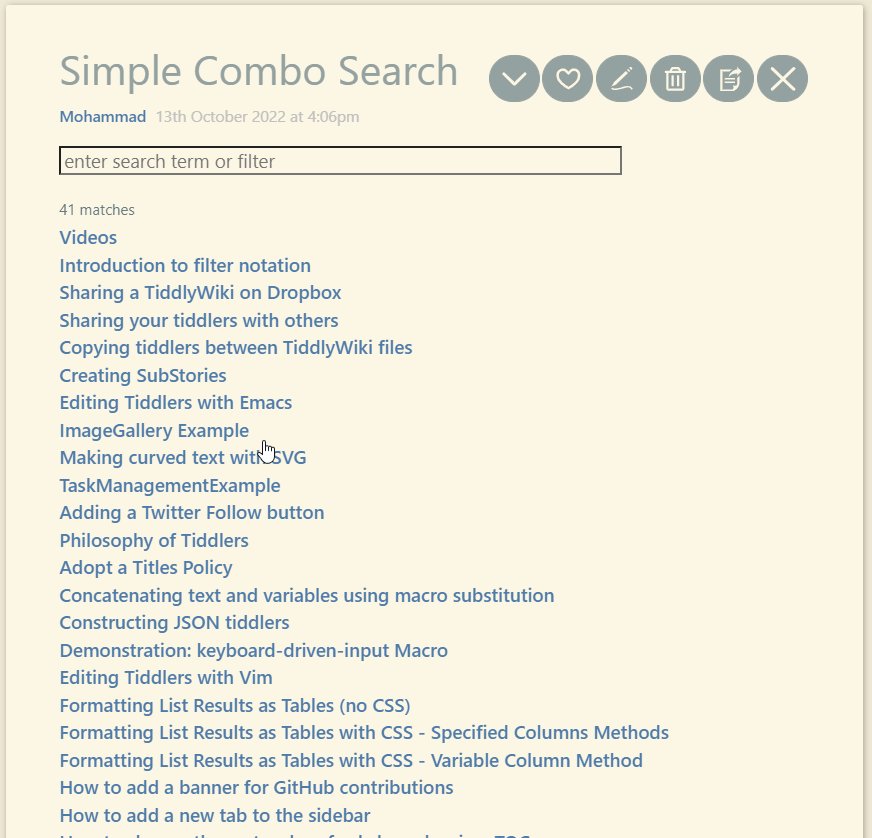
- Enter some filter or keyword in the searchbox

Remarks
- Start search with
[, macro will perform filter search - Start with any other character, macro will perform a standard search
- If you want to search for a link where it starts with
[then use a leading space, so[[Test]]will perform a standard search not a filter search, note to the leading space - Macro accepts a template to show the result. See recent discussion by @TW_Tones, so it is very powerful to show anything you like as its result
Edge cases
- There are edge cases like entering
One Twowhich is a valid filter with no brackets, where you expect a filter search, but macro will consider this as standard search (see [IDEA] Combo Search for TW 5.1.23 · Issue #5082 · Jermolene/TiddlyWiki5 (github.com))
Some history on custom search macro / search box
- PowerSearch from @EricShulman is very powerful and very useful for learning filters, it is among the best
- The first list-search was proposed by Tobias Beer
- Later on Shiraz introduced a nice hackable UI for list-search
- Another list-search was introduced by @DaveGifford
- @telumire introduced a modern search-list with advanced search bottom (one of the best)
- Tiddler Commander uses combo-search in its UI and is highly powerful
- CommandPalette from @soku21 has great features to selectively search in tags, title
- @stobot has a combo search and it is highly flexible. It allows to search from one box for system tiddlers, shadow tiddlers, and perform filter search
- Other … (please add…)
Help needed
I would appreciate to help
- make macro simpler
- make macro more usable
- make macro readable and maintainable
- make macro use WikiText modern syntax, instead of old