Overview
I’m guessing you haven’t received any response to this yet because you asked too much in one go. But I was bored during some meetings yesterday, and played around with it a bit. I think there are parts of this that might help you.
A sample wiki is at http://scott.sauyet.com/Tiddlywiki/Demo/rapport.html. My high-school French was more than 40 years ago, so online translations helped out, but there are probably laughable errors in the result. I hope they’re not too distracting.
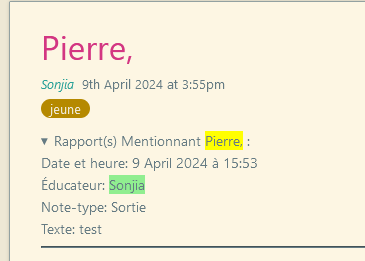
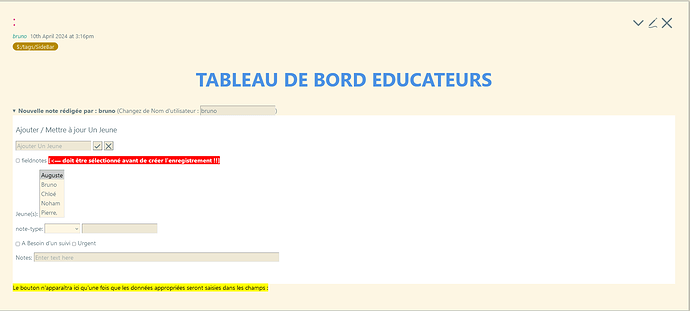
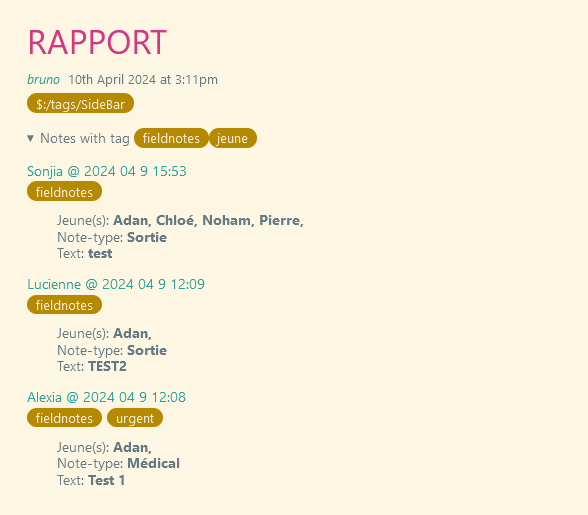
That page shows a much simplified dashboard, the tiddler for Pierre, and – in the sidebar – the current report based on what you’ve chosen in the dashboard. It also has a list of the tiddlers involved. You can also download them directly and drop them in an empty wiki: rapport.json (9.8 KB).
I’ve included seven children, four educators, and only four fieldnote tiddlers, so many combinations chosen in the dashboard will lead to empty results. Pierre has the most activity. Most fieldnotes only have one associated child, but one includes Pierre, Adan, and Cloé. There are no notes for Anna, Charles, or Naomi. The only note types included are Sortie and Médical.
Fiddling
You can fiddle with the interface by adding new child-, educator-, and fieldnote-tiddlers. There are no entry screens for them, although I would definitely suggest creating ones. You can create a child tiddler by adding a new tiddler titled with the child’s name and the tag jeune, or by cloning an existing child. Note that the list of reports at the bottom of Pierre is created by a View Template; you don’t have to do anything to make this work. Similarly with new educators. For fieldnotes, you will definitely want to clone an existing one.
A useful exercise might be to try to add a view template for educators that includes a list of reports they’ve entered. I discuss the existing one for children below.
Features
EditTemplate Fields
When you edit a fieldnote, you will notice that most of the entry fields are not free-form text. There’s a date-picker, a time-picker, and a dropdown for the educator. Only the note-type field is freeform. For the date field, we use the following two tiddlers:
The first one is part of the Field Editor Cascade
title: $:/_/my/config/FieldEditorFilters/date
tags: $:/tags/FieldEditorFilter
list-before: $:/config/FieldEditorFilters/default
[match[date]then[$:/_/my/config/EditTemplateFields/Templates/date-picker]]
As with all Cascades, this is one of several tiddlers with the tag $:/tags/FieldEditorFilter. We sort it ahead of the default editor using list-before. It tests if the fieldname being edited is date and if so, includes the second tiddler:
title: $:/_/my/config/EditTemplateFields/Templates/date-picker
<$edit-text
type="date"
class="tc-edit-texteditor tc-edit-fieldeditor" tabindex={{$:/config/EditTabIndex}}
tiddler=<<currentTiddler>>
field=<<currentField>>
/>
This supplies an edit field of type “date”. It will store the results in the short ISO format like 2024-04-13.
There is a very similar pair for the time picker.
The educator field uses a dropdown instead, selecting the titles of all tiddlers tagged éducateur as options.
<$select tiddler=<<currentTiddler>> field=<<currentField>> class="tc-edit-texteditor tc-edit-fieldeditor" tabindex={{$:/config/EditTabIndex}} cancelPopups="yes">
<$list filter=[tag[éducateur]sort[]]> >
<option value=<<currentTiddler>>><$view field='title'/></option>
</$list>
</$select>
So if you add an educator, the name will automatically appear in the dropdown.
You can read more about this in EditTemplate field rendering.
View Templates
If you edit the tiddler for Pierre, you will see that the tiddler contains only:
title: Pierre
tags: jeune
Les informations générales sur Pierre vont ici.
But there’s a lot more content there in the summary/details section titled Rapports mentionnant Pierre. This is created by a View Template:
title: $:/_/my/templates/jeune
tags: $:/tags/ViewTemplate
<% if [<currentTiddler>tag[jeune]!tag[fieldnote]] %>
<$let by-datetime="[{!!date}] [{!!heure}] +[join[*]]">
<details>
<summary>Rapports mentionnant {{{ [<currentTiddler>] }}}</summary><br/>
<$list filter="[tag<currentTiddler>tag[fieldnote]!has[draft.of]!sortsub:string<by-datetime>]">
<<rapport>>
</$list>
<$list filter="[tag<currentTiddler>tag[fieldnote]!has[draft.of]count[]match[0]]">
//aucun rapport//
</$list>
</details>
</$let>
<% endif %>
We first check if the current tiddler is tagged jeune and not tagged fieldnote. We define a subfilter to be used in sorting, by combining the tiddler’s date and time fields. We create a details tag with a summary that links to the our title – the child’s name – and a body that lists all the fieldnotes tagged with the current tiddler, sorted descending by that subfilter; for each one we call the rapport procedure. We also have placeholder text for when there are no matching fieldnotes.
The rapport procedure is in $:/_/my/procedures/rapport. There’s nothing tricky in it. It’s only extracted into a procedure so I can reuse it in the Rapport tiddler. Here my version doesn’t quite match yours; I use the same format for each fieldnote report on the child tiddlers and in the Rapport one. Your images suggest otherwise, so you may want to inline them rather than use a procedure.
One note: Here we connect the fieldnote to the children by tagging them with the children’s names. There is an alternative that you might prefer. If every fieldnote has one or more children associated with it, then it might be better to add a jeunes list field with their names rather than tags. If there are other types of fieldnotes, only some of which involve children, then I would stick with the tags. Obviously if there is a list field, some of the code will have to change, but not too much.
Dashboard / Report
I’m pretty certain that this was the key question you were asking about. We have a dashboard used to configure a report. It has only two choices now: the list of children and the note type. When these values are changed, the filtered list of fieldnotes showing in the report change, as does its title. I know you have more inputs you will need to incorporate into your dashboard. I’m hoping this shows the general technique.
We do this with three tiddlers:
The dashboard tiddler consists of very simple input controls, both with values stored in fields of the temporary data tiddler.
The temporary data tiddler has fields juenes and note-type. These are written on changes in the dashboard and read to render the report. Because this is in our custom namespace, it stays around. When the wiki is saved, the last choices made will still be there. If you would rather that the user has to enter them on every visit, you can move it to $:/temp/Rapport Settings. Tiddlers in the $:/temp namespace are not saved. You might also notice that the fields values are displayed in the tiddler. This is not important for anything other than debugging. I simply forgot to change that before I saved.
The report tiddler is mostly straightforward wikitext. But there are several things to note:
-
It twice pulls data from this temporary tiddler:
[enlist{$:/_/my/temp/Rapport Settings!!jeunes}]
[enlist<notes>note-type{$:/_/my/temp/Rapport Settings!!note-type}]
-
We use two helpers:
-
add-commas, a procedure which does just what you would think. More details are at How to do a more semantic join on a list.
- The data tiddler $:/_/my/data/plurals, which we use when we map the text
"Médical" to "Rapports médicaux mentionnant..." and "Sortie" to "Rapports de sortie mentionnant...". (Again, my poor French might be leading me astray here.) And we handle an unchosen note type separately.
All this leads to a fairly complicated-looking way to create the report header:
!! <%if [{$:/_/my/temp/Rapport Settings!!note-type}match[]] %>Rapports<% else %>Rapports <$text text={{{ [[$:/_/my/data/plurals]getindex{$:/_/my/temp/Rapport Settings!!note-type}] }}}/><% endif %> mentionnant <<add-commas "[enlist{$:/_/my/temp/Rapport Settings!!jeunes}]" fill:"<$link/>" >>
-
When doing a double-filtering of the list of fieldnotes, by children included and by note-type, we don’t try to create a single filter. Instead we do one filter, using
<$set name="notes" filter="[enlist{$:/_/my/temp/Rapport Settings!!jeunes}tagging[]tag[fieldnote]!has[draft.of]!sortsub:string<by-datetime>]">
then later, based on whether $:/_/my/temp/Rapport Settings!!note-type is empty or has a value, we choose one of these two:
<$list filter="[enlist<notes>]"><<rapport>></$list></code></pre>
<$list filter="[enlist<notes>note-type{$:/_/my/temp/Rapport Settings!!note-type}]">
<<rapport>>
</$list>
Note that the report tiddler shows in the sidebar. I think that’s what you wanted. But it would be trivial to transclude it at the bottom of the dashboard instead or as well.
Potential Improvements
There is still much that could be done to expand this. Clearly the dashboard needs to be expanded to capture your other requirements. And we don’t try to match your screenshots’ look-and-feel. But beyond that, you might also want to
-
Add ViewTemplates for educator and fieldnote tiddlers. My educators are bare-bones, but I’m guessing you would want additional details. And the fieldnotes have information stored in their fields that you probably would want visible on viewing the tiddlers. You might also want a list of their fieldnotes, as we do with children. This should be very similar to what we do for the jeune tiddlers above.
But we already have a format for fieldnotes, so an (untested) alternative would be to simply reuse
it in a View Template Body Cascase, like this:
title: $:/_/my/config/ViewTemplateBodyFilters/fieldnote
tags: $:/tags/ViewTemplateBodyFilter
list-before: $:/config/ViewTemplateBodyFilters/default
[tag[fieldnote]then[$:/_/my/config/ViewTemplate/body/fieldnote]]
title: $:/_/my/config/ViewTemplate/body/fieldnote
<<rapport>>
I would like to be able skip the latter tiddler and just use [tag[fieldnote]then<rapport>], but I have some doubts about whether that would work.
-
Add TagTiddlers. It’s often useful to have tiddlers describing the use of tags. If nothing else, just <<list-links filter:"[tag<currentTiddler>]" >> will at least give you a list of links to the tiddlers. I often start with that and then expand as needed.
-
Selecting multiple members from a relatively short dropdown is easy enough, but if your list of children is more than a few dozen, it will become obnoxious. You might want to consider alternative techniques. I’ve created another one I’m pretty happy with. You can see it on my Chess Club Demo, by expanding “Select Members”. It’s reused across all meetings and in other places. Feel free to poke around the code and copy what you like, or ask questions here about it.