Hi,
Does anybody know a way to have tags stored in $:/config/NewTiddler/Tags apply for imported media and attachments?
Thanks in advance,
Hi,
Does anybody know a way to have tags stored in $:/config/NewTiddler/Tags apply for imported media and attachments?
Thanks in advance,
No. Imported tiddlers don’t get any tags applied. … You’d need a plugin that can add such a functionality.
If you have Commander plugin installed, on any import you see a Batch Edit button
On click Commander fires up and you can add /remove tags, fields, etc…
This solution is a bit heavy for my purpose since it comes with a lot a things I don’t need, and still necessitates the user to make more than 5 clicks + keyboard entry. Could have saved me some time when I was bulk importing, but this won’t be my main userflow on a daily use. Thanks anyway.
One thing about imported tiddlers is after import you are left with the $:/Import tiddler with a status field = complete.
So you can create a tiddler tagged $:/tags/ViewTemplate to detect and respond just after import.
I am working on one now and will share back, when complete and/or if asked.
Thanks!
I managed to add a button by creating a tiddler tagged $:/tags/ViewTemplate like you said.
I had to disable Commander, and had a look at how Mohammad handled inserting a button there.
Here is the code I use:
<$list filter="[all[current]match[$:/Import]status[complete]]" variable="null">
<$set name="universe" tiddler="$:/plugins/astroport/universes/chaine_allumee">
<$set name="universeTags" tiddler=<<universe>> field="tags">
<h2>Import de média</h2>
<p>
Voulez-vous automatiquement tagguer les media ci-dessous avec les tags de l'univers en cours (<<universeTags>>) ?
</p>
<$button>
<$list filter="[[$:/Import]links[]]" variable="importedTiddler">
<$set name="currentTags" tiddler=<<importedTiddler>> field="tags">
<$set name="mergedTags" value={{{ [<universeTags>addsuffix[ ]addsuffix<currentTags>] }}}>
<$action-setfield $tiddler=<<importedTiddler>> $field="tags" $value=<<mergedTags>> />
</$set>
</$set>
</$list>
Ajouter les tags par défaut
</$button>
</$set>
</$set>
</$list>
This isn’t as automated as I would like (still have to click a button), but it’s better.
How does your “daily” workflow look like?
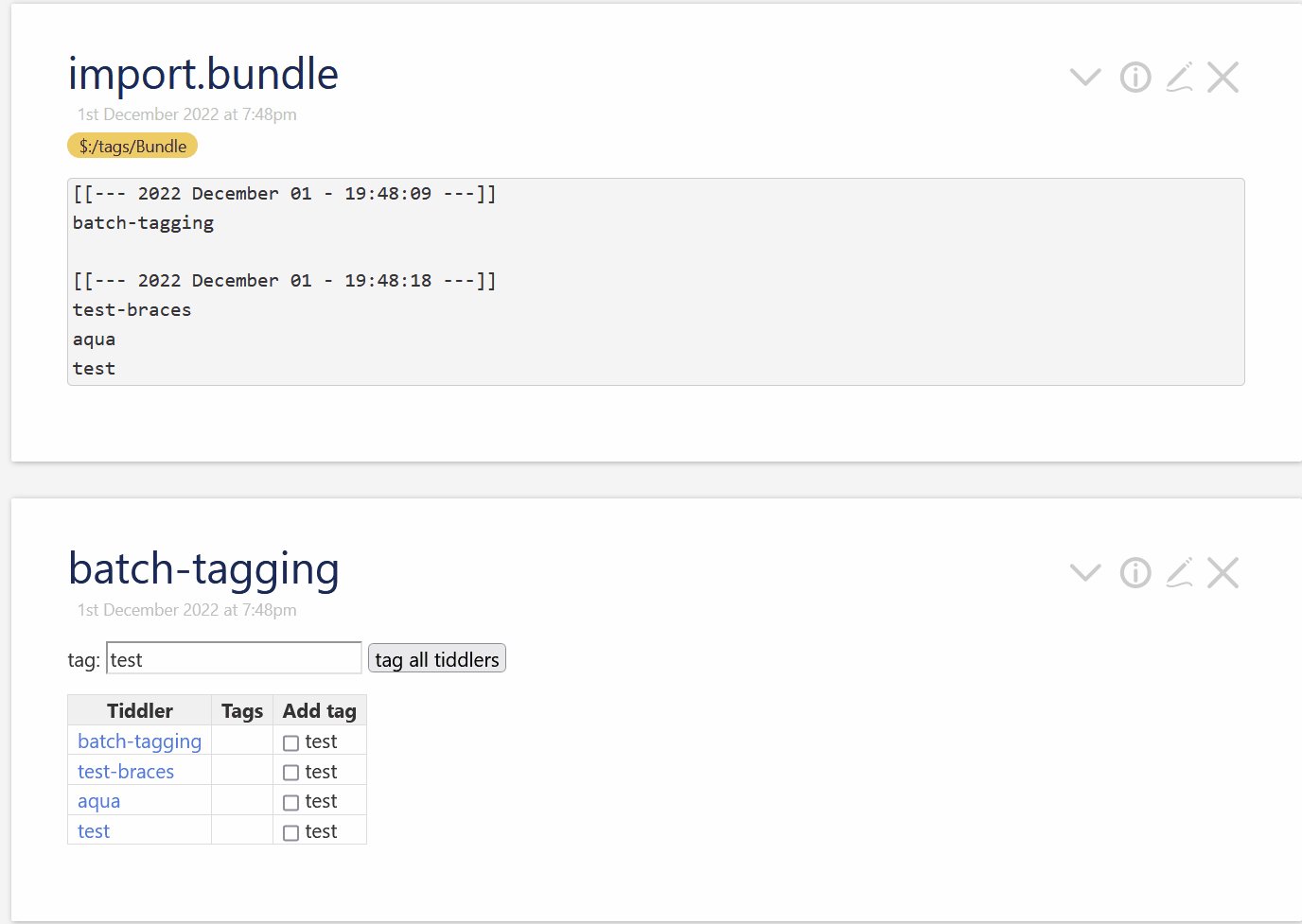
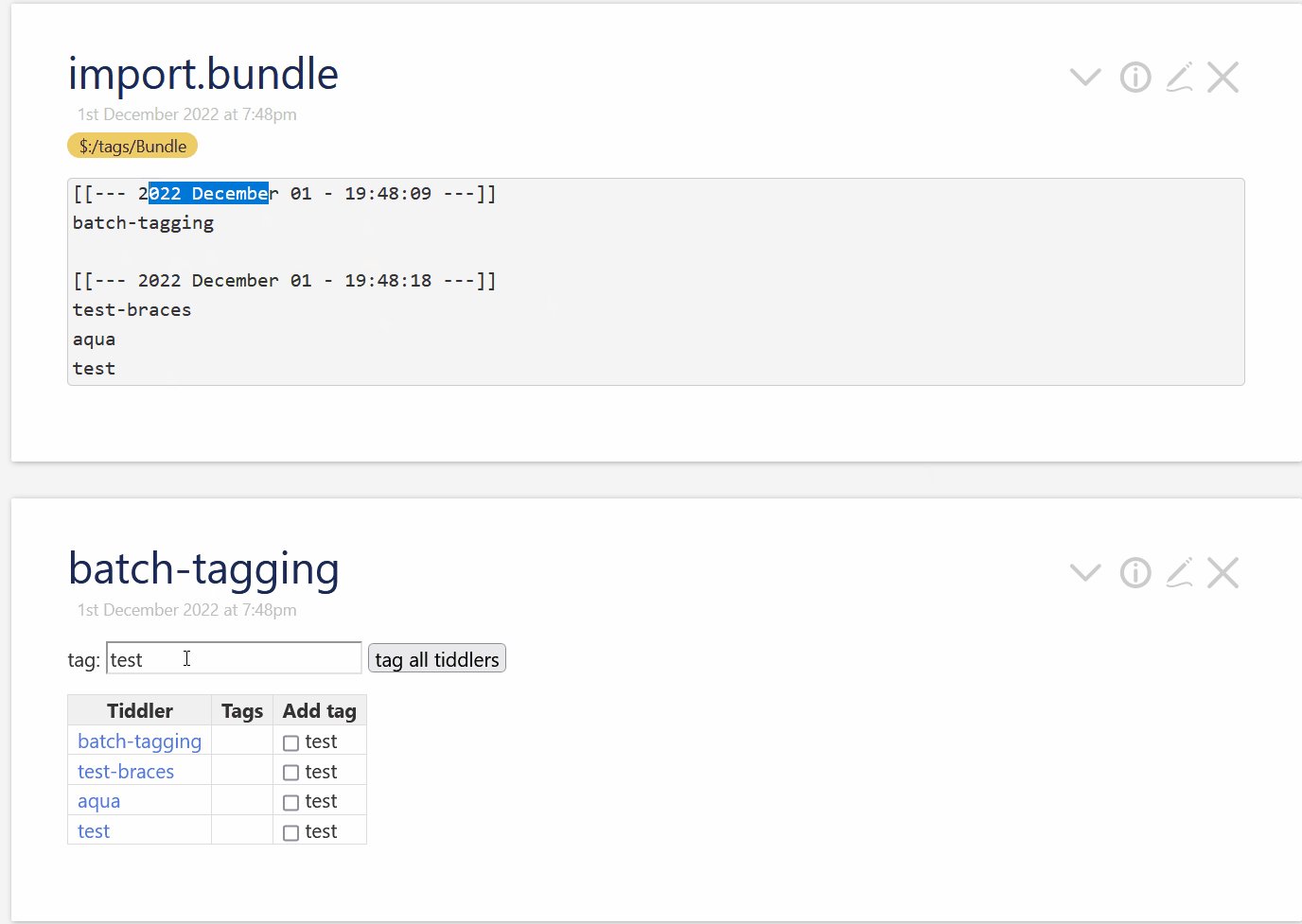
My bundler-plugin allows you to create a new tiddler named: import.bundle with some meta info when and which tiddlers have been imported.
So there is no need to modify the imported content but you still can review what was going on.
If you rename the tiddler the next time a new one is created
If you don’t rename the tiddler the new stuff is appended to the existing tiddler with a new date-comment
I stumbled upon some useful doc while I was searching for something else:
and found an example of a hook here:
TiddlyWiki5/plugins/tiddlywiki/savetrail/savetrail.js
and then, by creating a tiddler with module-type set to startup, I was able to have the default tags of the current “universe” – this part is related to the plugin I’m developing – apply.
Here is the code (if not using the yet-to-be-published plugin, one should adapt it to query tags in $:/config/NewTiddler/Tags instead):
(function(){
/*jslint node: true, browser: true */
/*global $tw: false */
"use strict";
// Export name and synchronous status
exports.name = "tagonimport";
exports.platforms = ["browser"];
exports.after = ["startup"];
exports.startup = function() {
$tw.hooks.addHook('th-importing-tiddler', function (tiddler) {
let tiddlerTags = tiddler.fields.tags
console.log('tiddlerTags :')
console.log(tiddlerTags)
let universeName = $tw.wiki.getTiddler('$:/plugins/astroport/universes/chaine_allumee').fields.text
console.log('universeName :', universeName)
let universeTiddler = $tw.wiki.getTiddler(universeName)
console.log('universeTiddler :', universeTiddler)
let universeTags = universeTiddler.fields.tags
console.log('universeTags :')
console.log(universeTags)
let myTags = [...tiddlerTags, ...universeTags]
return new $tw.Tiddler(tiddler,{tags: myTags});
});
};
})();
Thanks for the help!
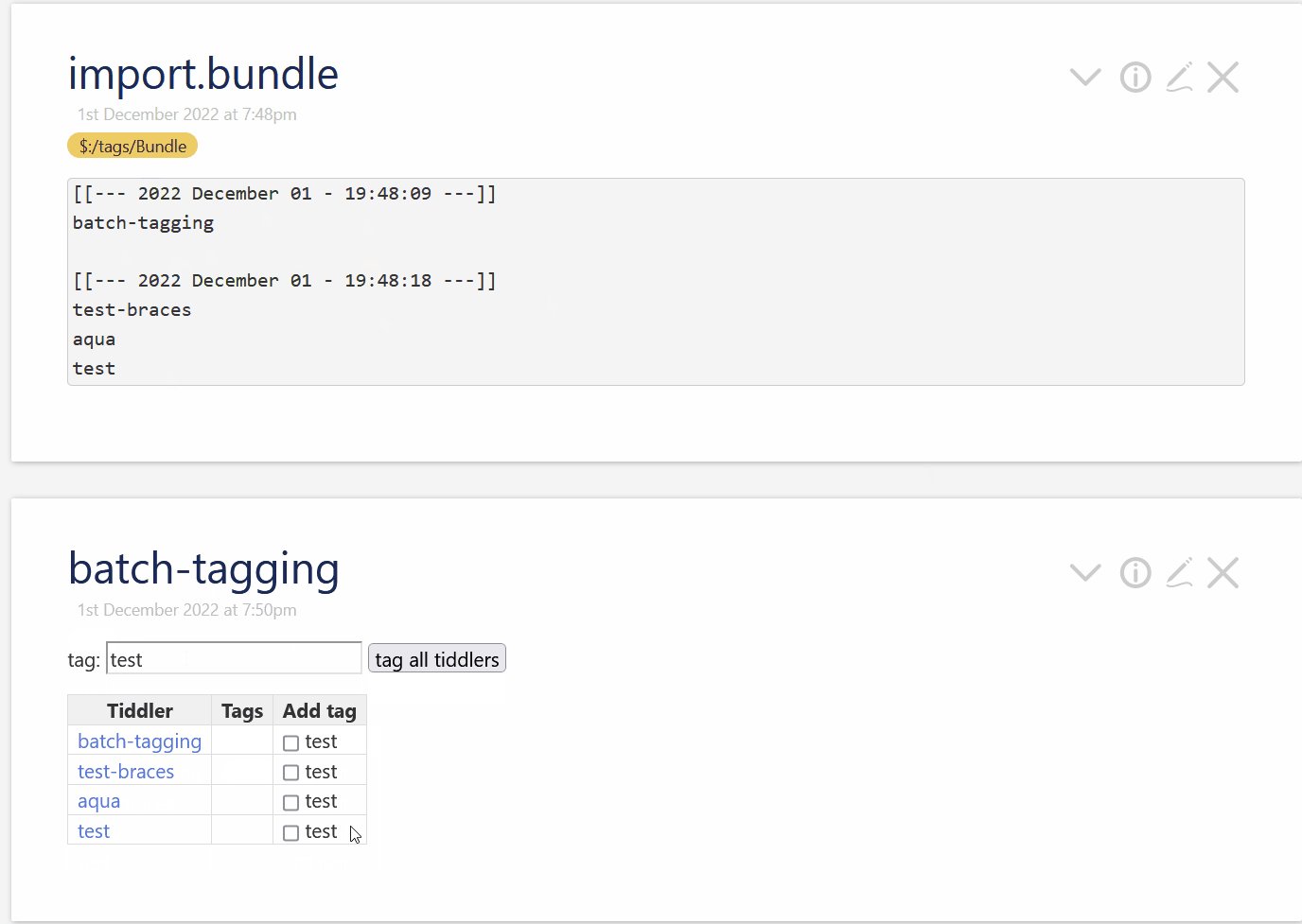
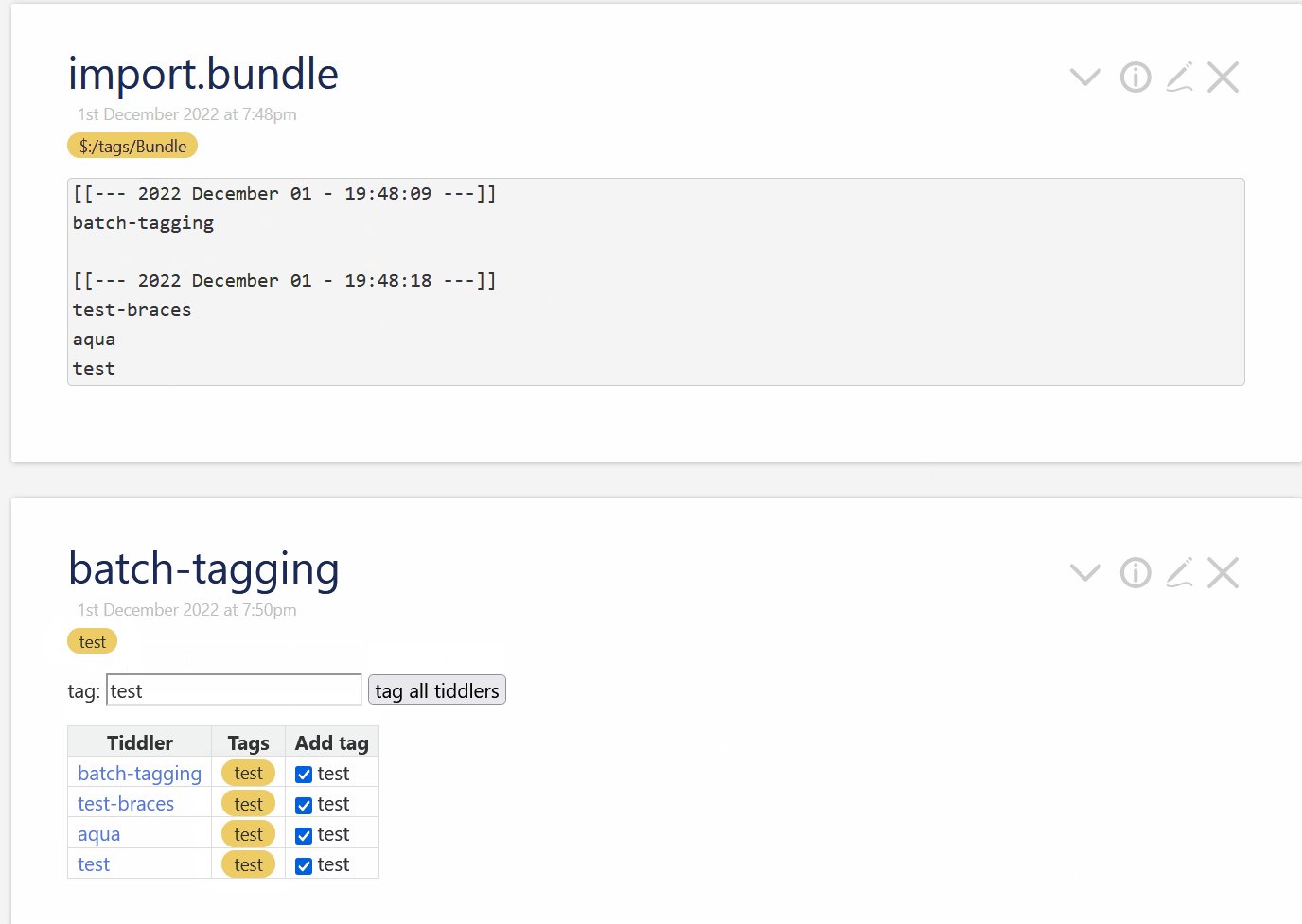
If your batch edit button could work with Pmarios import.bundle, (or, better any .bundle tiddler), then a user could save up several imports and apply any changes after there were enough to merit the effort.
Also, as a side note. Tiddler Commander has options to create and delete tiddlers. But an option to open tiddlers would allow it to work as a story manager as well.
Thanks!
I will have a look! I have not used bundler for sometimes. Actually, I use Favorites plugin Import/Export virtual folder. It is like a bundle. I got used to Folders instead of Bundles 
Do you mean open a filtered list of tiddlers at once? Is this similar to Snapshot from Tobias Beer?
Yes. Snapshot is very old now.
That was the intention why I pointed out the plugin. I also did a some proof of concept code, which only works with standard bundles. … For filtered-bundles it would need more improvement.

That’s the code. It’s just a POC so not well tested. It would also need a selector, that may allow users to selecet different *.bundle tiddlers. …
BACKUP ! BACKUP ! BACKUP !
bundler-batch-tagging.json (928 Bytes)
hmmm, Just reminds me to finish my open-story plugin.