You can use a VIEW template so that certain fields are always nudging you for input (if empty), even in view mode, as I noted earlier.
AND/OR, you can build an EDIT template so that when you’re editing a tiddler of a certain kind, field prompts are set up in a helpful arrangement.
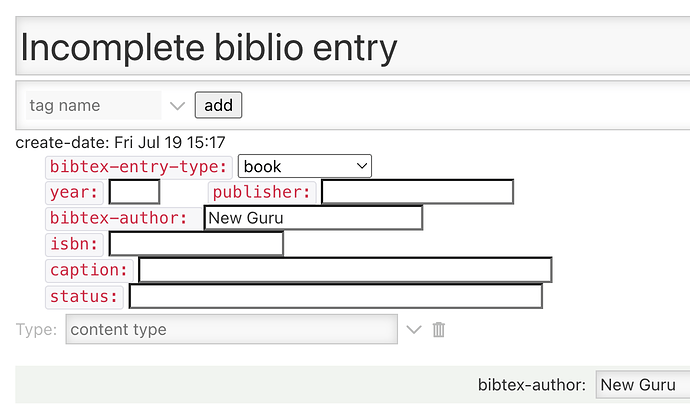
Here’s a somewhat hasty example. At that same biblio site, there this edit template. It shows edit-field-widgets I want (including a drop-down selection for the common entry-types).
See it at work when you open up a bibliography entry in edit mode, you see prompts for various typical things that need to be filled in for a biblio entry:
How does TiddlyWiki know that this tiddler needs this particular color-by-number edit template ? I have used the Cascade for Edit Body: $:/core/ui/ControlPanel/EditTemplateBody
I’ve given instructions to the cascade, in the form of a tiddler tagged $:/tags/EditTemplateBodyFilter It has a list-before field (with blank value), so that the cascade checks this before resorting to the default edit template. The contents of the cascade condition tiddler (in this case) are:
[<storyTiddler>fields[]prefix[bibtex]then[$:/springer/edit-template/bibtex]]
So, this edit template renders exactly when a tiddler with bibtex- fields is put in edit mode.
This can be a good alternative to creating fields at the time of creating the tiddler, especially if some of those fields are optional, and you don’t want to clutter your tiddler with blank values. The edit-mode edit-text widgets for possibly-relevant fields can be shown (in edit mode) whether or not you will need or use those fields. The actual field will be created in the tiddler’s JSON record only once a value is assigned.