Brings VSCode’s/IntelliJ’s Go To… dialog into TiddlyWiki
The sales pitch
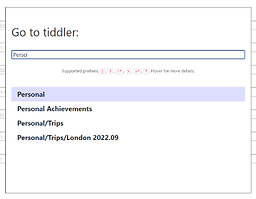
With a single keyboard shortcut open a powerful dialog that allows you to quickly find the tiddler you need:
- No prefix — Search for tiddlers by name
-
*— Search for tiddlers by their content -
!— Include draft,$:/-prefixed and ignored tiddlers (!*to also search by content) -
>— Include system tiddlers (>*to also search by content) -
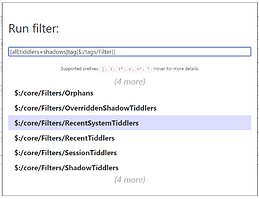
[— Search by a specific filter - Results are sorted by relevance:
- First are title-matches that begin with the input
- Next are title-matches that match the input anywhere in the title
- And if
*prefix is used content matches will be last
And general description
I wrote this plugin because I prefer keyboard navigation and am a big fan of generic “Find everything” dialogs. This plugin is meant to be as quick to use as humanely possible - as soon as the dialog opens you have the focus on the input. You can navigate the results with the keyboard, hit enter to select the tiddler (or click it with a mouse). Everything is customizable, to a reasonable extent.
You can try the plugin here, the default shortcut is Ctrl+Shift+P.
Other noteworthy features:
- You can control if the results are cleared between opening
- Dialog shortcut is customizable
- You can use your own template for displaying the results
- You can make the dialog window fixed or fluid height depending on your preferences
- You can customize the filters used by each prefix
Known bugs:
- If you use a shortcut that’s already used by Framed editor/Codemirror/KeyboardWidget then those will take priority. The default Ctrl+Shift+P is used by those but I stick to it because that’s what I am used to. If/once this PR is merged and released I’ll add an option to make the shortcut a priority shortcut, thus making it always trigger everywhere.
Closing thoughts
This is my most complex work done in pure TiddlyWiki without any JS and I am very proud of how well it works. It required me to understand a few things quite intimately to avoid edge case bugs and issues. Hopefully some of you will find it useful!