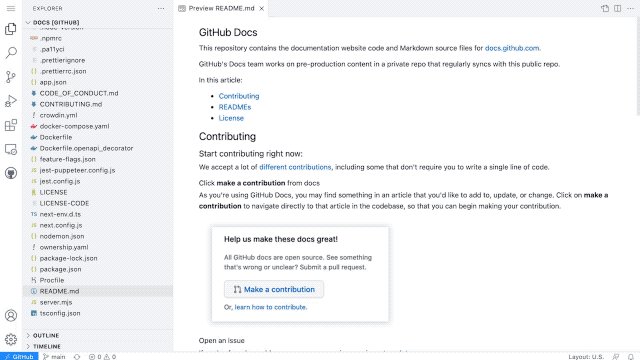
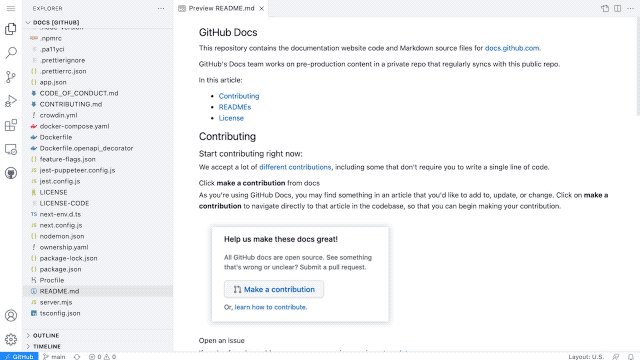
You can launch vscode-web from within GitHub by :
- Pressing the
.key on any repository or pull request. - Swapping
.comwith.devin the URL.
Quick demo of github.dev in action :

Doc : The github.dev web-based editor - GitHub Docs
Since tiddlywiki is using GitHub I thought this might interest the devs that are here.
I think this feature could also ease the process to edit the documentation, since it supports @joshuafontany VSCode addon’s 
Maybe the tiddlywiki doc should mention it ?