Dear all,
Just in case TiddlyHost glitches are not fixed within the next week (since I can’t require students to work with iframes that have high odds of timing out, or even high odds of very laggy load times), I’m trying to get poised to replicate a couple of my workhorse wikis on github. I do have a github account, and can manage to upload my wikis… but two challenges so far:
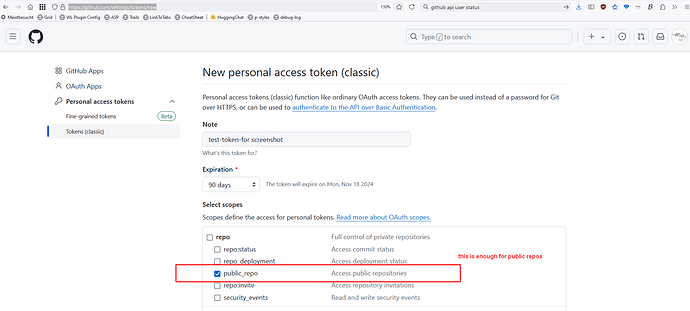
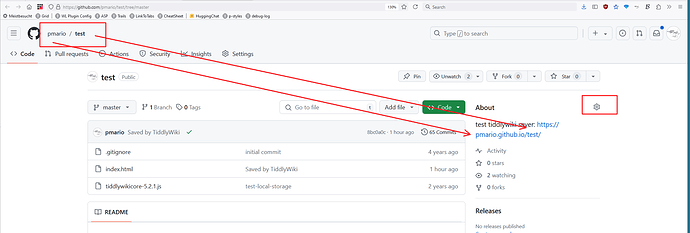
(1) External core? (I rely on external core to streamline repeated load times in LMS iframes) TiddlyHost has a super-easy radio-button config to activate external-core (and surely hosts that external core in a centralized way). With github, what’s the best way to get my (already saved as external-core) external-core wiki properly linked up? (I did upload tiddlywikicore-5.3.5.js within the same github directory, but that seems not to be enough…) I’m sure these details are somewhere spelled out in past posts, but my learning curve around both github and core tinkering is steep, so if someone’s willing to hold my hand through it, I’d be grateful.
[Documentation side-note: There’s some documentation on external Javascript at tw-com, but it wasn’t super-clear on how I get a server-hosted wiki to access the core elsewhere.]
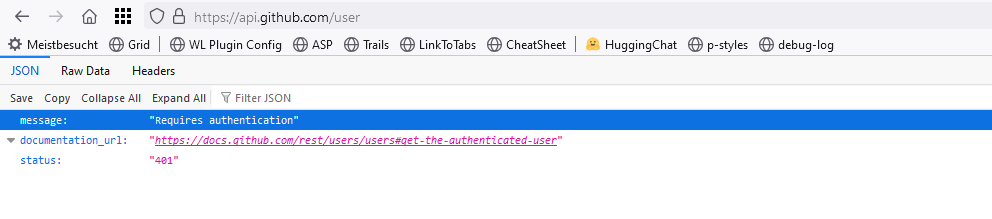
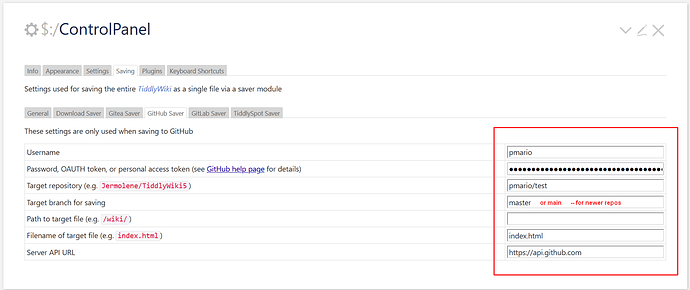
(2) Detecting (likely) author status? I have relied on a startupAction checking for $:/status/IsLoggedIn:yes in at TiddlyHost. If I’m logged in, I see all the complex author console stuff. Otherwise, a streamlined readOnly mode is on. (So I never have to worry about manually invoking readOnly prior to saving). Is there anything remotely comparable that I can activate via github? I notice I can visually check whether my browser session has access to github password (<$password name="github"/> shows the string of dots if my OAUTH is available), but can I confirm/leverage the presence of that password in a startupAction? (I’m willing to drop concern for whether the password works — running the risk that some programmer student actually has a github password available to the browser. The main goal is to minimize visual clutter and confusion/distraction-rabbit-holes for naive users.)
[Very small documentation side-note: the PasswordWidget seems only to display stuff, not to pass anything along for further filter steps… the documentation has a missing link to TiddlyWiki5 PasswordVault — which stymied my attempt to dig deeper.]