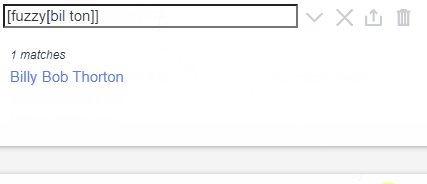
I’m curious if anyone out there had implemented a fuzzy search for TiddlyWiki. Fuzzy here meaning things like 1-character spelling mistakes etc. I didn’t see anything in the toolmap yet.
It would be handy for many things, for me specifically in my link-fixer component of bullets for instance. I’ve played with this in other languages but not Javascript (which is out of my capability at current), though there appear to be many libraries available (such as those listed here: regex - Javascript fuzzy search that makes sense - Stack Overflow)
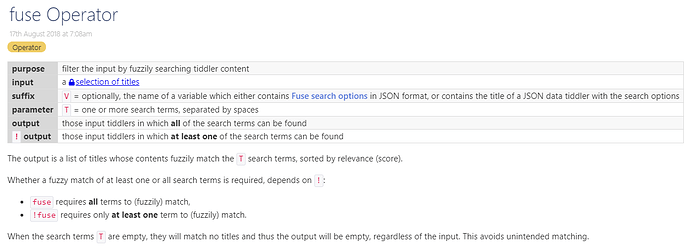
From an implementation standpoint it would make sense to be another flag to the normal search operator like regex etc. but not sure if that’s hackable. I would not be surprised if this wasn’t “core” since it’s likely to be a sizable bit of code to run the algorithm? Though it would be cool to be able to combine the ‘fuzzy’ bit with other flags. I’m looking forward to seeing an ANY or OR enhancement as a side note mentioned here by @pmario ( [tw5] appending to a ‘list variable’ through cycles - Google Group (Read Only) - Talk TW (tiddlywiki.org))