Hey everyone. I’m a new user on this forum and I’m also equally (sort of) new to Tiddlywiki! Happy to be here.
My main alias online is Radiation, and I am the webmaster of the site https://neogeist.lol (not mobile friendly as I am writing this), I have been getting into web development for the last two years. There’s plenty of things that I already know fairly well, such as HTML, CSS, and a miniscule amount of JS. I am, however, pretty inexperienced with backend.
I have used TW in the past on / off, but I’m pretty clueless on Wikitext and how it really works. I have encountered many brick walls in my journey to make a wiki related to my own worldbuilding project because of that, even with the resources I’ve found. I’m always willing to hear any feedback, because I think community support is invaluable!
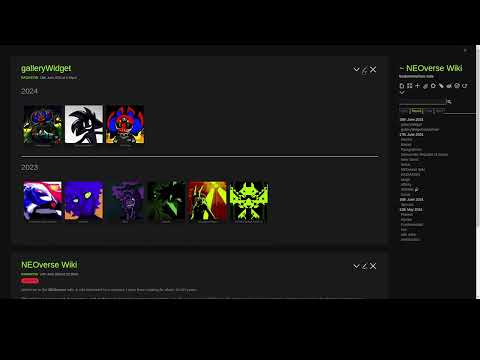
The main problem I have been facing recently with my wiki is creating a gallery widget I can place in pages. I want this widget to work similarly to the art gallery I already have on my site (if you go to the ‘art’ section of my page)
Here’s a video that sort of explains what I exactly want in more depth.
Here’s the HTML I used for this demo:
<!--item #1-->
<div class="gallery_item">
<!--a thumbnail image that links to the lightbox's ID-->
<a href="#TITLE"> <img
src="URL_HERE" class="gallery_image"
alt=""></a>
<!--the title that goes underneath the thumbnail image, nice to have but optional-->
<div class="gallery_item_desc">
<h3 class="gallery_title"> NAME HERE </h3>
</div>
</div>
<!--lightboxes-->
<div class="gallery_lightboxes">
<!--lightbox #1-->
<div class="gallery_lightbox" id="TITLE">
<div class="gallery_lightbox_content">
<!--navigational buttons-->
<a href="#" class="close"></a>
<a href="#TITLE" class="next"></a>
<!--the lightbox image-->
<div class="gallery_lightbox_content_img">
<img src="URL_HERE"
alt="">
</div>
<!--description for the lightbox-->
<h3 class="gallery_lightbox_title">TITLE</h3>
<p class="gallery_lightbox_body">
Character: RGB (Mars)<br>
Medium: Digital, drawn with Krita.<br>
Date Created: 2.28.2024<br>
</p>
<p class="gallery_lightbox_body">
Proud of this, (ignore the hands though... I struggled with those). The character here
is RGB, another sona of mine-- they're suppoed to be an alien.
<br> Not required, but fun: Listen to Hylics 2 OST or the LSD & Remixes Album by Osamu
Sato while looking at this.
</p>
</div>
</div>
</div>
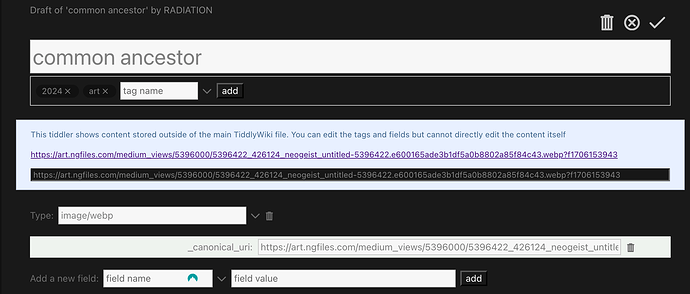
As I said in the video, I would have to make some major changes to this code to make it work in tiddlywiki. The main issue is that since this is possible through css ID targets (and tiddlers also use ids), it opens up a tiddler every time you click on it.
I also want to make this a template, which means I’ll probably have to make this a macro and try to understand Wikitext as a language better.
I think once I get through this hurdle with a bit of help, I’ll overall have a better understanding of Wikitext, Macros, and how I should approach things in Tiddlywiki.
As it is my first post in this community, please don’t be afraid to let me know if I have made any mistakes. I can’t wait to learn more about this software, and I appreciate any help that anyone can provide. Cheers!