That is an obsolete URL. Here’s the link to the current version of the completely re-worked TiddlyTools/Search/Filters interface, which includes all the functionality that was previously included in the old “PowerSearch” interface (plus a whole bunch more!)
https://tiddlytools.com/#TiddlyTools%2FSearch%2FFilters.
For the old “PowerSearch” functionality (now called “FilterMaker”), click on the “hammer-and-screwdriver” icon.
To select from a droplist of saved custom filters and pre-defined shadow filters, click on the “Filters” heading. Or, manually enter any custom filter syntax directly into the text input control.
Once a filter syntax has been created, entered or selected, it will show a list of matching tiddler titles, which can then be further filtered by searching selected fields for matching text or a regexp pattern.
There is a heading above the list of tiddlers that shows the number and total size of matching tiddlers. Clicking that heading will show a more detailed summary that includes “last change”, “newest created”, “oldest created”, “smallest” and “largest”.
This list of matching tiddlers can also be sorted by title, size, created date, or modified date in ascending or descending order.
In the top-right of the TiddlyTools/Search/Filters interface, there are “bulk action” buttons that allow you to tag, clone, export or delete the matching tiddler titles
enjoy!
-e
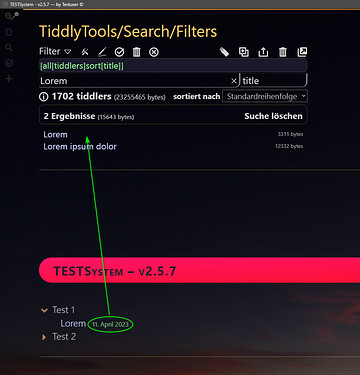
 and would add my custom field “published” to see it in result list - like in TOC:
and would add my custom field “published” to see it in result list - like in TOC: